
1. 프로그램 절차를 만들 때의 원칙
- 프로그램 절차의 개수는 정해져 있어야 한다.
- 각 절차는 항상 같은 내용이어야 한다.
- 최대한 모든 가능성을 고려해야 한다.
- 예시는 절차를 검증하는 데 사용한다.
👉 예시
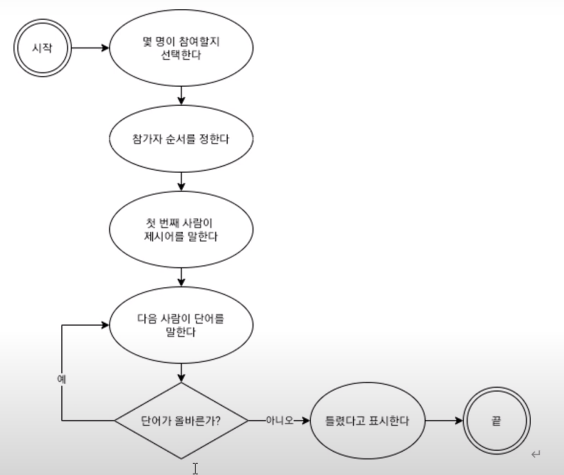
끝말잇기
1. 게임에 몇 명이 참가할지를 선택한다.
2. 참가자 순서를 정한다. (편의상 숫자로 한다.)
3. 첫 번째 사람이 어떤 단어를 말한다.
4. 다음 사람이 어떤 단어를 말한다.
5. 절차 4에서 말한 단어가 올바른지 판단한다.
6. 올바르다면 그 다음 사람이 어떤 단어를 말한다.
7. 올바르지 않다면 틀렸다고 표시한다.
8. 게임을 계속 진행한다.
=> 순서가 항상 일정한 것이 아니기 때문에 차례대로 나열하는 것보다 순서도를 그리는 것이 낫다.

2. 대화창 (prompt, alert, confirm)
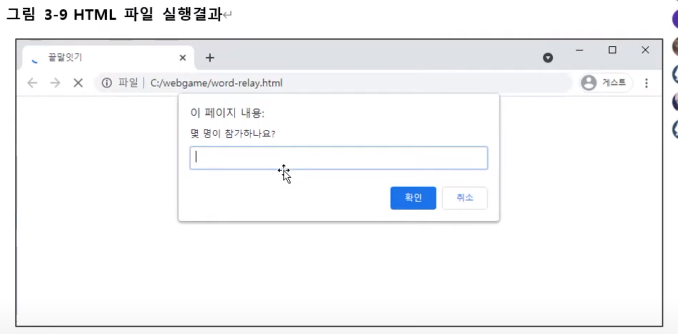
1. prompt
- 브라우저에서 입력을 할 수 있는 대화 상자
<script>
prompt('몇 명이 참가하나요?');
</script>
- prompt에 입력을 하면 문자열로 입력이 되기 때문에 숫자로 만들어줘야 한다.
<script>
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
or
const number = Number(prompt('몇명이 참가하나요?'), 10);
</script>
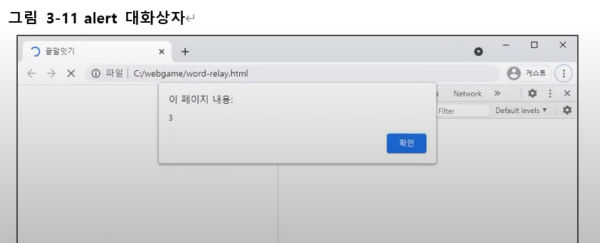
-> 10은 10진법이라는 것을 알려주기 위해 작성2. alert
- 알림창, 경고창
alert('사용자에게 표시할 메시지');<script>
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
alert(number);
</script>
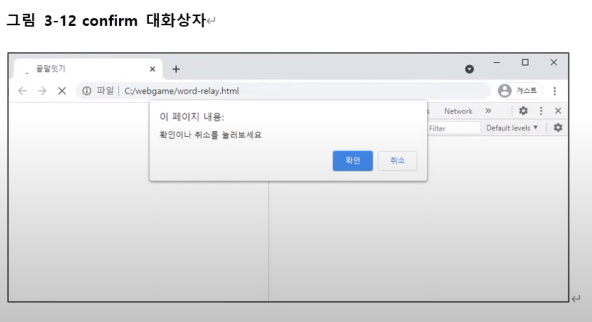
3. confirm
- 맞는지 아닌지 확인 창 (boolean 값 : true or false)
<script>
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
alert(number);
const yesOrNo = confirm('맞나요?');
</script>
prompt : 함수는 사용자로부터 값을 전달받는다.
alert : 사용자에게 경고 메시지를 표시한다.
confirm : 함수는 사용자의 확인을 요구한다.
3. HTML 태그 선택하기 (querySelector)
- 자바스크립트에서 HTML 태그를 가져오는 것을 선택한다고 표현한다.
(document.querySelector 함수 사용)
document.querySelector('선택자')
-> 선택자는 HTML 태그를 선택할 수 있게 도와주는 문자열input 태그
<script>
const $input = document.querySelector('input');
console.log($input);
</script>
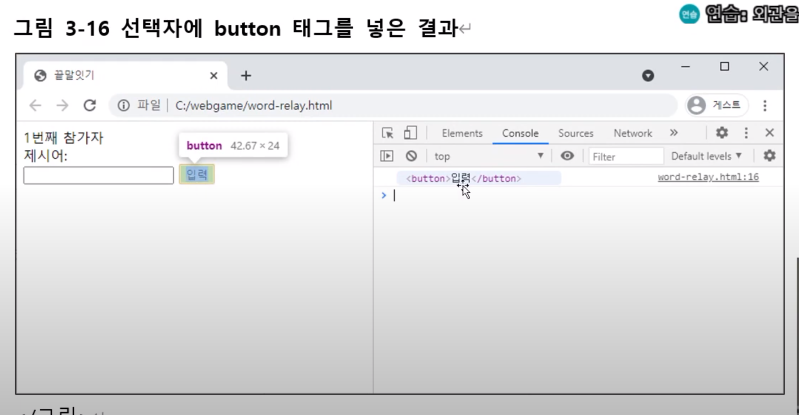
button 태그
<script>
const $button = document.querySelector('button');
console.log($button);
</script>
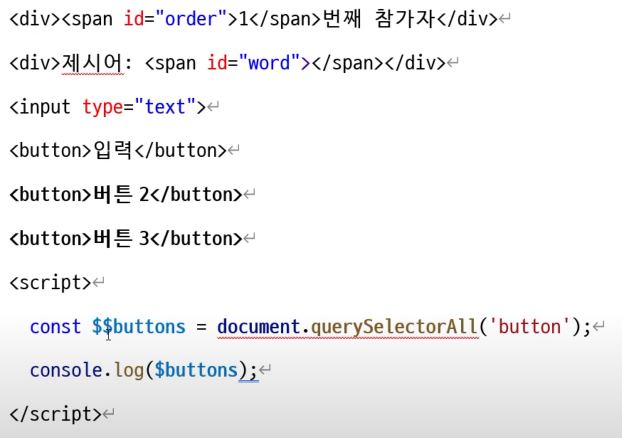
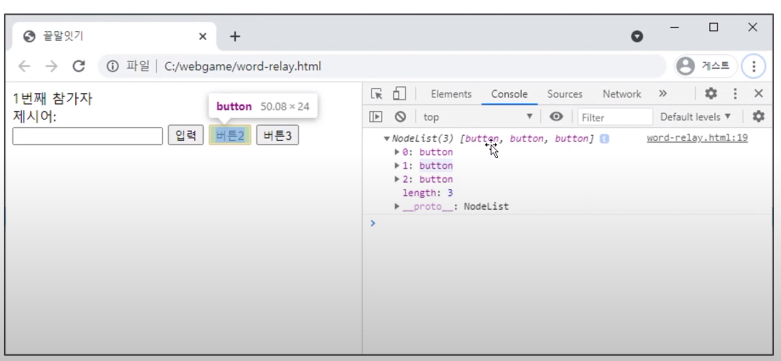
- 태그가 여러 개있는 경우에 태그를 모두 선택하고 싶다면 document.querySelectorAll 함수를 사용한다.


-> document.querySelector를 사용 할 경우에는 여러 개 중 첫번째가 선택이 된다.
word-relay.html
<script>
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
alert(number);
const yesOrNo = confirm('맞나요?');
document.querySelector('span');
document.querySelector('#order'); // #는 아이디를 뜻한다.
// 버튼 3개 중 2개
document.querySelectorAll('.btn'); // .은 클래스를 뜻한다.
</script>document.querySelector('#아이디');
document.querySelector('.클래스');<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const $span = document.querySelector('div span');
// 태그와 태그사이에 공백이 있으면 자손 태그를 나타내는 것이다.
// -> div의 자손인 span을 찾아라
// 자식 : div 태그 바로 안에 들어있는 span 태그 ('div>span');
// 자손 : 손자까지 포함 span 태그 안에 들어있는 태그들
console.log($span);
</script>
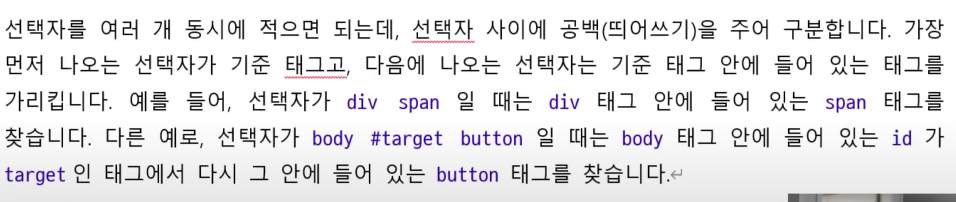
</body>선택자가 여러 개일 때
document.querySelector('선택자 내부선택자 내부선택자...');

📚 Reference
-
[리뉴얼] 렛츠기릿 자바스크립트 (조현영 / 인프런)
✔ 제로초님(조현영님) JavaScript 강의를 보고 공부한 것을 정리하였습니다.
✔ 사진 및 자료 삽입도 제로초님(조현영님) 강의에서 가져왔습니다.
