1. HTML (Hyper Text Markup Langage)
: 웹사이트이 뼈대를 구성하기 위해 사용하는 마크업 언어
-> 보통 웹에서 주로 사용하였으나 웹 브라우저를 이용하여 데스크탑 용 앱을 만들 수 있는 기술에도 사용된다.
1-1. Tag (태그)
:웹사이트의 구조를 만들고 웹사이트에 들어갈 내용을 채운다.
- 구성
<html> -> 열기
</html> -> 닫기
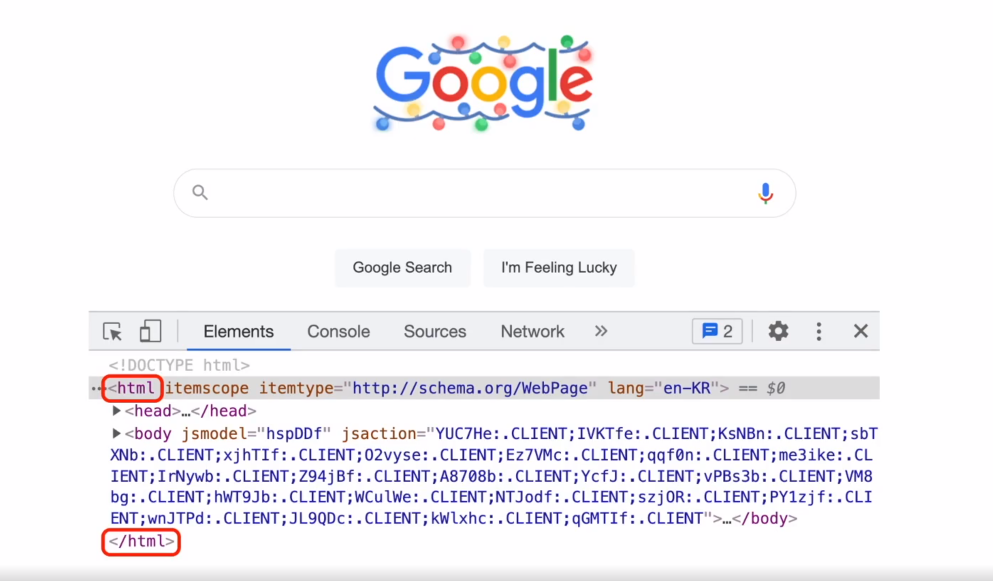
<br/> -> 열고 닫기를 한번에 할 수 있음- 웹사이트의 뼈대를 구성하는 태그들
<html>
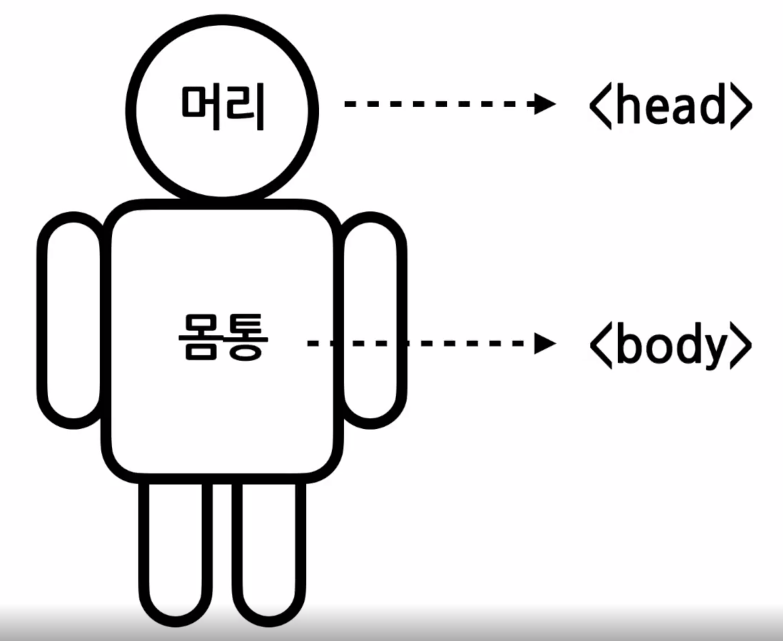
<head> -> 웹사이트 속성 (제목, 설명 등 : 메타데이터)
</head>
<body> -> 웹사이트에 보이는 컨텐츠
</body>
</html>

 -> 웹사이트의 제목을 넣기위해 title 태그를 사용
-> 웹사이트의 제목을 넣기위해 title 태그를 사용
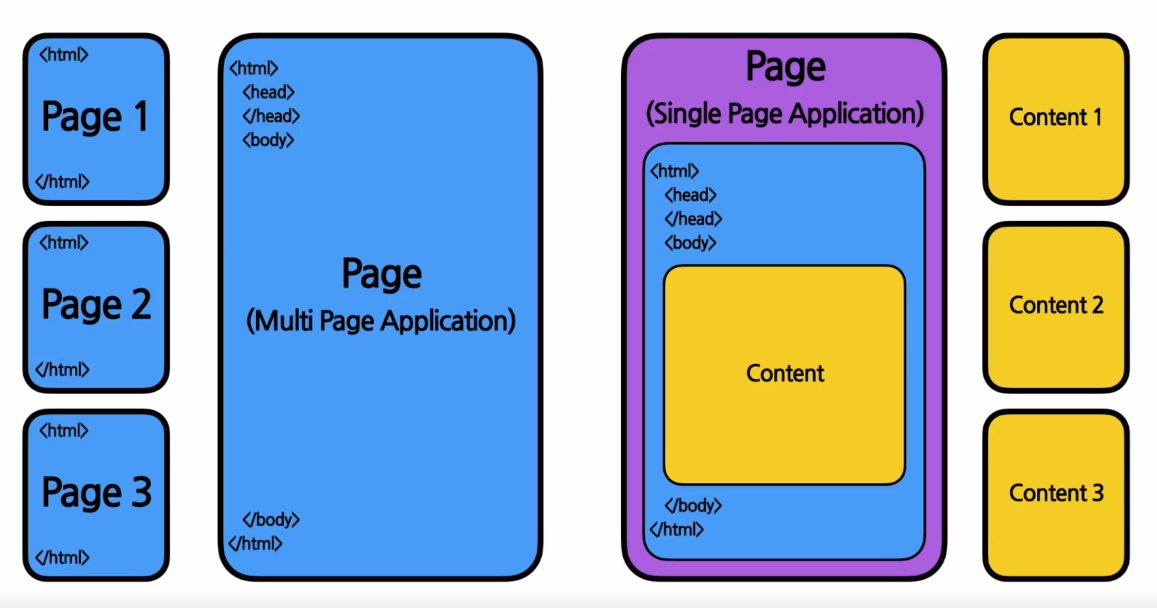
1-2. SPA (Single Page Application)
: 하나의 페이지만 존재하는 웹사이트
 -> 멀티 페이지와 싱글 페이지
-> 멀티 페이지와 싱글 페이지
2. CSS (Cascading Style Sheets)
: 웹사이트에 레이아웃과 글꼴 그리고 색상 등과 같이 디자인을 입히는 역할을 하는 언어
📚 Reference
- 학습 자료 및 그림 출처
Inflearn - 처음 만난 리액트 (React) : Inje Lee(소플)