오늘 내가 한 일
- 메인 카테고리 별로 쿠폰 뿌려주기(type별로 불러오기).
- 할인정보 상세 페이지 기능 구현하기.
- 프로젝트 노션 링크텍스트
Keep
- 실전 프로젝트 팀장으로 잘해내고 싶어서 다이어리를 쓰기 시작했다.
- 오늘 내가 해야 할 일 리스트
- 오전회의 정리록(개발 진행상황과 필요한 부분)
- problem,try를 데일리로!
Problem
- '뷰티','식품' 같은 카테고리를 누르면 해당하는 할인정보만을 띄워주어야 한다.
백쪽에서 할인 정보를 type별로 걸러서 주는데, 이 타입을 어떻게 request 넘겨야 하는가? - 타입별로 뿌려주는게 되었는데, 새로고침을 해야 타입이동이 되는 오류가 생긴다. 이는 어떻게 해야 하는가?(뷰티에서 생활로 타입을 이동하면 새로고침을 해야 해당하는 할인정보를 뿌려줌)
Try
1. history의 이동을 이용하자!
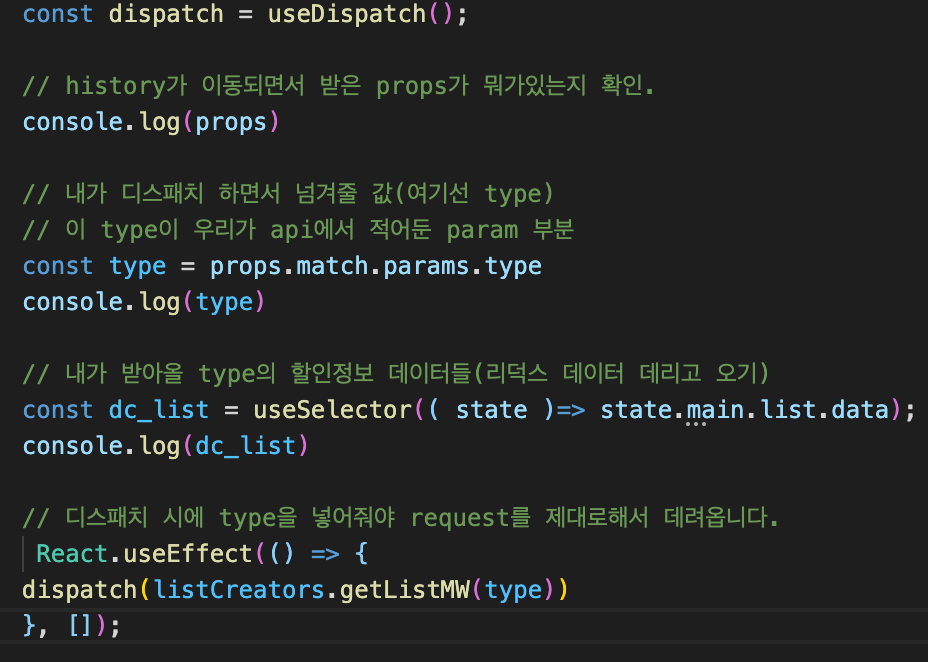
- 히스토리의 이동을 이용해서 props.match.params.type을 디스패치하면서 param으로 request를 넘겨준다.
2. onclick시에 리로드 되도록 history.go(0)를 추가해준다.
try를 통해 알게 된 것
- 내가 지금까지 해왔던 request들이 path valuable 이다.
- 프론트 쪽에서는 데이터를 필터하는 일을 최소화 해야 한다. 따라서 웬만한건 백쪽에서 나눠준 것을 받아오는게 좋다.
- 내가 path valueable를 사용하려면 히스토리의 이동이 필요하다.(request를 넘겨줘야 하는데, 넘겨줄 값이 히스토리를 이동해야 보인다.)
- /: 는 동적 url이다.
- /:어떤 값 이렇게 적어놓으면 어떤값은 변하는 값이 된다.
- history로 페이지 리로드를 할 수 있다.
- history.go(0)
1번 problem 해결하면서 한 공부(주석처리)
오늘 하루를 정리하며
생각하기 싫은 클론코딩 이후에 처음으로 적는 개발일지다.
사실 저번주에도 기획,api,와이어프레임 설계등 여러가지의 일들을 해서 개발일지를 적을까 했는데 하루가 끝나면 뻗기 바빴다..
내가 팀장을 맡게되면서 책임의 무게를 느끼느라 되게 정신이 없는 나날이었다.
실력으로 팀장이 되는건 아니지만, 그래도 팀원에게 누가 되지 않았으면 좋겠다고 생각했기때문에 내가 프로젝트에 걸림돌이 아니라는걸 증명하려고 힘썻던 한주이기도 하다.
덕분에 많이 불안해하던 팀원이 날 믿기 시작했고, 뒤쳐지는 팀원없이 이끌기 위해 다른 한분을 열심히 챙겨가며,프로젝트를 진행했다.
그리고 난 방광염과 인후염을 개세게 앓는바람에 밤에 수액을 맞고왔다ㅋㅋㅋ
그래도 우리의 프로젝트가 잘 된다면 난 아무 걱정이 없다.
나, 다시 일어섰으니까 뭐든 할 수 있을거야:)
내 실력의 평판이 어떻든 전혀 신경 안쓸거다. 난 성장하는 중이고 너네가 평가하는 시간에 난 공부한다.