
1. JavaScript (ECMAScript)
- 웹페이지에 생명을 불어넣는 역할을 함 (동적인 부분 담당)
- 스크립트 언어의 종류
- 프로그램이 시작되는 런타임 언어가 해석되고 실행이 가능
- 표준 버전 : ES5, ES6(ECMAScript2015, ES2015)
1-1. JavaScript의 문법 (ES6 기준)
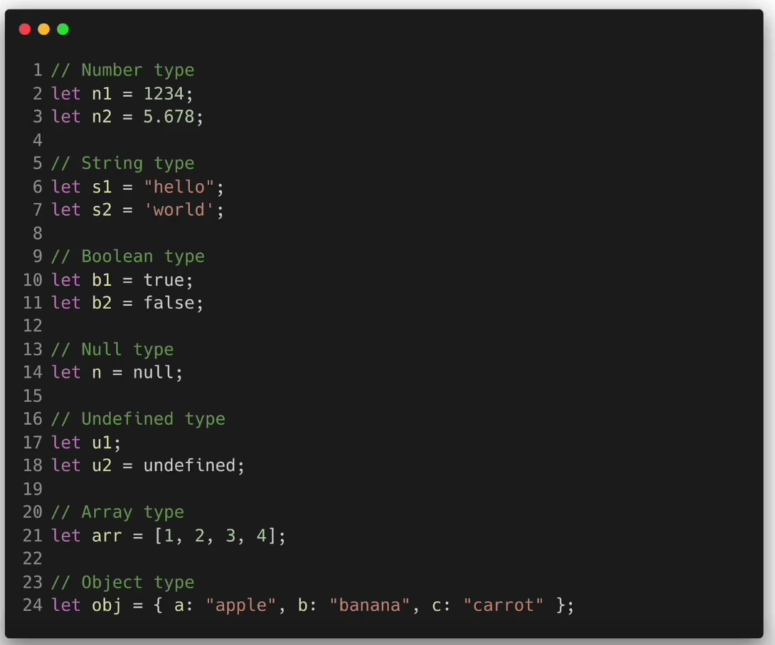
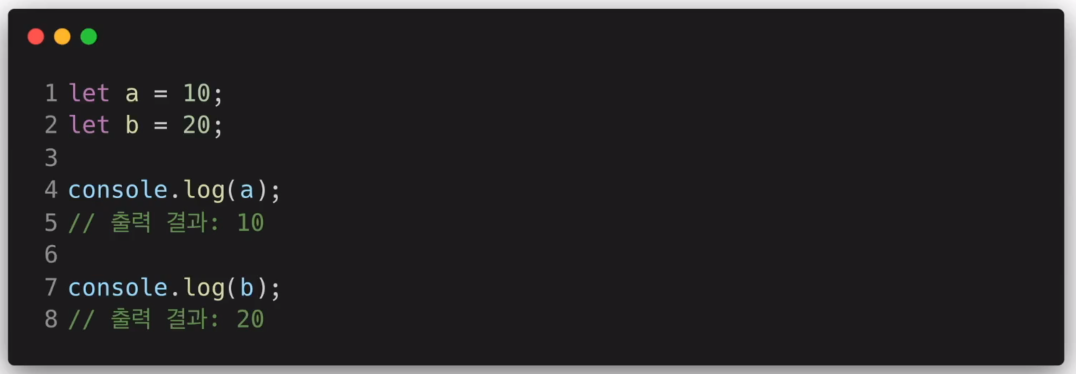
- 자료형 (Data Type) : 데이터를 다루기위해 미리 정해놓은 데이터의 유형
- 보통 변수를 선언하는 시점에 해당 변수의 자료형이 결정되지만 JS에서는 변수를 선언할 때가 아닌 변수의 데이터가 개입되는 시점에 해당 변수의 자료형이 결정된다.
- 동적 타이핑 (Dynamic Typing) : 동적으로 자료형이 결정되는 것
- JS에서 사용
- 변수를 선언할 때 변수의 자료형을 쓰지않고 var나 let을 사용

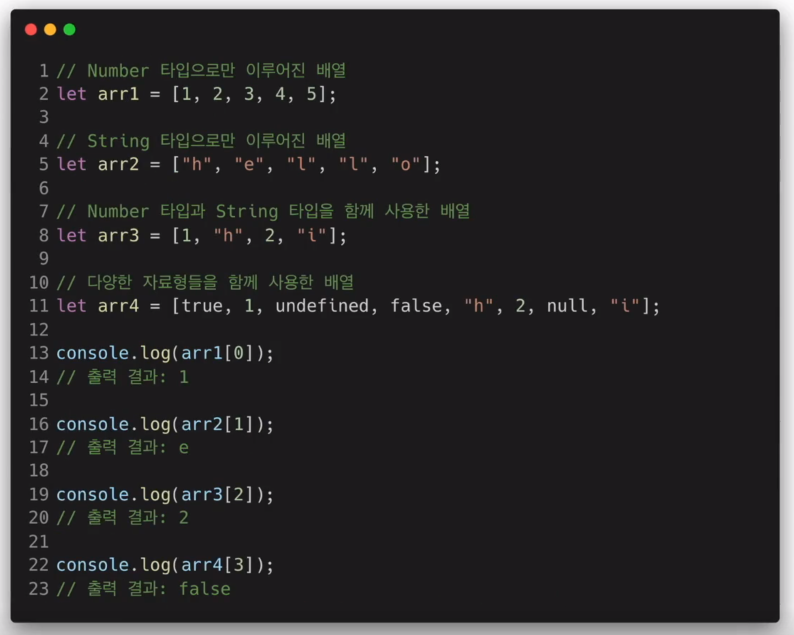
- 배열을 사용하는 예제와 인덱스를 이용해서 배열의 변수에 접근하는 예제

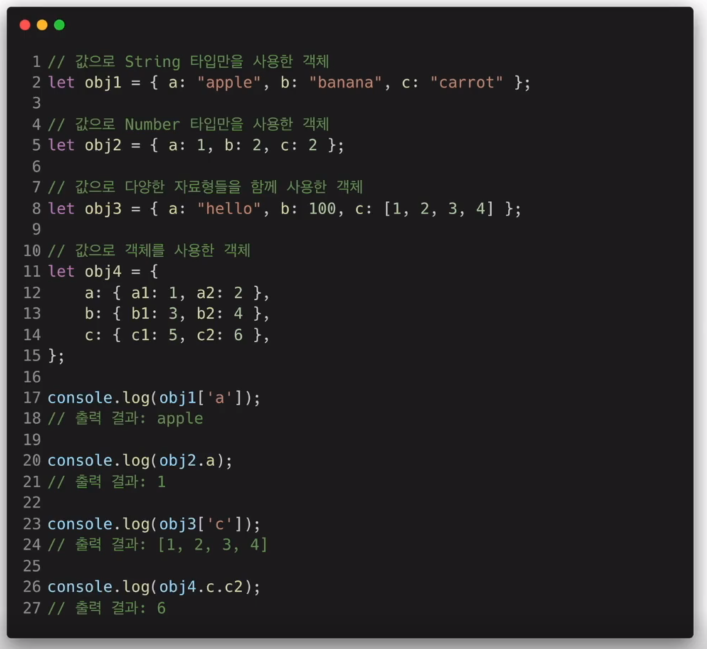
- object type : 객체를 다루기위한 자료형
-> JS에서의 객체는 key와 value로 이루어진 쌍의 집합을 의미
(key는 문자열 value는 어떤 자료형이든 다 가능)

- 배열을 사용하는 예제와 인덱스를 이용해서 배열의 변수에 접근하는 예제
1-2. 연산자 (Operator)
-
대입 연산자 (Assignment Operator)
- 대입 연산자는 항상 오른쪽에서 왼쪽 방향을 흐름이 흘러감!
-> 오른쪽에 있는 값을 왼쪽에 대입시킨다.


- 대입 연산자는 항상 오른쪽에서 왼쪽 방향을 흐름이 흘러감!
-
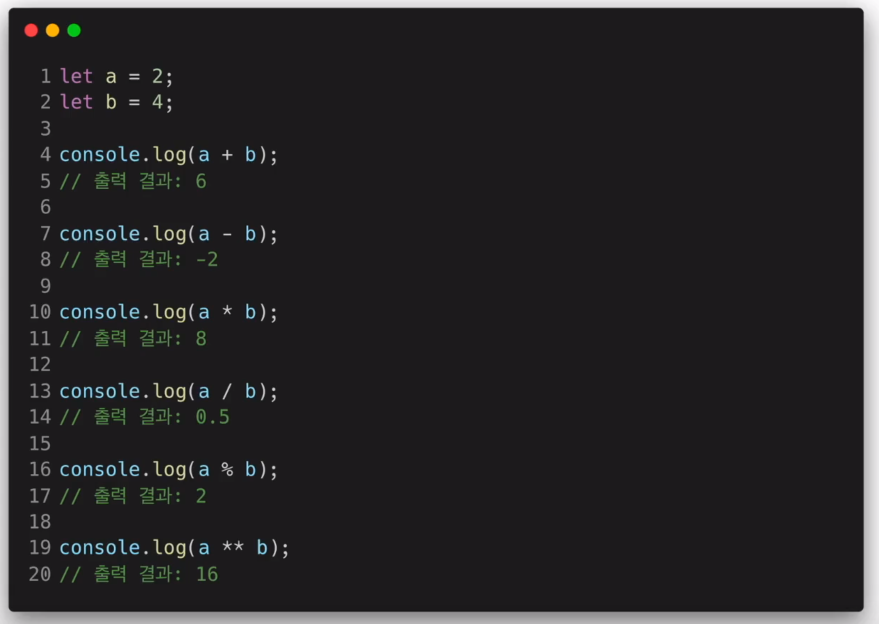
사칙 연산자
+, -, *, /(나눗셈 몫), %(나눗셈 나머지), **(지수 연산자)
-> 산술 연산자 (Arithmetic Operators)

-
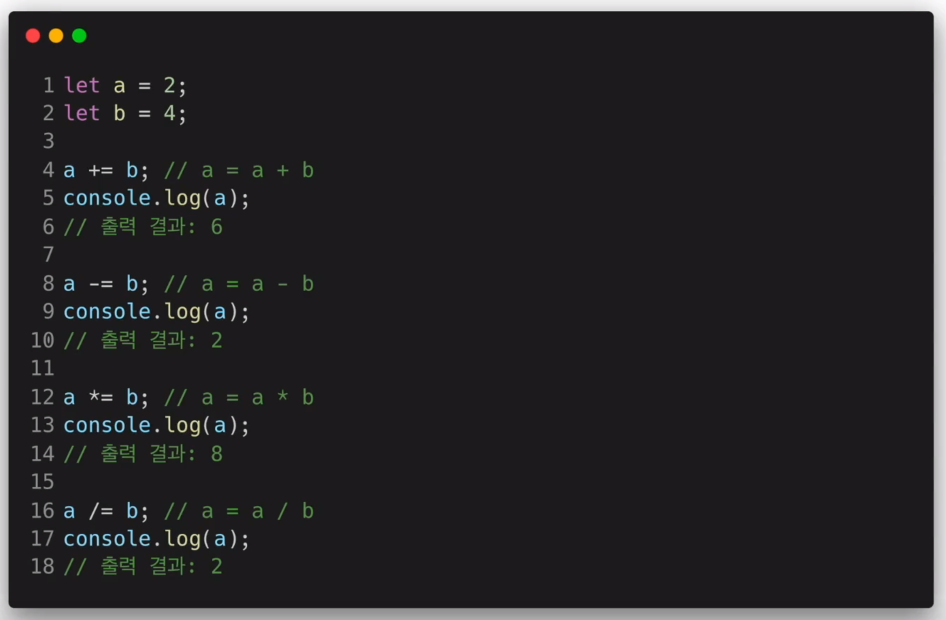
대입 + 산술

-
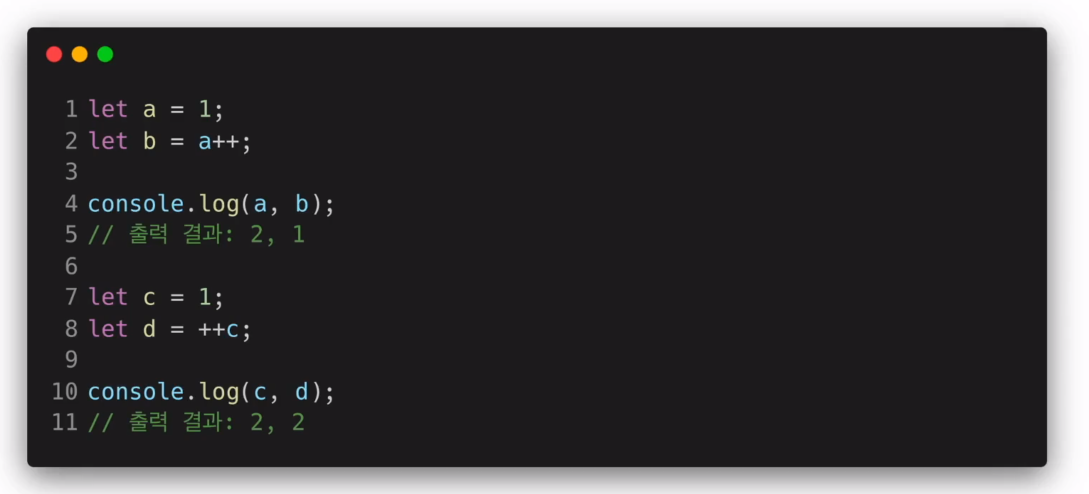
증가 연산자(++), 감소 연산자(--)
-
postfix 방식 : a++
-> 먼저 증감 전의 값을 반환하고 이후에 변수의 값이 증감된다. -
prefix 방식 : ++a
-> 먼저 변수의 값을 증감시키고 이후에 증감된 변수의 값을 반환한다.

-
유의점 : 꼭 연산자를 변수에 붙여야하는 순서에 유의
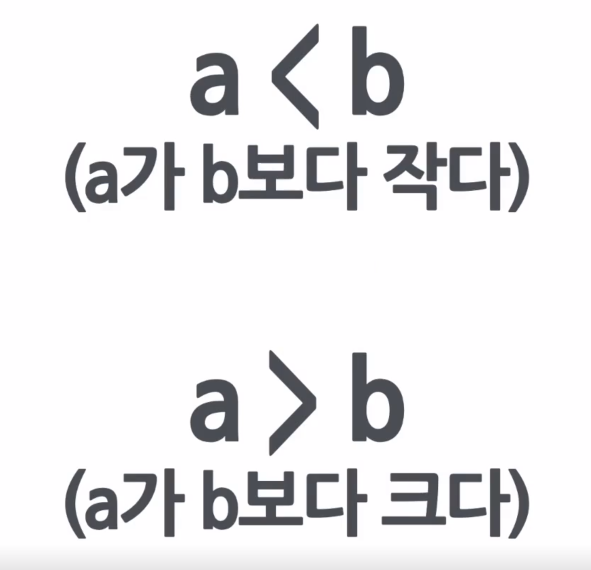
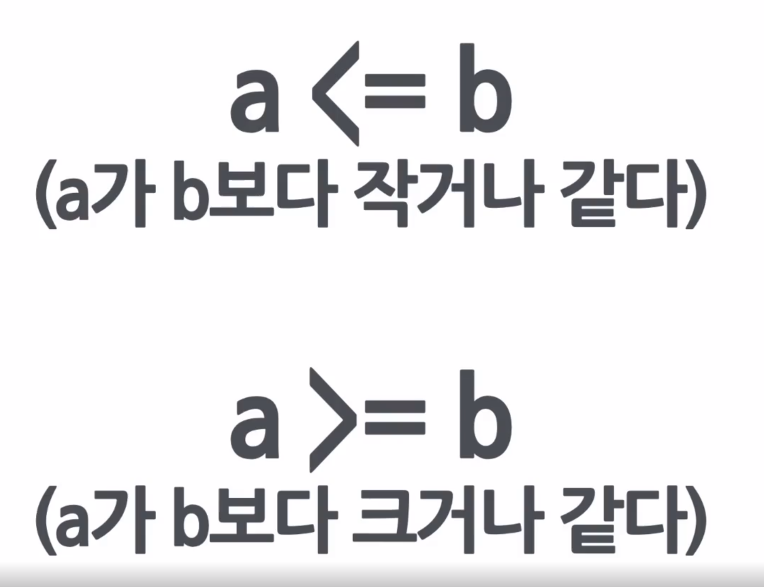
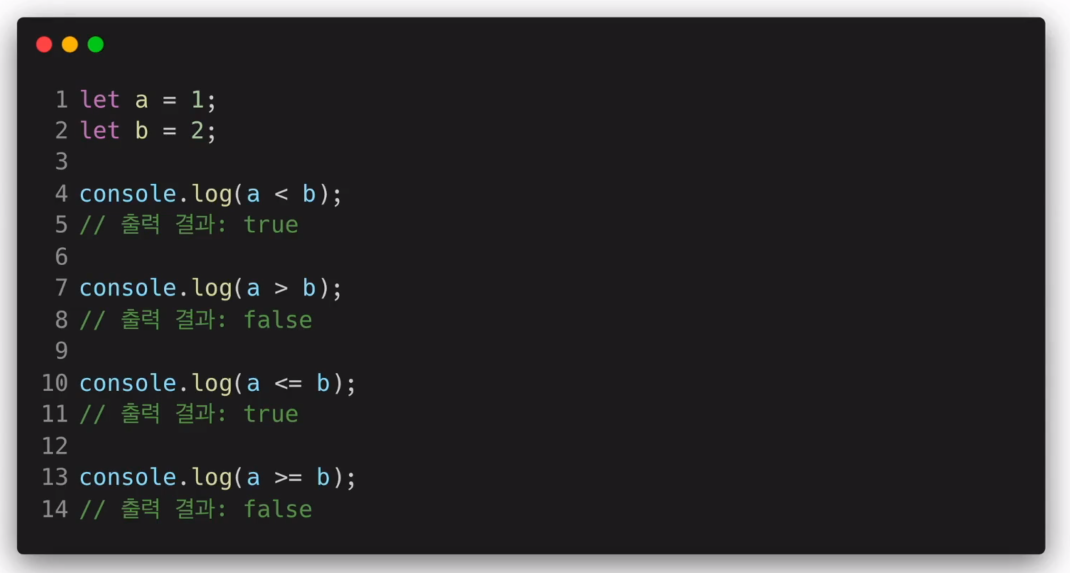
- 관계 연산자 (Relational Operators) = 비교 연산자 (Comparison Operators)
: 변수들 사이의 관계를 비교하기 위해 사용 (변수들의 값 비교)- <, >, <=, >= -> 왼쪽에 나온 변수를 기준으로 생각하기



- <, >, <=, >= -> 왼쪽에 나온 변수를 기준으로 생각하기
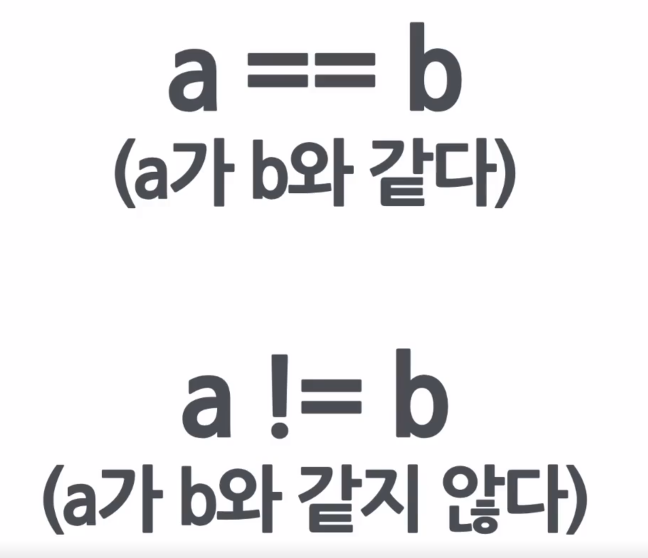
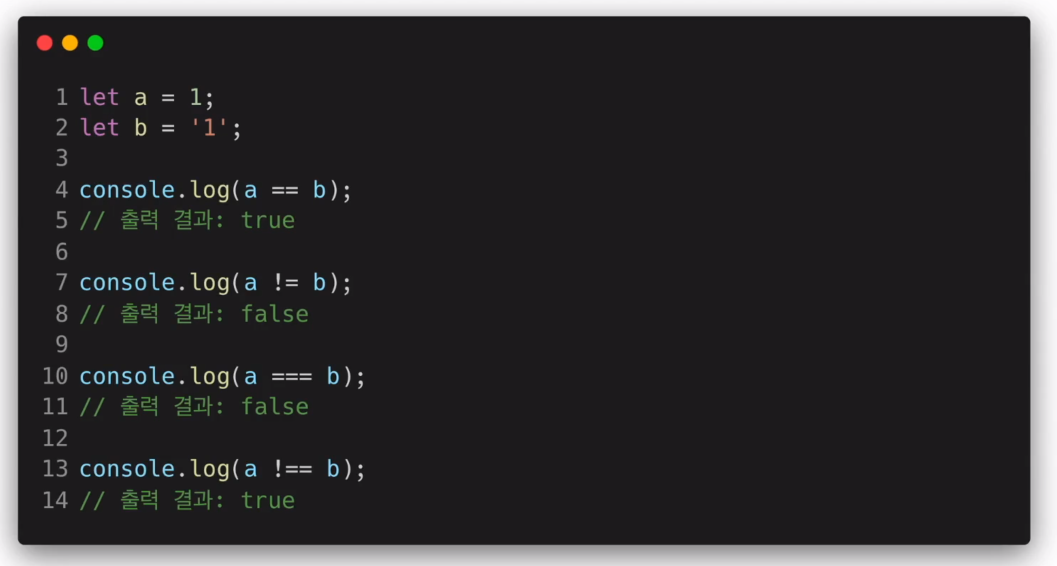
- 동등 연산자 (Equality Operators) : 변수의 값이 같은지 다른지를 판단할 때 사용

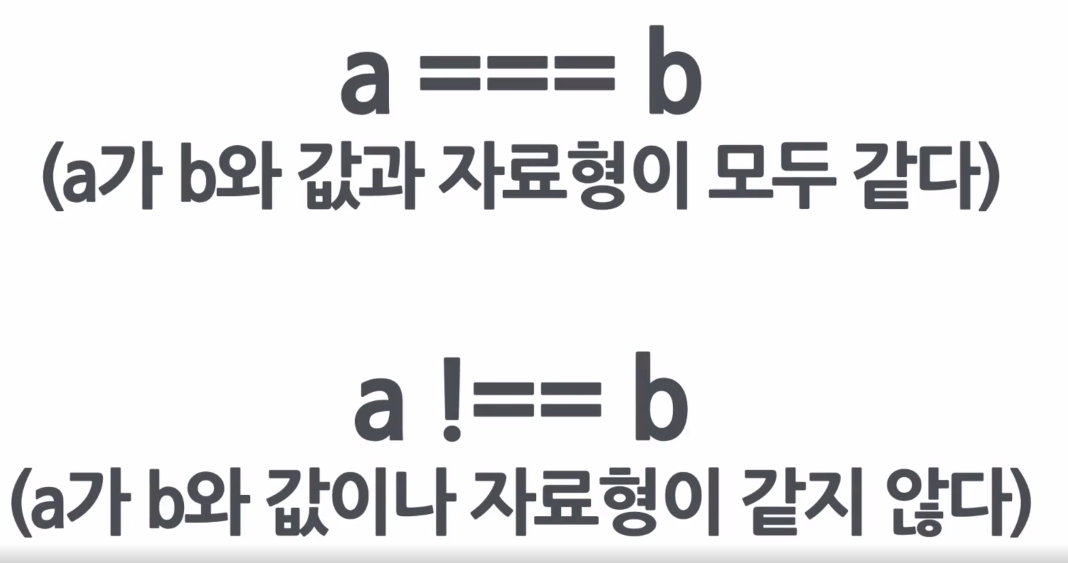
- 일치 연산자 (Strict Equality Operators) : JS에서는 변수의 자료형까지도 같은지에 대해 엄격하게 동일한지 확인할 때 사용


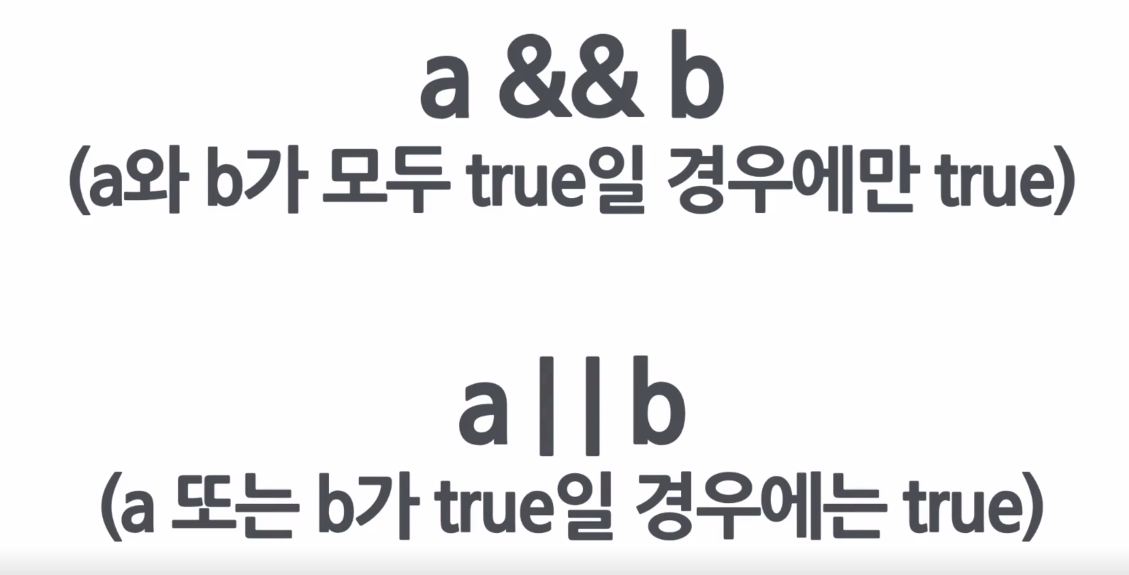
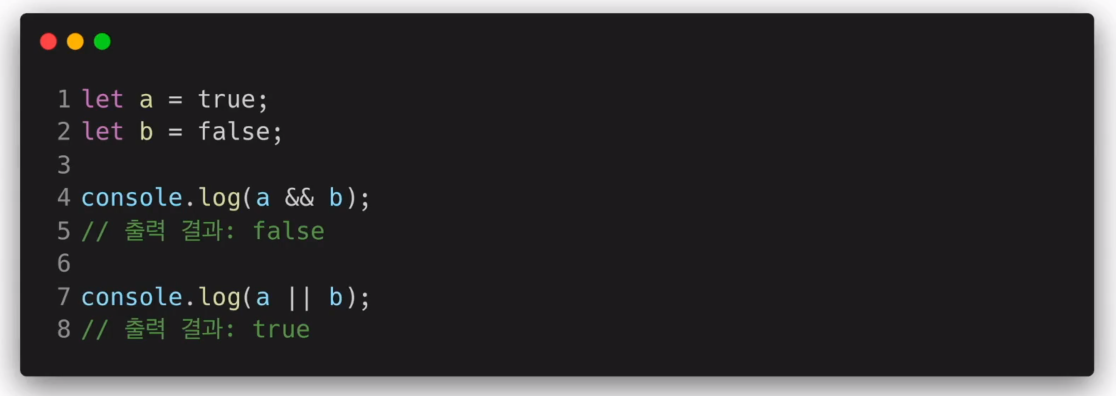
- 이진 논리 연산자 (Binary Logical Operators) : true와 false 값만을 갖는 boolean 값을 비교할 때 사용


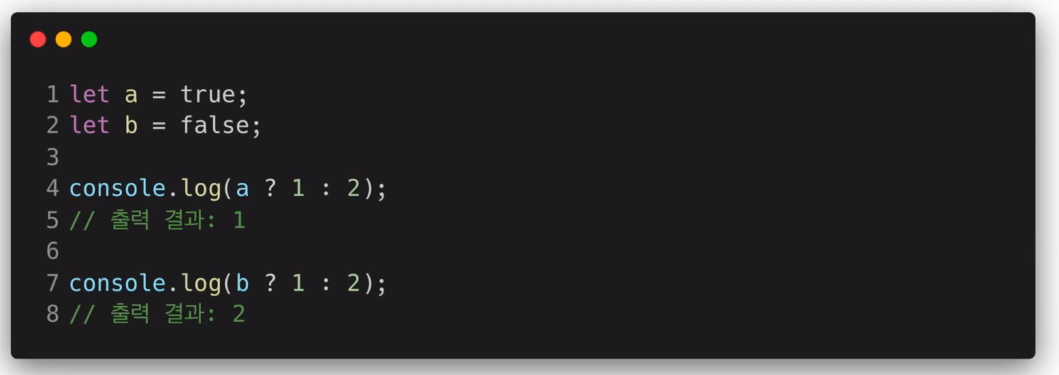
- 조건부 연산자 (Conditional Operator) : 조건에 따라서 결과가 두개로 나뉘어지게 됨 -> 삼항 연산자 (Ternary Operator)


1-3. JavaScript의 함수
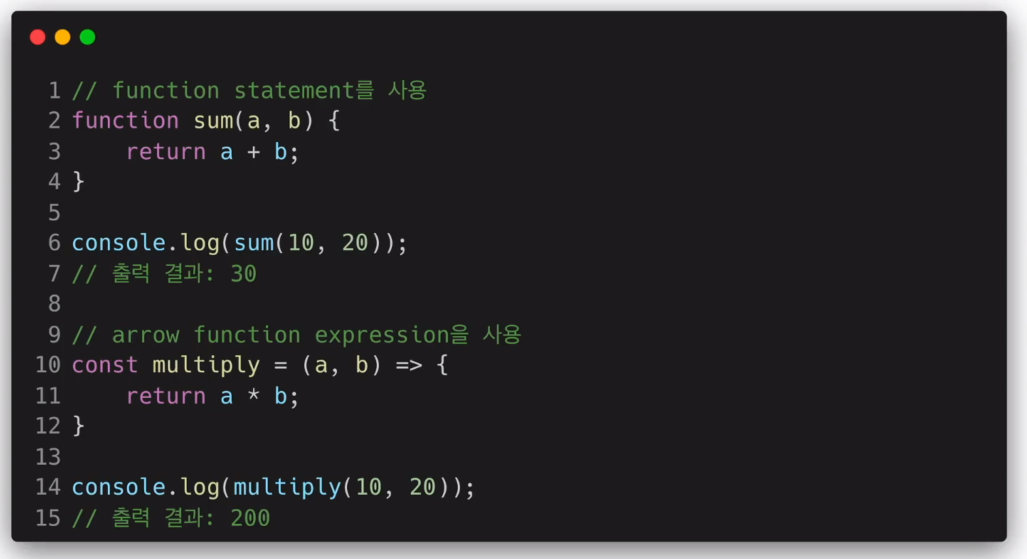
- 함수 : 입력을 받아서 정해진 출력을 하는 것
- 함수의 입력을 파라미터(parameters) 또는 인자(arguments)라고 한다.

- 함수의 입력을 파라미터(parameters) 또는 인자(arguments)라고 한다.
📚 Reference
- 학습 자료 및 그림 출처
Inflearn - 처음 만난 리액트 (React) : Inje Lee(소플)
