
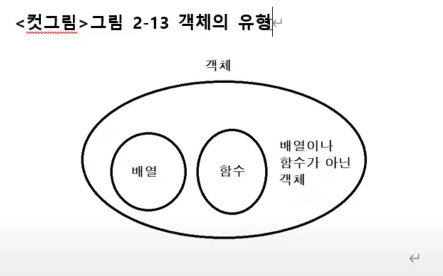
1. 객체
- 객체(object) : 자료형의 일종으로 다양한 값을 모아둔 또다른 값
- 종류 : 배열(array), 함수(function), 배열이나 함수가 아닌 객체

- 종류 : 배열(array), 함수(function), 배열이나 함수가 아닌 객체
1. 배열 기본
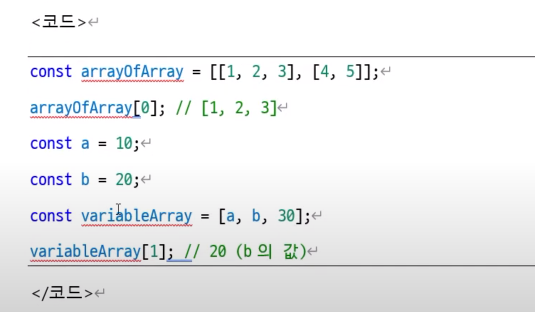
- 배열 : 다양한 자료형들을 하나로 묶어둔 것 -> 값들을 나열한 것



- 배열의 요소 개수 구하기 : 배열 이름 뒤에 .length를 붙이면된다.


❓ Quiz
arr라는 배열이 있을 때 배열의 마지막에서 세 번째 요소 찾기
> const arr = [1,2,3,4,5]
> console.log(arr[arr.length - 3]); -> 정답
< 3- 배열 요소 추가
> const target = ['a', 'b', 'c', 'd', 'e'];
target[5] = 'f';
console.log (target);
<["a", "b", "c", "d", "e", "f"]- 배열의 제일 앞에 값을 추가하고 싶을 때 'unshift' 사용
> const target = ['나', '다', '라', '마', '바'];
target.unshift('가');
console.log(target);
< (6) ['가', '나', '다', '라', '마', '바']- 배열의 제일 뒤에 값을 추가하는 방법 -> push 사용
> const target = ['가', '나', '다', '라', '마'];
target.push('바');
console.log(target);
< (6) ['가', '나', '다', '라', '마', '바']⁕ const : 상수 (엄밀히 상수는 아님 -> 배열에 새 값을 추가하거나 수정할 수 있어서)
=> const에는 처음 이후에는 새로운 값을 대입(=)하지만 못한다고 기억하면됨. const에 객체(배열, 함수, 객체 리터럴)가 대입된 경우 객체 내부의 속성이나 배열의 요소는 수정할 수 있다.
> const target2 = ['a', 'b', 'c', 'd', 'e'];
target2 = ['f', 'g']; // 불가능 (새로운 변경) -> 재할당 불가
target2[0] = 'h'; // 가능 (내부 요소 변경 및 추가)- 배열 마지막 요소 제거 -> pop 사용
> const target = ['a', 'b', 'c', 'd', 'e'];
target.pop();
console.log(target);
< (4) ['a', 'b', 'c', 'd']- 배열 첫 번째 요소 제거 -> shift 사용
> const target = ['a', 'b', 'c', 'd', 'e'];
target.shift();
console.log(target);
< (4) ['b', 'c', 'd', 'e']- 배열의 중간 요소 제거 -> splice 사용
> const target = ['a', 'b', 'c', 'd', 'e'];
target.splice(2, 2); // target.splice(시작지점, 시작점부터 지우고 싶은 갯수);
console.log(target);
< (3) ['a', 'b', 'e']
----------------------------------
> const target = ['a', 'b', 'c', 'd', 'e'];
target.splice(1); // 해당 인덱스부터 끝까지 모든 요소 제거
console.log(target);
< ['a']
----------------------------------
> const target = ['a', 'b', 'c', 'd', 'e'];
target.splice(1, 3, 'f', 'g'); // 인덱스 1부터 3개를 지우고 그 자리에 f와 g를 추가한다.
console.log(target);
< (4) ['a', 'f', 'g', 'e']
----------------------------------
* 아무것도 지우지 않고 중간에 추가하고 싶을 때
> const target = ['a', 'b', 'c', 'd', 'e'];
target.splice(2, 0, 'f');
console.log(target);
< (6) ['a', 'b', 'f', 'c', 'd', 'e']-
배열에서 요소 찾기 -> includes 사용
: includes에 주어진 값이 배열 내부에 존재하면 true가 되고, 존재하지 않으면 false가 된다.

-
요소의 정확한 위치 찾기 -> indexOf, lastIndexOf 사용
- indexOf : 앞에서부터 찾기
- lastIndexOf : 뒤에서부터 찾기
> const target = ['d', 'b', 'c', 'd', 'c'];
const result = target.indexOf('c');
const result2 = target.lastIndexOf('d');
const result3 = target.indexOf('a');
console.log(result);
console.log(result2);
console.log(result3);
2
3
-1 -> 배열에 존재하지 않으므로- 배열 반복하기
<while>
> const target = ['a', 'b', 'c', 'd', 'e'];
let i = 0;
while(i < target.length) {
console.log(target[i]);
i++;
}
< a
b
c
d
e
<for>
> const target = ['a', 'b', 'c', 'd', 'e'];
for(let i = 0; i < target.length; i++) {
console.log(target[i]);
}
< a
b
c
d
e❓ Quiz
다음 배열에서 '라'를 모두 제거 -> indexOf와 splice 사용
const arr = ['가', '라', '다', '라', '마', '라'];
for(let i = 0; i < arr.length; i++) {
arr.splice(arr.indexOf('라'), 1);
}
console.log(arr);2. 함수 (function)
- 일정한 동작을 수행하는 코드
- 함수를 만들 때는 보통 function 예약어를 사용하거나 =>(화살표) 기호를 사용. 화살표 기호를 사용한 함수를 화살표 함수(arrow fucntion)이라고 한다.
function() {}
or
() => {}
형식 (함수에 이름붙이기) : 선언한다(declare)
function a() {} -> 함수 선언문 뒤에는 세미콜론을 잘 안붙인다.
// 함수를 상수에 대입하는 대신 function 키워드 뒤에 함수 이름을 넣어주는 방식
// -> 함수 선언문 (function declaration statement)
const b = function() {};
// 상수나 변수에 대입하는 방식 -> 함수 표현식 (function expression)
const c = () => {};
// 화살표 함수> function a() {} // 선언
a(); // 호출
-
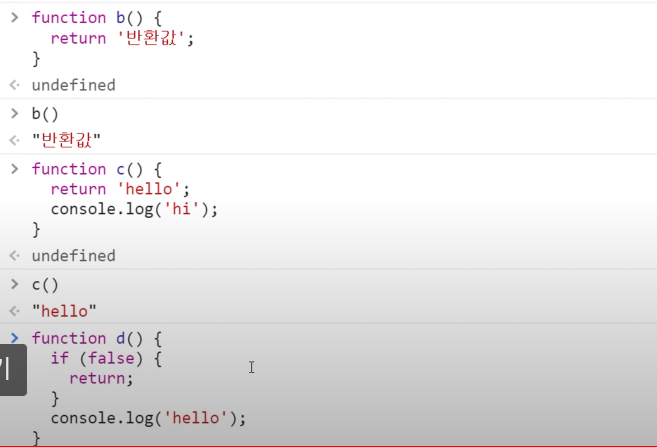
return : 함수를 반환해주기도 하고 종료하기도 한다.
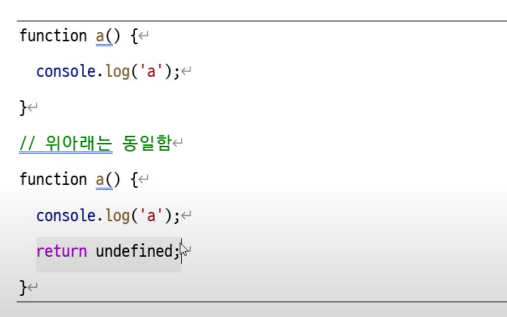
 => 명시적으로 return 문을 사용하지 않는다면 항상 함수 동작문 끝에 return undefined가 있다고 생각하면 된다.
=> 명시적으로 return 문을 사용하지 않는다면 항상 함수 동작문 끝에 return undefined가 있다고 생각하면 된다.

-
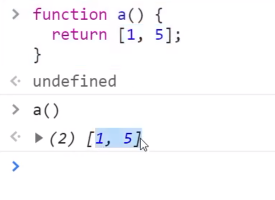
여러개를 리턴하는 법
-> 배열로
-
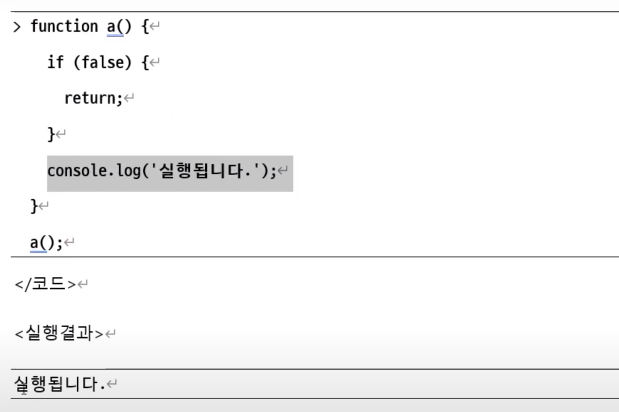
return 문이 실행되면 그 아래 코드는 아예 실행되지 않는다.

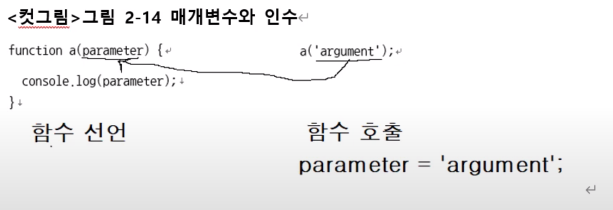
✔ 매개변수와 인수 (parameter, argument)
> function a(parameter) {
console.log(prameter);
}
a('argument');
-> argument가 첫 번째 parameter로 들어가서 parameter가 argument가 된 후 출력된다.
< argument
- 함수를 선언할 때 parameter (매개변수)
- 함수를 실행(호출)할 때 argument (인수)
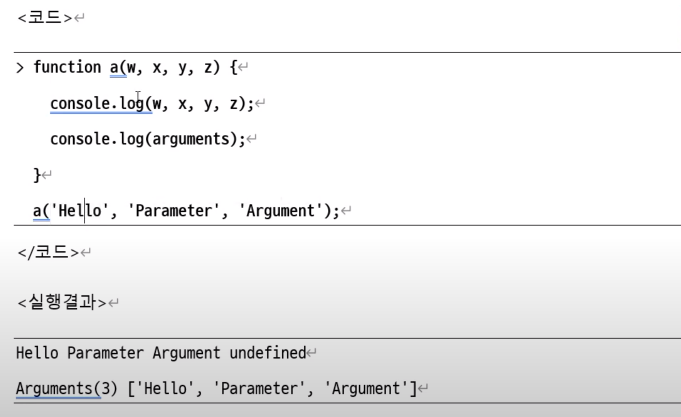
 => function 함수에서만 console.log(arguments)사용 가능 : 호출할 때 넣었던 argument들을 배열 형태로 보여준다.
=> function 함수에서만 console.log(arguments)사용 가능 : 호출할 때 넣었던 argument들을 배열 형태로 보여준다.
예시
> function add(x, y) {
return x + y;
}
add(5, 3)
< 8❓ Quiz
매개변수로 x, y, z을 받아 곱한 값을 반환하는 multiply 함수를 만들기 (단, 화살표 함수로 만들기)
const multi = (x, y, z) => {
return x * y * z;
}
// 이런식으로도 가능 (중괄호와 return이 바로 이어질 때 생략 가능)
const multi = (x, y, z) => x * y * z;
multi(2, 12, 4);
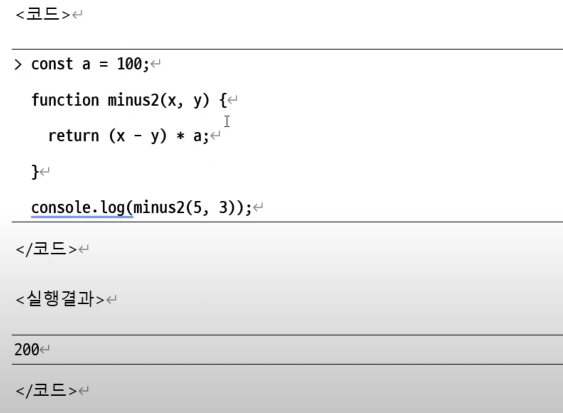
ans = 96- 다른 변수 사용
> function minus1(x, y) {
const a = 100;
return(x - y) * a;
}
console.log(minus1(5,3));
< 200 => 함수 바깥에 있는 변수를 가져와도 된다.
=> 함수 바깥에 있는 변수를 가져와도 된다.
3. 객체 리터럴 기본
- 배열이나 함수가 아닌 객체
- 객체는 여러 개의 변수를 하나의 변수로 묶을 때 사용
const name = 'abc';
const year = 1900;
const month = 01;
const date = 01;
const gender = 'M';
↓ 변수를 묶는다.
const human = {
name: 'abc',
year: 1900,
month: 01,
date: 01,
gender: 'M',
}; -> 중괄호를 쓰면 객체 리터럴- 배열과의 차이점은 속성 이름이 있냐 없냐
- name, year, month, date, gender같은 정보들을 속성(property)라고 한다.
- 속성은 속성 이름과 속성 값으로 구분된다. (name : 속성 이름, abc : 속성 값)
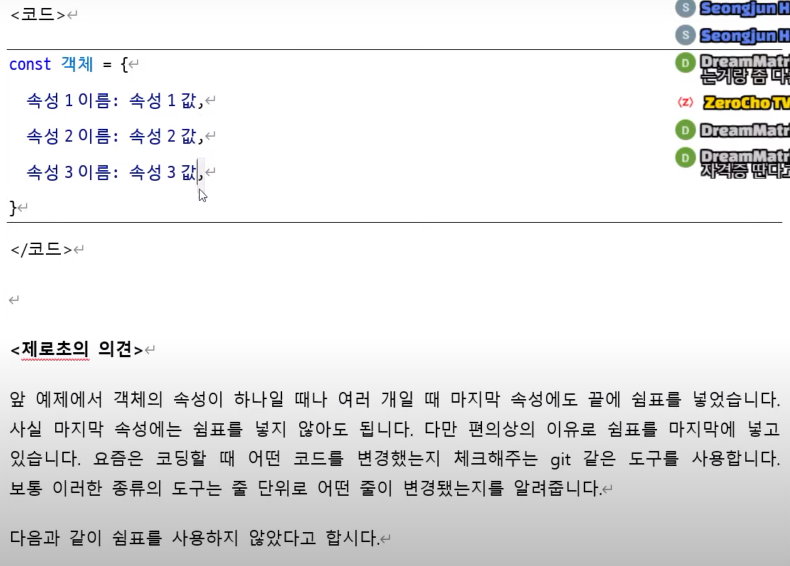
- 객체 형식
const 객체 = {
속성이름: 속성값,
}
 => 다음을 대비하기 위해
=> 다음을 대비하기 위해
-
속성 이름은 문자열이어야 한다.
-
속성 이름에 숫자나 공백 그리고 특수문자가 들어갈 때는 ' ' 이 안에 넣는다. ('2name', 'na me', 'na-me')

-
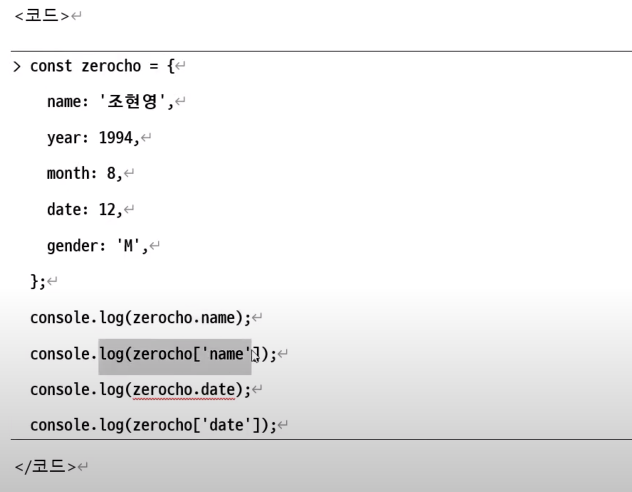
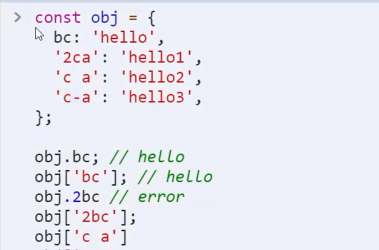
속성에 접근하는 방법

 => 대괄호를 쓰는 이유는 문자열로 감싸준 특수한 속성이름 때문에
=> 대괄호를 쓰는 이유는 문자열로 감싸준 특수한 속성이름 때문에 -
대괄호에 따옴표를 빼면 변수가 되므로 주의하길..! (아예 다른 값이 됨)
-
객체 속성 수정 및 추가 : 배열이랑 비슷

-
속성 제거하기 : delete 사용
> delete human.gender;
console.log(human.gender);
< undefined<참고> 배열과 함수가 객체인 이유
-
객체의 성질을 모두 다 사용할 수 있음
-
배열과 함수에도 속성들을 추가할 수도 있고 수정 및 제거가 가능
-
객체는 함수와 배열을 포함하는 개념이라서 {}를 사용해 만든 객체를 객체 리터럴이라고 부르는 것이다.


-
메서드 : 객체의 속성 값으로 함수를 넣었을 때 이 속성을 메서드라고 한다.
const debug = {
log: function(value) {
console.log(value);
}
};
debug.log('Hello, Method');
< Hello, Method4. 객체의 비교 (원시값과의 차이점)
-
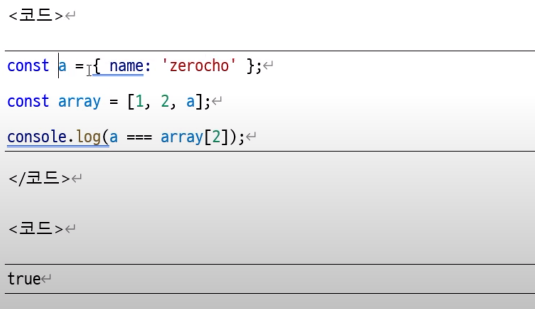
객체끼리는 모양이 같아도 비교하면 false가 나온다. (배열, 함수, 리터럴 모두)
-
객체가 아닌 숫자, 문자열, 불 값, null, undefined는 모두 true를 반환한다.

-
true가 나오게 하려면 기존 객체를 변수에 저장해 두어야 한다.

=> { } === { } 이거는 새로운 객체와 새로운 객체를 비교하기 때문에 당연히 다른 것이다.
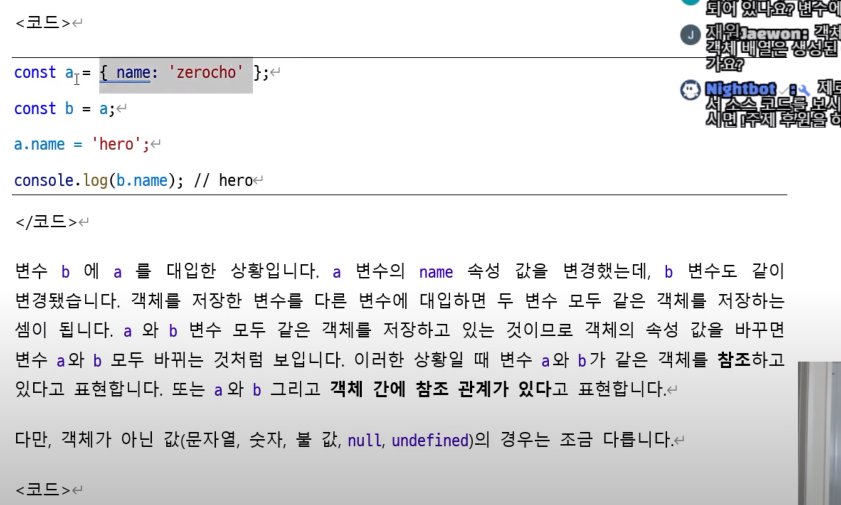
- 참조와 복사

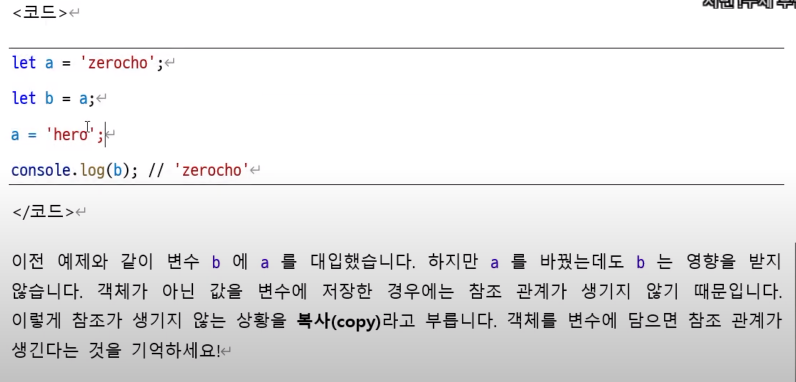
- 객체가 아닐 때

❓ Quiz
다음과 같이 객체 안에 객체가 있을 때, '조' 값에 접근하는 방법은?
const zerocho = {
name: {
first: '현영',
last: '조',
},
gender: 'm',
};zerocho.name.last;
or
zerocho['name']['last'];
-> 답
< 조📚 Reference
-
[리뉴얼] 렛츠기릿 자바스크립트 (조현영 / 인프런)
✔ 제로초님(조현영님) JavaScript 강의를 보고 공부한 것을 정리하였습니다.
✔ 사진 및 자료 삽입도 제로초님(조현영님) 강의에서 가져왔습니다.
