1. 변수 선언하기 (let)
- 특정한 값을 저장해야 하는 상황이 발생할 때 사용

console.log() : 반환하는 역할이 아니라 그림판처럼 글자를 적는 곳
변수만 입력 : 출력물을 반환
let 변수명 : 변수를 선언하다
let 변수명 = 500 + 500; -> 선언과 동시에 값을 넣는 것은 초기화했다.
=> 변수 선언문
' = ' : 대입하다. (우항에서 좌항으로 대입하다)
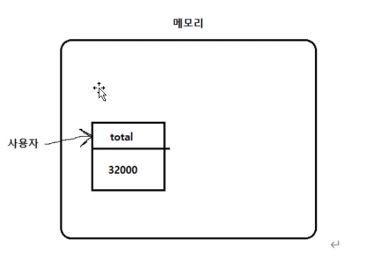
- 변수와 메모리

2. 변수 이름 짓기
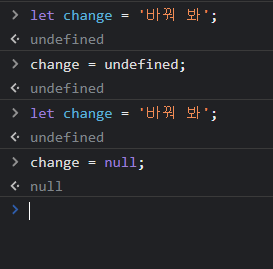
- 변수 선언하고 초기화하지 않으면 변수 값은 undefined가 된다.

- 변수명은 중복되면 안된다.
- 특수문자는 $, _ 만 된다.
- 첫글자로 숫자는 안된다.
- 띄어쓰기 하면 안된다.
(해결법 : bigNum, bananaApple -> Camel Case / contents_title -> Snake Case) - let과 예약어를 사용하면 안된다.
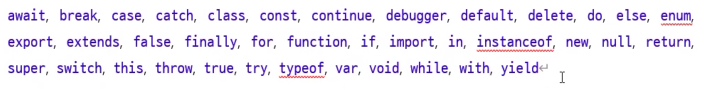
- 예약어

- 예약어
3. 변수 수정하기

- 변수에 넣은 값을 비울 때

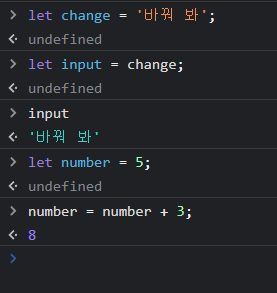
- 변수를 다른 변수에 대입 가능

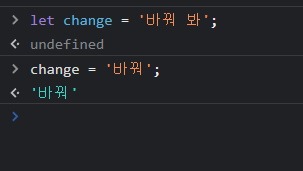
- 변수 값 수정하기 : 반복되는 것은 변수에 저장해서 사용하면 수정이 용이하다.

4. 조건문 (if)
- 주어진 조건에 따라 코드를 실행하거나 실행하지 않는 문이다.
- 분기점 판단에 따라 실행하기도 한다.
* if 조건문의 기본 형식
if(조건식) {
동작문1;
동작문2;
}
ex)
if(true) {
console.log('Hello, if!');
}
-> Hello, if!
5. else, else if, switch
- else
* if-else 조건문의 기본 형식
if(조건식) { // 조건식이 참인 값일 때 실행
동작문;
} else { // 조건식이 거짓인 값일 때 실행
동작문;
}
- else if
* if-else 조건문의 기본 형식
if(조건식) { // 조건식이 참인 값일 때 실행
동작문;
} else if (조건식) { // 조건식이 거짓인 값일 때 실행
동작문;
} else {
동작문;
}
const score = 90;
if(score >= 90) { // 90점 이상
console.log('A+');
} else if(score >= 80) { // 90점 미만 80점 이상
console.log('A');
} else if(score >= 70) { // 80점 미만 70점 이상
console.log('B+');
} else if(score >= 60) { // 70점 미만 60점 이상
console.log('B');
} else { // 60점 미만
console.log('F');
}
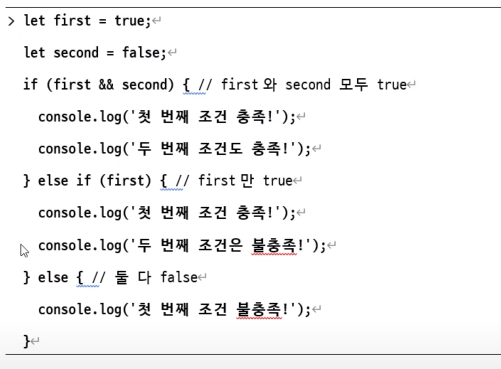
-> A+- 중첩 if문
let first = true;
let second = false;
if(first) {
console.log('첫 번째 조건 충족!');
if(second) {
console.log('두 번째 조건도 충족!');
} else {
console.log('두 번째 조건은 불충족!');
}
} else {
console.log('첫 번째 조건 불충족!');
}

↓ 아래와 같이 깔끔하게 코드를 수정할 수 있다.

- switch
* switch 문의 기본 형식
switch(조건식) {
case 비교 조건식:
동작문;
}
-> 조건식과 비교 조건식이 같으면 동작문을 실행

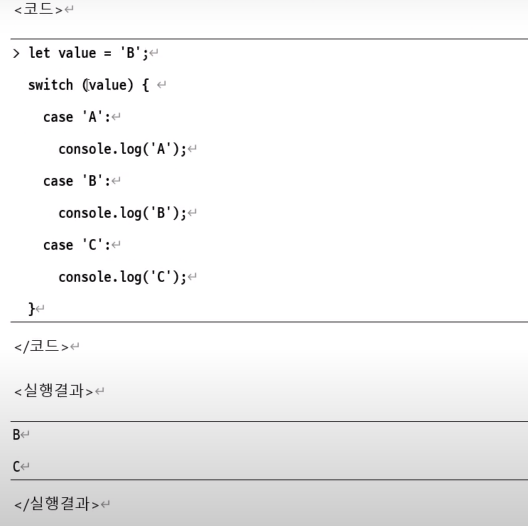
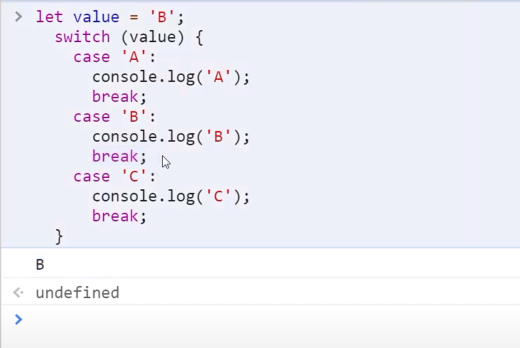
 -> switch문은 조건식과 비교조건식이 같을 때 그 아래에 있는 값도 모두 출력하기에 특정 값을 출력하고 싶으면 break를 사용한다.
-> switch문은 조건식과 비교조건식이 같을 때 그 아래에 있는 값도 모두 출력하기에 특정 값을 출력하고 싶으면 break를 사용한다.
let value = 'F';
switch(value) {
case 'A':
console.log('A');
break;
case 'B':
console.log('B');
break;
case 'C':
console.log('C');
break;
default:
console.log('아무것도 일치하지 않음');
// default는 if문의 else와 같은 것이다.
-> 아무것도 일치하지 않음6. 조건부 연산자 (삼항 연산자)
- 조건부 연산자의 기본 형식
조건식 ? 참일 때 실행되는 식 : 거짓일 때 실행되는 식
Example
> 5 > 0 ? '참입니다' : '거짓입니다';
< "참입니다"
> let value = 5 < 0 ? '참입니다' : '거짓입니다';
< undefined
> value;
< "거짓입니다"
- 조건부 연산자를 if문으로 변경하기
<조건부 연산자>
let condition = true;
let value = condition ? '참' : '거짓';
console.log(value);
<if문>
if(condition) {
value = '참';
} else {
value = '거짓';
}
console.log(value);
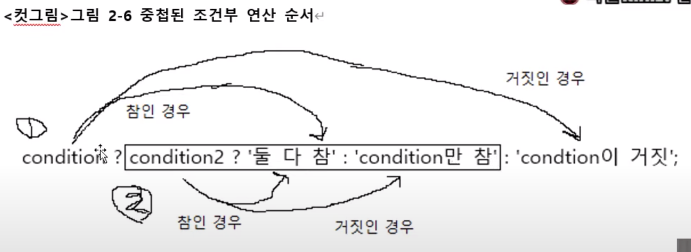
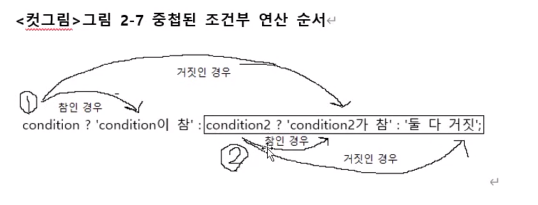
- 조건부 안에 조건부
let condition1 = true;
let condition2 = false;
let value = condition1 ? condition2 ? '둘 다 참' : 'condition1만 참' : 'condition1이 거짓';
console.log(value);
< condition1만 참
- 중첩되어 있으면 괄호로 구분해주는 것이 좋다.
let value = condition1 ? (condition2 : '둘 다 참' : 'condition1만 참') : 'condition1이 거짓';
- 들여쓰기로도 구분 가능
let value = condition1
? condition2
? '둘 다 참'
: 'condition1만 참'
: 'condition1이 거짓';
❓ Quiz
if문을 switch문과 조건부 연산자로 바꾸기
<if문>
let cond = true;
let vlaue = '';
if(cond) {
value = '참';
} else {
value = '거짓';
}
<switch문>
let cond = true;
let value = '';
switch(cond){
case true:
value = '참';
break;
case false:
value = '거짓';
break;
}
<조건부 연산자>
let cond = true;
let value = cond ? '참' : '거짓';
console.log(value);7. 반복문
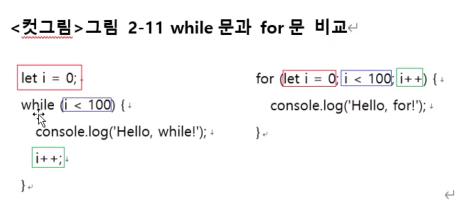
1. while
- while 문의 기본형식
while (조건식)
동작문;
while (조건식) {
동작문1;
동작문2;
동작문3;
}
예제
while (true) {
console.log('Hello, While'); -> 무한 반복
}
let i = 1;
while(i <= 100) {
console.log('Hello, While');
i++;
}
< (100) Hello, While -> 문자열이 100번 실행되었다.
< 100 -> i의 값2. for
- for 문의 기본 형식
for(시작; 조건식; 종료식)
동작문;
예제
for(let i = 0; i < 100; i++) {
console.log('Hello, for!');
}
< (100) Hello, for!

⁕ 참고 : for 문의 시작, 조건식, 종료식은 생략 가능
> for(;;) {
} -> 무한 반복 (조건이 true가 되어버려서)❓ Quiz
for(let i = 0; i < 100; i++) {
console.log(i + 1);
}8. break와 continue
- break : 반복문을 중간에 멈춰야 할 때 사용
- continue : 특정 조건에서만 실행되기를 원할 때 사용
-> continue를 넣으면 이후 코드는 건너뛴다.
<break>
let i = 0;
while(true) {
if(i===5) break; -> i가 5일 때 break가 실행
i++;
}
console.log(i);
< 5
* 무한 반복문은 while을 쓰면 좋다고 한다.
<continue>
let i = 0;
while(i < 10) { // 홀수만 console.log
i++;
if(i % 2 === 0) { // 짝수만
continue; // 건너뛰기
}
console.log(i);
-> if문 조건에 만족하면 continue에 의해 실행되지 않고 다음 반복문으로 간다.
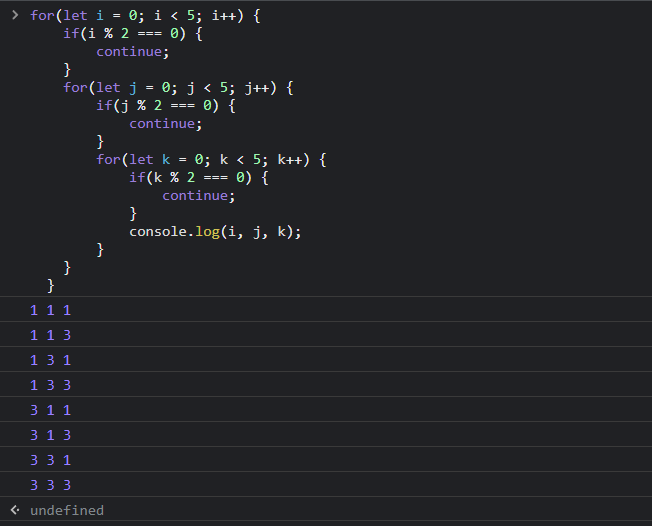
}9. 중첩 반복문
- 반복문 안에 반복문이 있는 것
> for(let i = 0; i < 10; i++) {
for(let j = 0; j < 10; j++) {
console.log(i, j);
}
}
> for(let i = 0; i < 5; i++) {
if(i % 2 === 0) {
continue;
}
for(let j = 0; j < 5; j++) {
if(j % 2 === 0) {
continue;
}
for(let k = 0; k < 5; k++) {
if(k % 2 === 0) {
continue;
}
console.log(i, j, k);
}
}
}
❓ Quiz
- 짝수가 나오지 않는 구구단
for(let i = 1; i < 10; i++) {
if(i % 2 === 0) {
continue;
}
for(let j = 1; j < 10; j++) {
if(j % 2 === 0) {
continue;
}
console.log(i, j, i*j);
}
}- 별 찍기
*****
****
***
**
*
for(let i = 5; i > 0; i--) {
console.log('*'.repeat(i)) -> 반복 함수
}
for(let i = 0; i < 5; i++) {
console.log('*'.repeat(5 - i))
}
-----------------------------------------------------
*
***
*****
*******
*********
for(let i = 0; i < 10; i++) {
if(i % 2 === 0) {
continue;
}
console.log('*'.repeat(i));
}
-----------------------------------------------------
*********
*******
*****
***
*
for(let i = 10; i > 0; i--) {
if(i % 2 === 0) {
continue;
}
console.log('*'.repeat(i));
}
-----------------------------------------------------
*****
****
***
**
*
for(let i = 0; i < 5; i++) {
console.log(' '.repeat(i), '*'.repeat(5 - i));
}
-----------------------------------------------------
*
**
***
****
*****
for(let i = 0; i < 5; i++) {
console.log(' '.repeat(4 - i), '*'.repeat(i + 1));
}📚 Reference
-
[리뉴얼] 렛츠기릿 자바스크립트 (조현영 / 인프런)
✔ 제로초님(조현영님) JavaScript 강의를 보고 공부한 것을 정리하였습니다.
✔ 사진 및 자료 삽입도 제로초님(조현영님) 강의에서 가져왔습니다.