
Webpack이란?
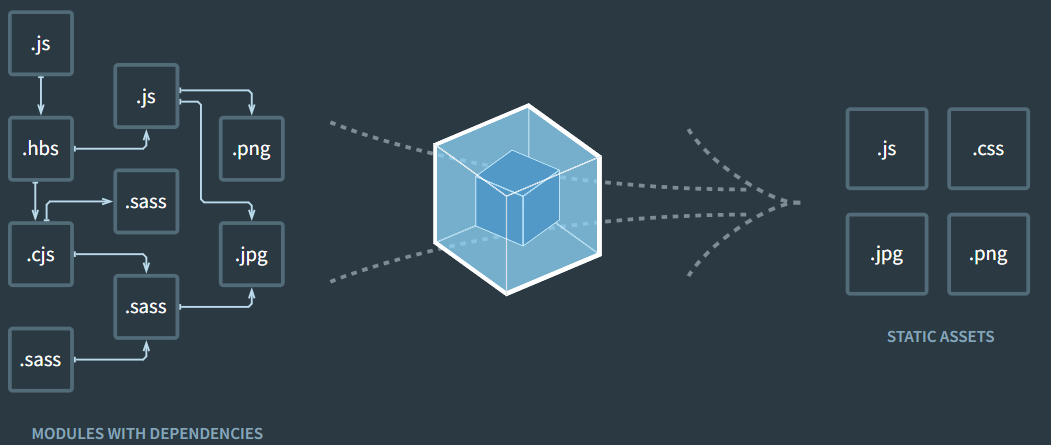
webpack은 모던 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다.
webpack는 모듈 번들러로 웹 어플리케이션에서 사용되는 자원(HTML, CSS, JS, IMAGE 등...)을 모듈로 취급하고, 이들 모듈간의 의존성을 분석해 필요한 형태로 최적화된 번들로 만든다. 즉 webpack을 통해 어플리케이션 로딩 성능을 향상시킬 수 있는 것이다. webpack의 핵심 개념으로는 다음과 같다.
- Entry: 의존성 그래프의 시작점을 나타낸다. 여기서 웹팩은 애플리케이션의 시작점을 찾아 해당 모듈을 로딩한다.
- Output: 번들된 파일의 출력 경로와 파일명을 지정한다.
- Loader: 웹팩은 기본적으로 JavaScript 모듈만 이해할 수 있지만, 로더를 통해 다른 자원들을 모듈로 변환하고 로딩할 수 있게 해준다. 예를 들어, CSS나 이미지 파일을 모듈로 변환할 수 있다.
- Plugin: 번들된 파일에 추가적인 작업을 수행하도록 도와주는 확장 기능입니다. 예를 들어, 최적화를 위한 코드 스플리팅, 환경 변수 주입, HTML 템플릿 생성 등이 있다.
webpack의 간단한 예시
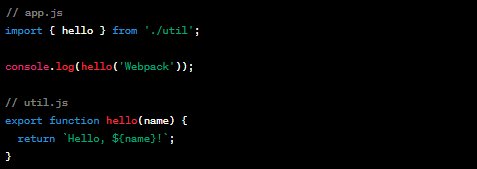
예를 들어 두 개의 JavaScript 파일 app.js와 util.js가 있고 app.js 파일은 util.js 파일에서 정의한 유틸리티 함수를 사용할 때, 이 두 파일을 하나의 번들로 묶어서 사용한다고 가정해보자. 이 때 코드는 아래와 같다.

코드에서 웹팩은 app.js에서 util.js를 import를 통해 의존하고 있음을 파악해 util.js 파일을 먼저 로딩해 의존성 문제를 해결한다. 이렇게 의존성을 파악하고 필요한 순서대로 결합해, 중복된 코드를 최적화하여 최종번들을 생성하는 것이다. 이렇게 초기 로딩시간을 단축시키고, 의존성 관리를 용이하게 만들 수 있다.
webpack의 복잡한 예시
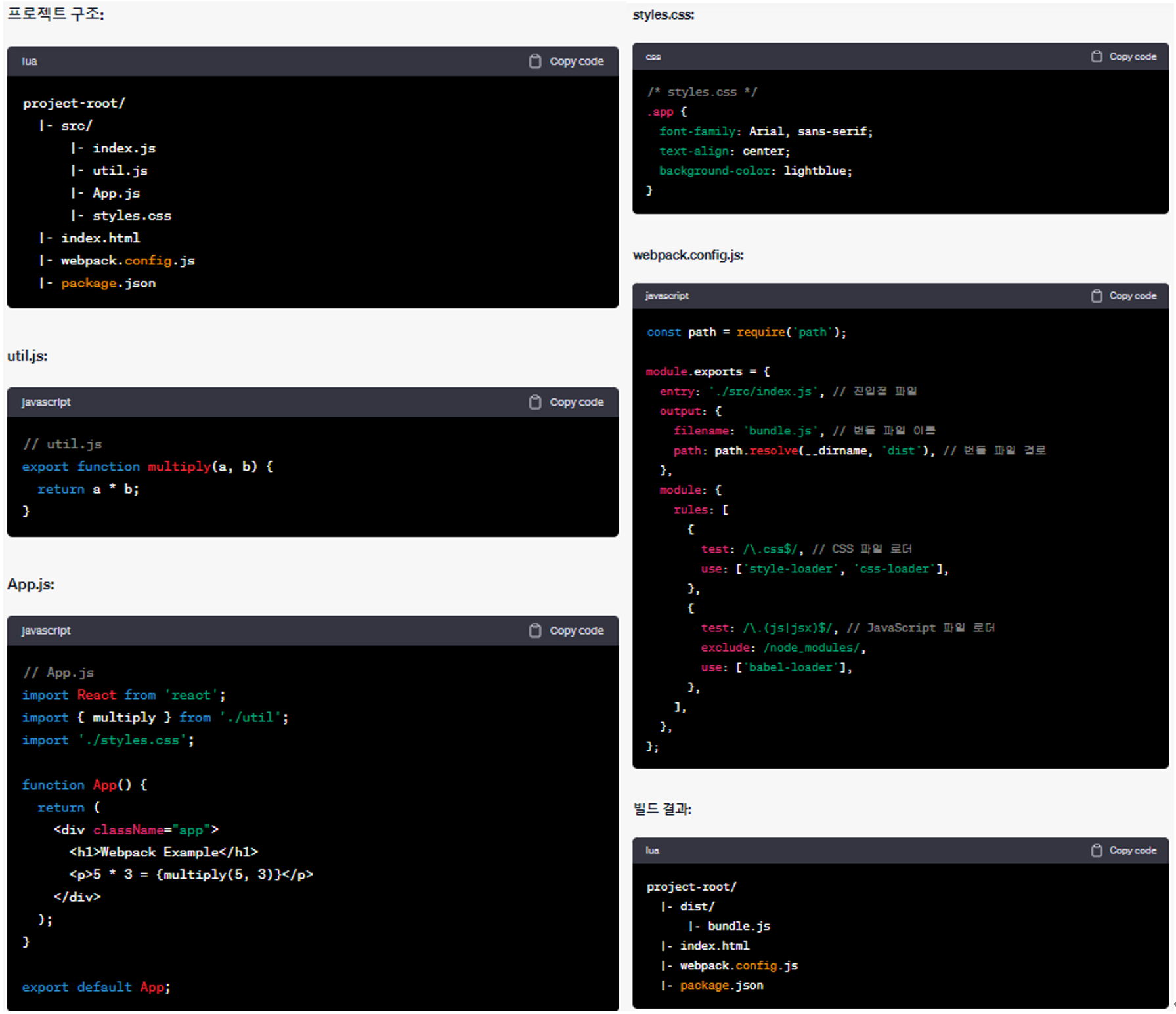
다음은 React와 CSS 파일을 사용하는 webpack을 사용하는 조금 더 복잡하 예시이다. src안의 파일들이 번들로 묶이는것을 확인할 수 있다.

그렇다면 Babel이란?
Babel은 JavaScript 코드의 트랜스파일러로, 최신 버전의 JavaScript 코드를 오래된 버전으로 변환하여 브라우저 호환성을 유지하거나, 특정 문법을 지원하지 않는 환경에서도 사용 가능하게 한다. 주요 기능 및 개념으로는 다음과 같다.
- Transpilation: Babel은 최신 ECMAScript 표준을 따르는 코드를 이전 버전으로 변환해주는데, 이를 통해 모든 브라우저에서 실행 가능한 코드로 변환된다.
- Presets: Babel은 여러가지 변환 규칙의 모음을 "프리셋"이라는 형태로 제공한다. 예를 들어, "@babel/preset-env" 프리셋은 최신 JavaScript 기능을 호환 가능한 버전으로 변환해준다.
- Plugins: Babel은 특정 변환 규칙을 추가하거나 사용자 정의 변환 규칙을 만들 수 있는 플러그인 시스템을 제공한다.
REACT와 VUE에서의 Webpack 사용
REACT에서는 공식적으로는 "Create React App"이라는 도구를 사용해 프로젝트 생성을 관리하지만 요즘 트렌드는 Next.js나 Gatsby를 사용해 프로젝트 빌드를 수행한다. 이들 모두 다 내부적으로 Webpack과 Babel을 사용하며 사용하며, 자체적으로 설정을 관리하지만 커스터마이징도 가능하다.
VUE 에서는 Vue CLI라는 도구를 사용해 프로젝트 생성을 관리하지만 SSR과 정적 사이트 생성이 필요할 때 Nuxt.js를 사용해 프로젝트를 생성한다. 마찬가지로 이들 모두 다 내부적으로 Webpack과 Babel을 사용하며 사용하며, 자체적으로 설정을 관리하지만 커스터마이징도 가능하다.
결론
Webpack과 Babel은 주로 함께 사용되며, 웹팩은 모듈 번들링 및 환경 설정을 다루고, Babel은 JavaScript 코드의 변환을 담당한다.
두 도구를 결합하여 모던 웹 개발 프로세스에서 코드의 번들링과 호환성을 유지하는 작업을 보다 효율적으로 수행할 수 있습니다.
