
📌 7주차는 React Router 와 CSS 라이브러리 StyleComponent에 대해 학습을 했다.
6~7주차 학습을 진행하면서 React에서 헷갈리는건지 JS에서 헷갈리는건지 .. 아직도 모르겠다.
props와useState 어떤 특징이 있고 어떻게 활용해야하는지 도통 감이 잡히질 않는다.
다다음주면 팀프로젝트를 진행하는데 큰일났다.
나는 남에게 민폐끼치는 행동은 정말 싫어하는데..
최소한 덜 끼치려면 8주차부터 의자와 한 몸이 되어야겠다는 다짐을하고
학습에 방해되는것같은 youtube와 instagram을 삭제했다.
그나저나 오늘도 서론이 너무 길었다..
7주차 페이퍼미션 주제는 리액트 생명주기와 렌더링 방식에 대해 알아보았다.🎯리액트 생명주기(life cycle)에 대해 설명해 주세요.
- 리액트 컴포넌트에는 생명 주기가 있다. 이것을 라이프사이클(Life cycle)이라고 많이 표현한다.
라이프 사이클은 컴포넌트가 실행되거나, 업데이트 또는 제거될 때 특정한 이벤트들을 호출하는 것이라고 한다.
이러한 리액트의 라이프 사이클은클래스 컴포넌트에서만사용할 수 있으며,
함수 컴포넌트에서 사용하고 싶을 경우에는 리액트 훅인 useEffect를 이용하여
비슷하게 작업을 할 수가 있다.

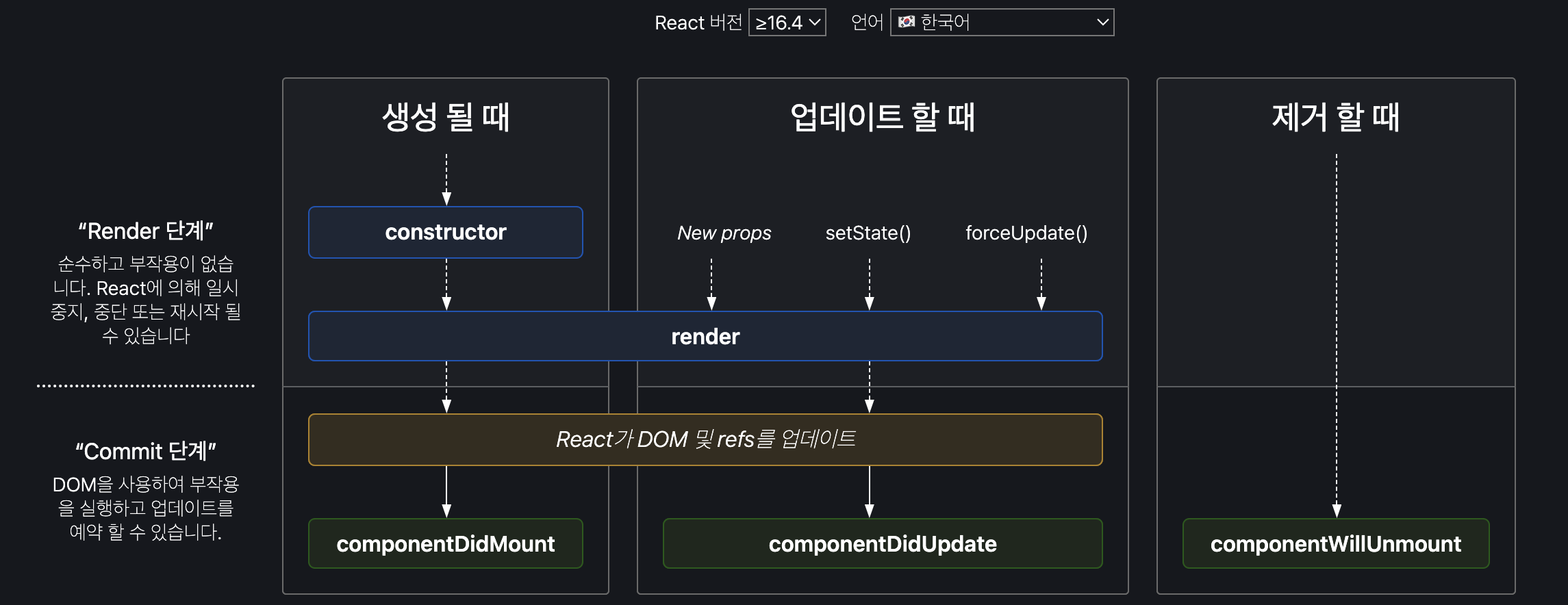
출처: http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
📌 마운트(Mount)
컴포넌트가 처음 실행이 될때 생성단계를 마운트(Mount)라고한다.
마운트에 해당되는 생명주기에는 다음과 같은 메서드들이 존재한다.
constructor: 컴포넌트의 생성자 메소드로, 가장 먼저 실행하는 메소드getDerivedStateFromProps: props 로 받아온 것을 state 에 설정하고 싶을 때 사용하는 메소드render: 컴포넌트를 렌더링하는 메소드componentDidMount: 컴포넌트의 첫번째 렌더링이 마치고 나면 호출하는 메소드
📌 업데이트(Update)
컴포넌트의 업데이트 시에는 다음과 같은 생명주기의 메서드들이 호출 된다.
getDerivedStateFromProps: 컴포넌트의 props 나 state 가 바뀌었을 때도 해당 메소드를 호출한다.shouldComponentUpdate: 컴포넌트의 리렌더링 여부를 결정하는 메소드다.render: 업데이트한 내용을 렌더링한다.getSnapshotBeforeUpdate: 컴포넌트에 변화가 일어나기 직전의 DOM에 있는 정보를 가져오고, 해당 메소드에서 반환하는 값은 componentDidUpdate 에 인자로 전달된다.componentDidUpdate: 리렌더링을 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출하는 메소드다. 세번째 파라미터로 getSnapshotBeforeUpdate 에서 반환한 값을 조회할 수 있다.
📌 언마운트(Unmount)
언마운트(Unmount)라는것은, 컴포넌트가 화면에서 제거 되는것을 의미하며,
관련된 생명주기 메서드는 componentWillUnmount 하나가 있다.
componentWillUnmount()컴포넌트가 사라지기 직전에 호출을 하고,
주로 여기서는 DOM에 등록했었던 이벤트들을 제거해주는 용도로 사용 된다.
🎯웹 페이지 렌더링 방식 CSR, SSR, SSG 각각의 특징과 각 방식을 어떤 상황에 사용하면 좋을지 설명해 주세요.
📌 CSR
특징: JavaScript를 사용하여 브라우저에서 렌더링한다.
사용 사례: 동적 콘텐츠가 포함된 대화형 웹 애플리케이션
📌 SSR
특징: 서버에서 전송된 사전 렌더링된 HTML
사용 사례: 콘텐츠가 많은 웹사이트, SEO 최적화, 클라이언트 측 상호 작용이 적은 애플리케이션
📌 SSG
특징: 빌드 시 사전 빌드된 정적 HTML
사용 사례: 빠른 초기 페이지 로드를 우선시하는 대부분의 정적 콘텐츠, 블로그, 문서 및 사이트
🆚 CSR vs SSR:높은 상호작용이 필요하다면
CSR을 선택 , SEO와 초기 로드 성능이 중요하다면SSR이 선택
SSRvs SSG: 콘텐츠가 동적으로 자주 변경되는 경우SSR이 더 적합할 수 있습니다. 콘텐츠가 대부분 정적이고 빠른 초기 로드와 확장성의 이점을 원한다면SSG가 좋은 선택이다.
경우에 따라 유연성과 최적화를 위해 서버 측 렌더링 또는 특정 페이지 요구 사항에 따른 정적 사이트 생성을 사용하는Next.js와 같은 하이브리드 접근 방식을 선택할 수 있다.
👍🏻Reference
Code-it
ChatGPT
React 컴포넌트의 생명 주기 (Life Cycle)
