JavaScript
1. Hello World
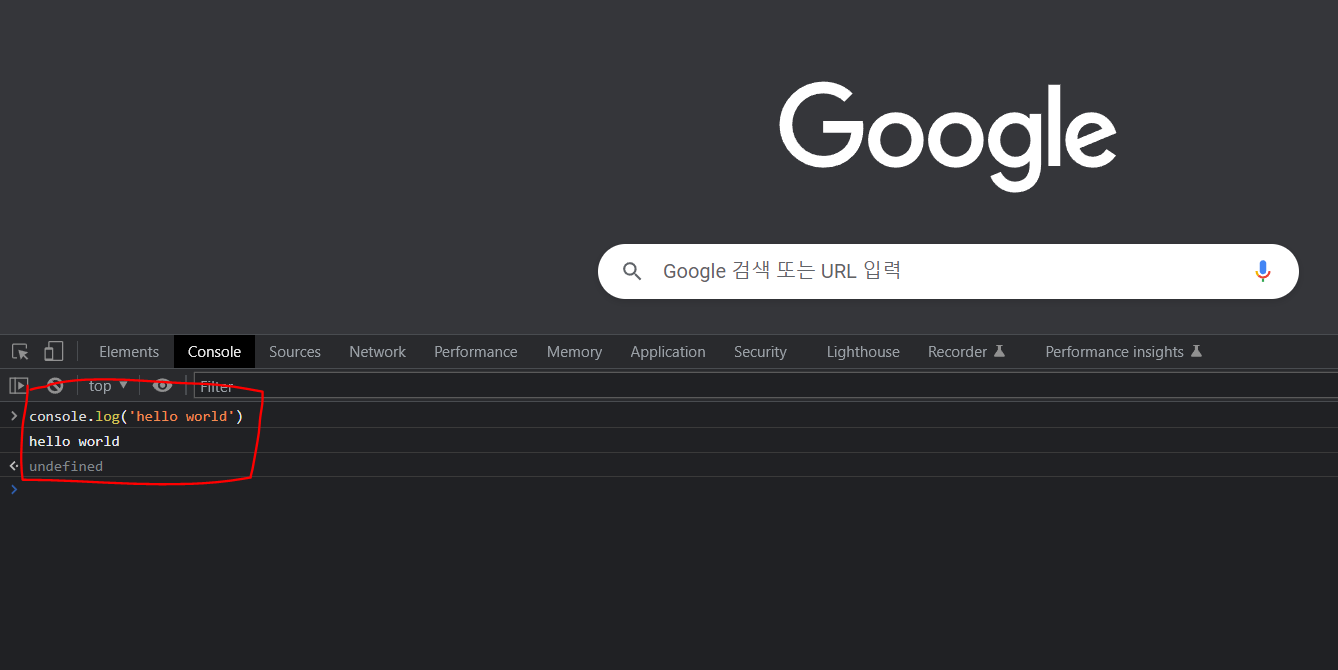
- console.log()
: Crome 개발자 도구를 띄워 코드를 입력한다.

외우면 좋은 영어 단어
- ( ) parentheses
- { } braces
- [ ] brackets
2. 세미콜론, 주석, 들여쓰기
-
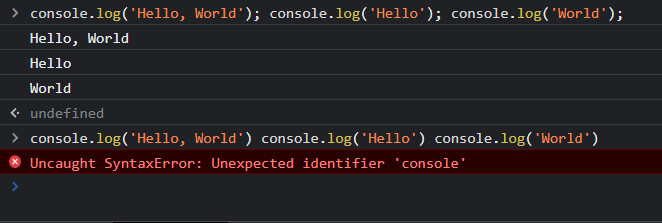
세미콜론 : 하나의 명령이 끝날 때 명령 뒤에 붙임 (명령어 구분)
(안붙인다고 에러가 나진 않지만 에러가 나는 경우도 있기에 붙이는 것이 좋다.)

-
주석
- 코드에 대한 설명을 작성하기 위할 때 사용
- 쓰이지 않는 코드에도 사용가능
(// , /* */)

- 들여쓰기 : 가독성을 높이기 위해 사용
* 예시
if (condition) {
console.log('Hello, World');
}3. 문자열 기본 (따옴표, 백틱, typeof, escape)
- 값 (value) : 프로그램이 조작할 수 있는 데이터
- 자료형 (data type) : 값의 종류
-
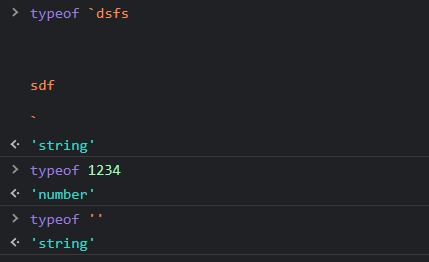
문자열
: 문자열 표시는 ' ' (작은 따옴표), " " (큰 따옴표), ` (백틱) 으로 한다.
- 백틱의 특성으로는 줄바꿈이 가능하다는 것이다.
- 다른 것들에서 줄바꿈을 하고 싶으면 \n을 사용한다. -
typeof : 자료형을 확인하고 싶을 때

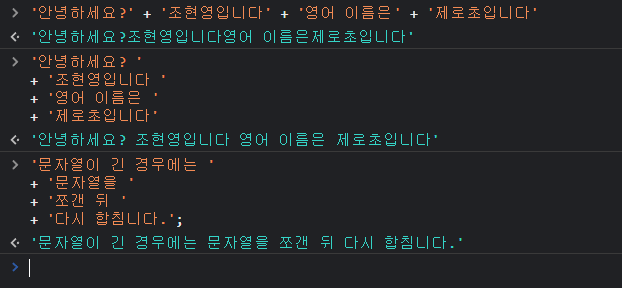
4. 문자열 합치기 (연산자)

5. 숫자 기본 (parseInt, NaN)
- 이진법 : 0b111 -> 7
- 팔진법 : 0111 -> 73 : 0뒤에 o는 붙여도 되고 안붙여도 된다.
- 십육진법 : 0x1a1 -> 417 : 숫자는 0부터 9까지 밖에 없기 때문에 10~15는 알파벳 a, b, c, d, e, f로 표현한다.
-
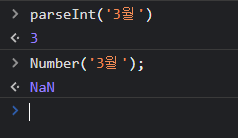
NaN -> 종류는 숫자, 풀네임은 Not a Number ... just memorize
-
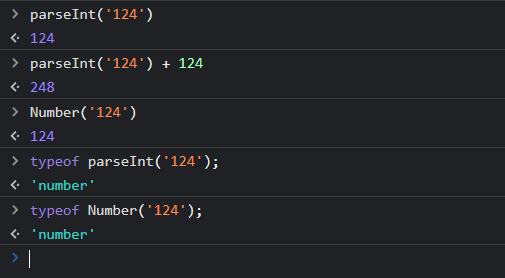
parseInt('123') / Number('123') : 문자열 숫자를 진짜 숫자로 바꿔준다.

-
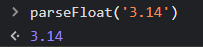
parseFloat('3.14') : 숫자 소숫점으로 만들기, parseInt는 정수로만 만들어준다. but Number는 다된다.

- Number()와 parseInt()의 차이점
-
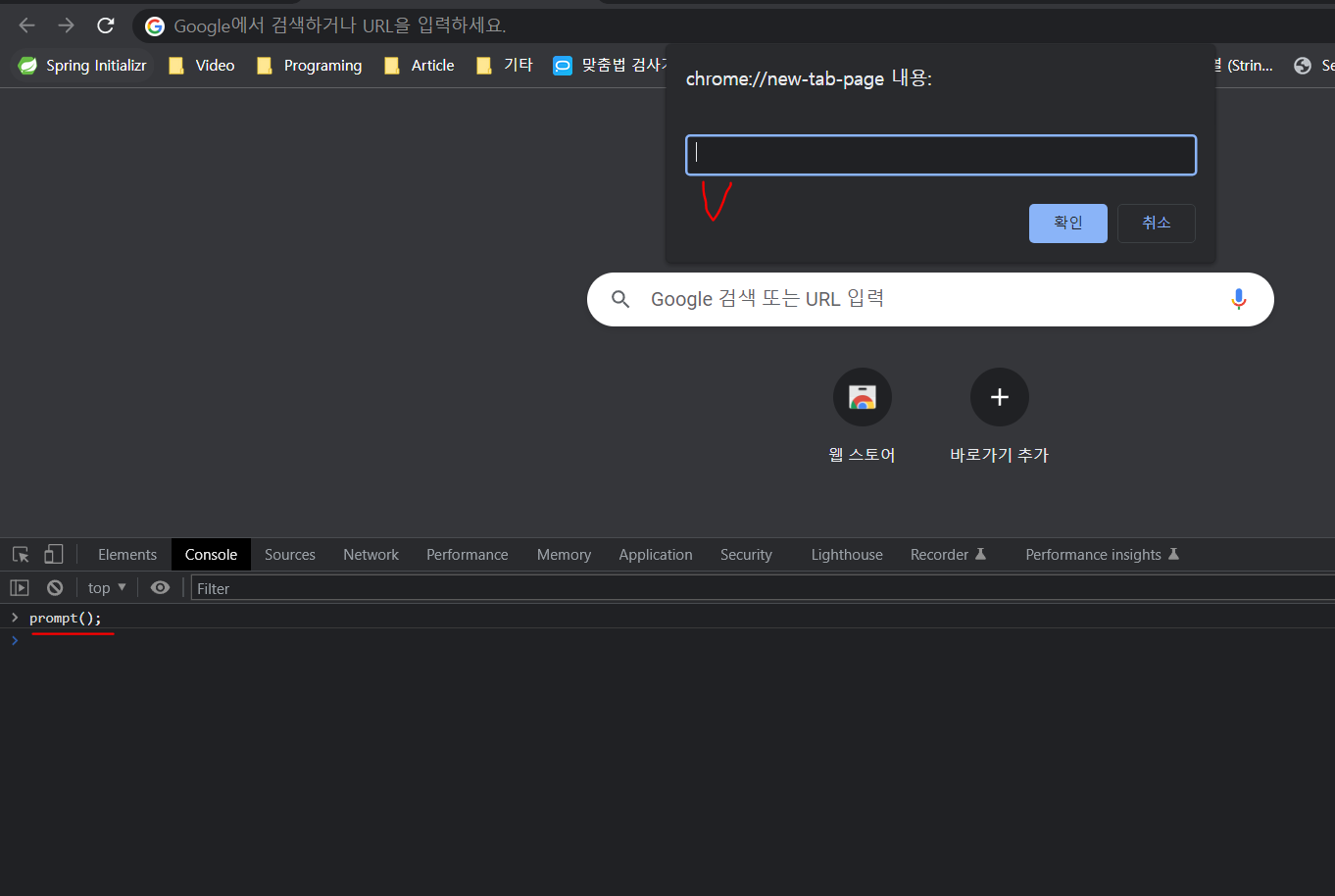
prompt() : 문자열을 입력할 수 있게 하는 것

-
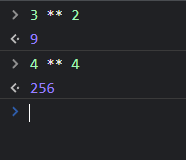
거듭제곱 : **

-
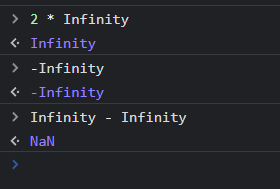
Infinity (숫자) 무한을 나타냄

6. 연산자 우선순위, 소수 계산 주의점
- 소수점 계산
: 컴퓨터는 소수점 계산을 잘 못한다.
=> 소수를 정수로 만들어서 계산을 한 후 소수로 돌려놔야한다.
7. 불 값 (boolean, 값들의 비교)
- true와 false를 나타낸다. (1과 0에 대응된다.)
⁎ 참고 . NaN끼리 비교
- 유일하게 false가 나오는 것
> NaN == NaN;
< false
!= 이 것을 제외하고는 다 false- true, false 값 비교하기
> true > false; -> (1 > 0)
< true- 문자열 비교
> 'b' > 'a';
< true
-> 사전순 : 뒤에 나오는게 크다
> 'ad' > 'ab';
< true- 다른 자료형 비교
> '3' < 5; -> 문자열이 숫자로 바뀌면서 비교
< true
> 'abc' < 5; -> 문자열이 숫자로 바뀌므로 abc는 NaN이 되어 false값이 나온다.
< false- = 와 == 와 === 차이
'=' : 우항을 좌항으로 대압한다.
'==' : 같다 (값만 비교)
'===' : 같다 (자료형까지 비교)⁕ ' != ' 도 동일
'!=' : 다르다 (값만 비교)
'!==' : 다르다 (자료형까지 비교)
8. 논리 연산자
- &&(and), ||(or)
- !!'a'; -> true : ( ' !! ' ) Boolean으로 형변환하는 연산자
📌 false, ''(빈 문자열), 0, NaN, undefined, null, document.all(거의 사용은 안함)은 불 값으로 형 변환했을 때, false가 된다.
9. undefined와 null
-
빈 값 : undefined, null
- undefined : 반환할 결과값이 없을 때 나온다. -> undefined를 반환한다.
- null : 의도적으로 빈 값을 넣을 때 사용
📚 Reference
-
[리뉴얼] 렛츠기릿 자바스크립트 (조현영 / 인프런)
✔ 제로초님(조현영님) JavaScript 강의를 보고 공부한 것을 정리하였습니다.
✔ 사진 및 자료 삽입도 제로초님(조현영님) 강의에서 가져왔습니다.