오늘 내가 한 일
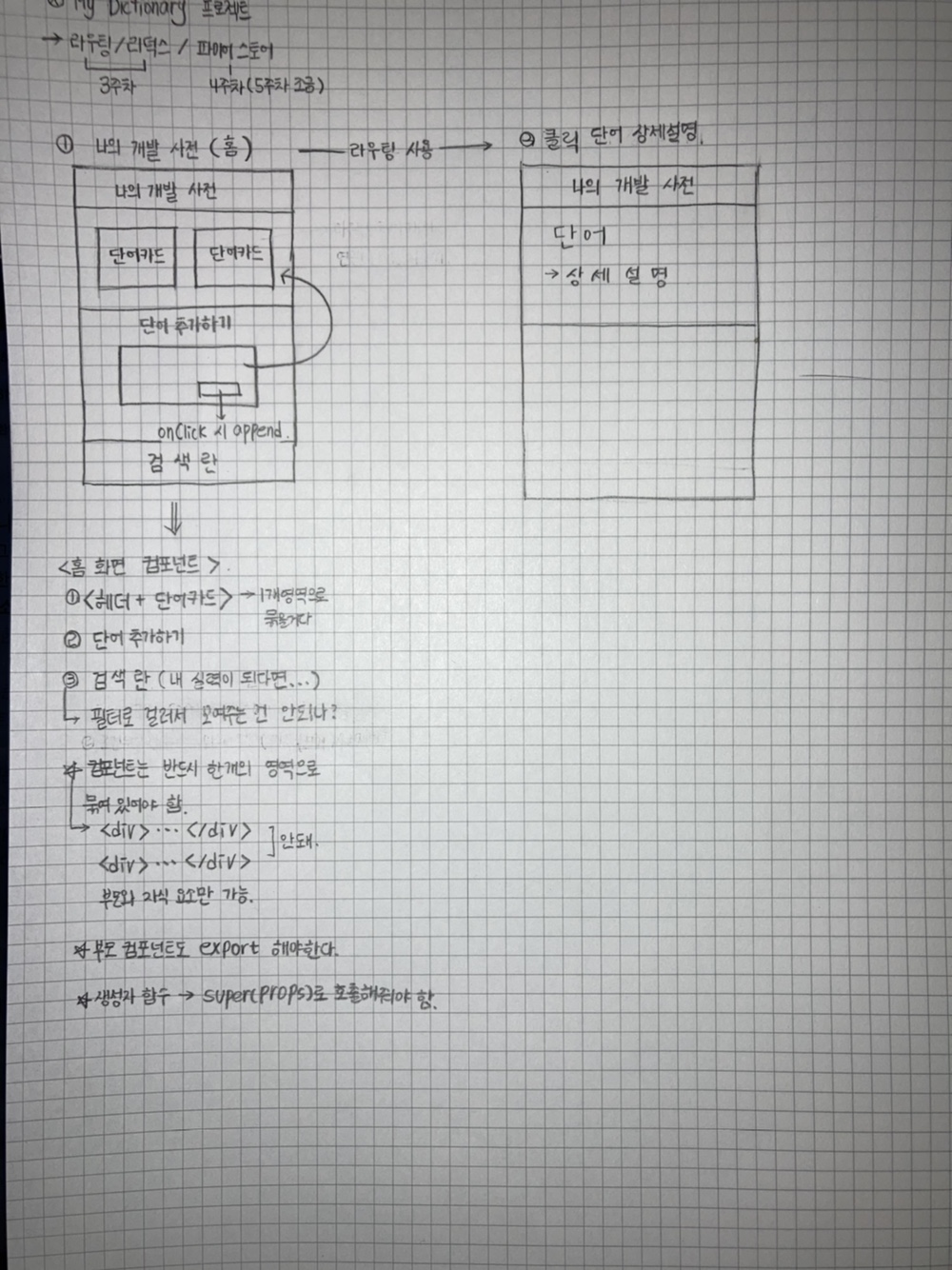
- 나의 사전 만들기 프로젝트 와이어 프레임을 그리고, 어떤 기능을 구현할 지 생각했다.
- 와이어 프레임 기반으로 컴포넌트를 나눠봤고, 부모 컨포넌트 들 먼저 작성했다.
- 선생님이 강의에서 함수형 컴포넌트는 라이프사이클이 잘 안보인다고하셨는데, 정말 실제로 작성하니까 잘 안되기도 하고, 사이클이 잘 안보였다.
확실히 눈에 익고 쓰기 편한건 클래스형이 쓰기 편한 것 같다.
그런데 리액트는 왜 함수형을 픽했을까? 이건 내가 리액트에 감이 조금 더 익고나면 알게 되겠지 싶다. - 리액트가 생각보다 사용하는게 쉽지 않다는걸 알았다.
자식 컴포넌트로 데이터를 넘겨주고 나머지를 그릴라고 했는데 생각보다 시간을 많이 잡아먹어 우선 홈화면 먼저 다 그리기로 맘먹고 그렸다.
- 선생님이 강의에서 함수형 컴포넌트는 라이프사이클이 잘 안보인다고하셨는데, 정말 실제로 작성하니까 잘 안되기도 하고, 사이클이 잘 안보였다.
- 프로젝트 진행하면서 알게된 소소한 것 들
내가 그린 와이어 프레임1. 컴포넌트에서 리턴값안에 요소들은 한묶음이어야 한다.
- 이말은 리턴값 안에 동등한 위치의 div가 있어선 안된다는거다. 모 두 트리구조여야 한다.
- div 나 section같은 큰 덩어리들 하나하나가 리턴값이 되는 것이었다.(리턴값을 DOM요소 같은 리액트로 주는게 처음이라 뚝딱대는 중이다.)
2. 부모 컴포넌트도 export 해줘야 한다.
- 자식요소를 import 할때는 당연히 export를 해줘야 하지만, 부모요소는 import 할 일 없다고 생각한 나자신에게 멍청박수
3. 생성자 함수에 반드시 super(props)로 호출해줘야 함
- 그렇지 않으면 this.props가 생성자 내에서 정의되지 않아 버그로 이어질 수 있다.

잘한점
- 오늘 프로젝트 만드는데 리액트를 쓴지 일주일정도 밖에 안돼서 그런가 엄청 뚝딱 거리는 중이라 딱히 생각나는게 없다.
보완해야 할 점
- 함수형 컴포넌트 그리기
- 데이터 주고받기
