웹 개발을 위해서 꼭 알아야하는 지식 CSR, SSR에 대해 알아보자.
CSR(Client Side Rendering)
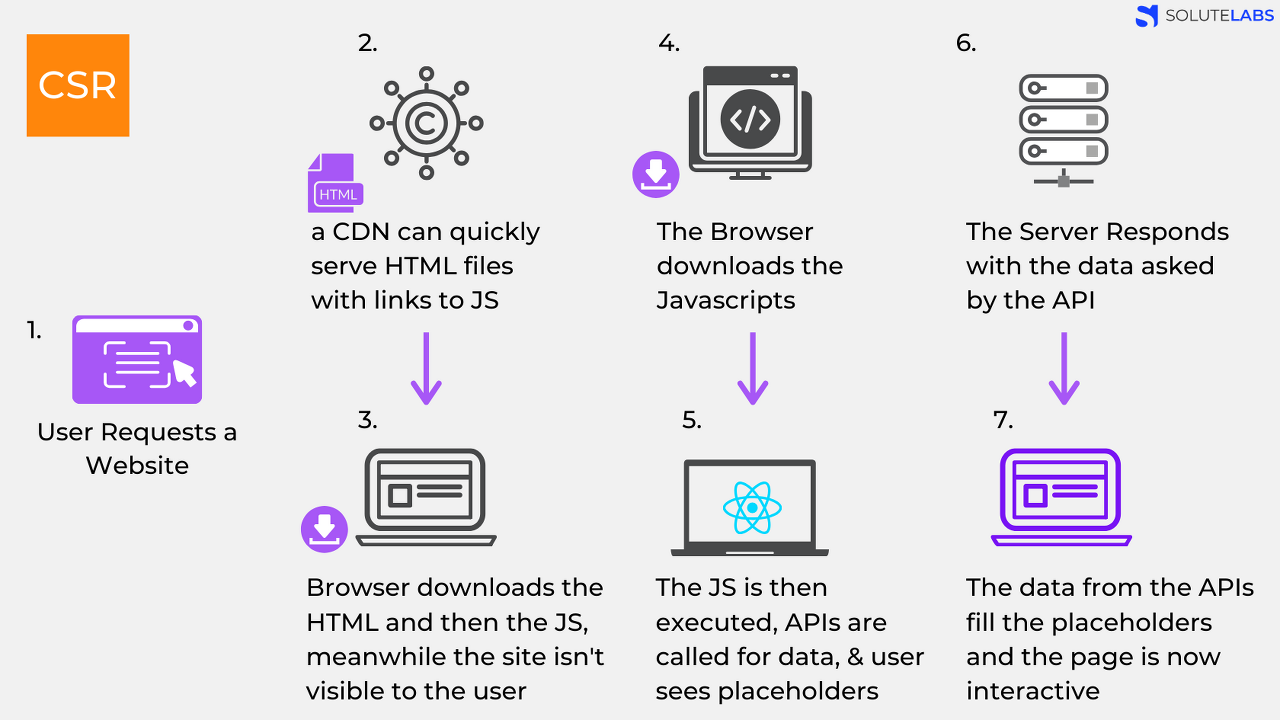
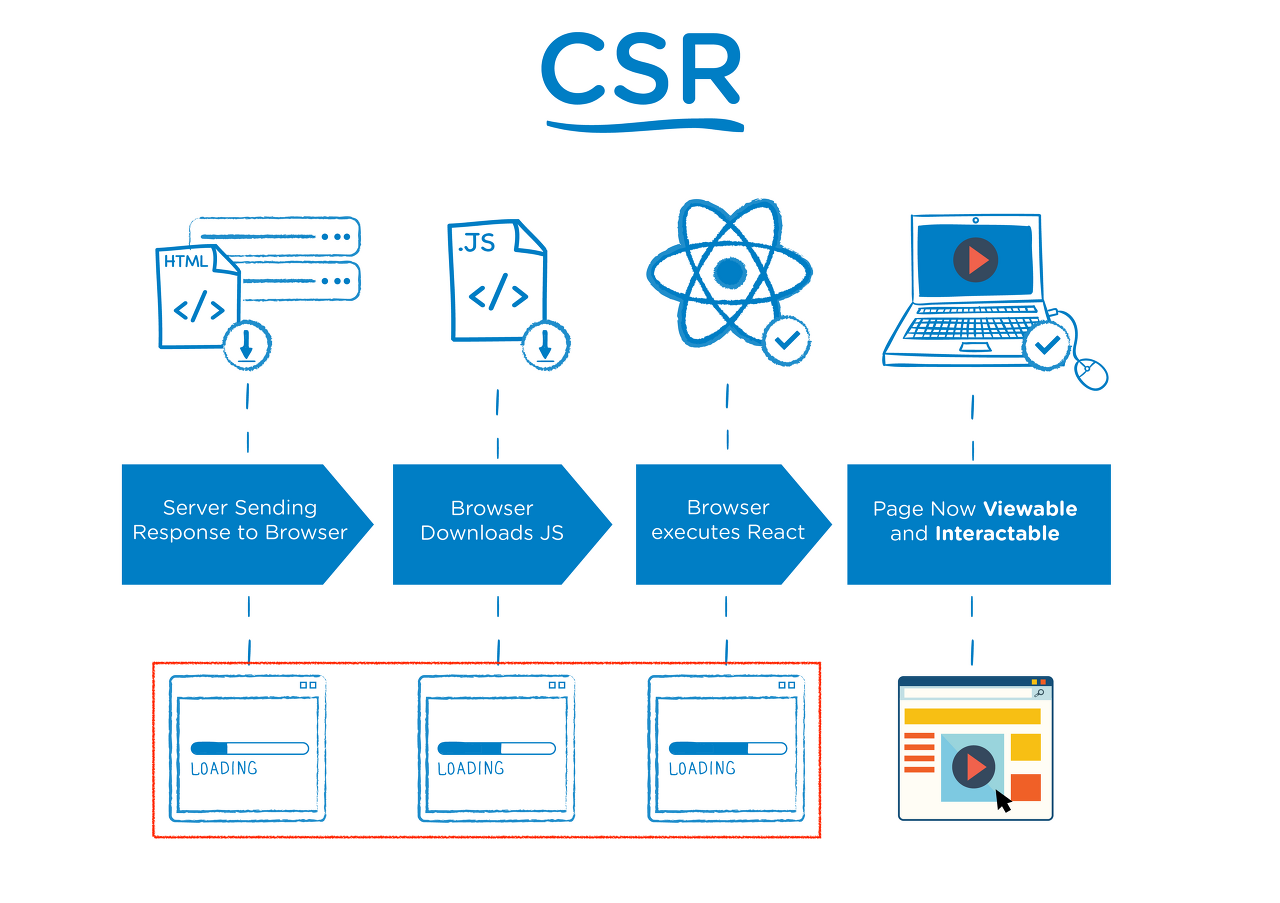
렌더링이 클라이언트 쪽에서 일어나는 개념이다. 서버가 요청을 받으면 클라이언트에게 HTML과 JS를 보내주고 클라이언트는 그에 맞춰 렌더링을 수행한다.
1. 유저가 웹사이트를 요청
2. CDN이 HTML, JS 파일로 접근할수 있는 링크를 클라이언트에 보냄.
3,4. 유저가 브라우저에서 빈 HTML, 모든 로직이 담긴 JS파일을 다운로드 받음.
5. 다운 완료 후 JS파일이 실행되고 API 호출해 데이터를 받아오며, 유저는 Placeholder를 봄.
6. 서버가 API 요청을 받아 이에 응답한다.
7. API로 부터 받아온 데이터를 Placeholder에 넣어 페이지의 상호작용이 가능해진다.
장점으로는 렌더링이 클라이언트에서 진행되서 서버의 부하를 클라이언트로 분산시킬 수 있다. 단점으로는 사용자가 HTML의 다운로드가 완료되어도 자바스크립트의 실행이 끝날 때까지 페이지를 볼 수 없다는 단점이 있따.
SSR(Server Side Rendering)
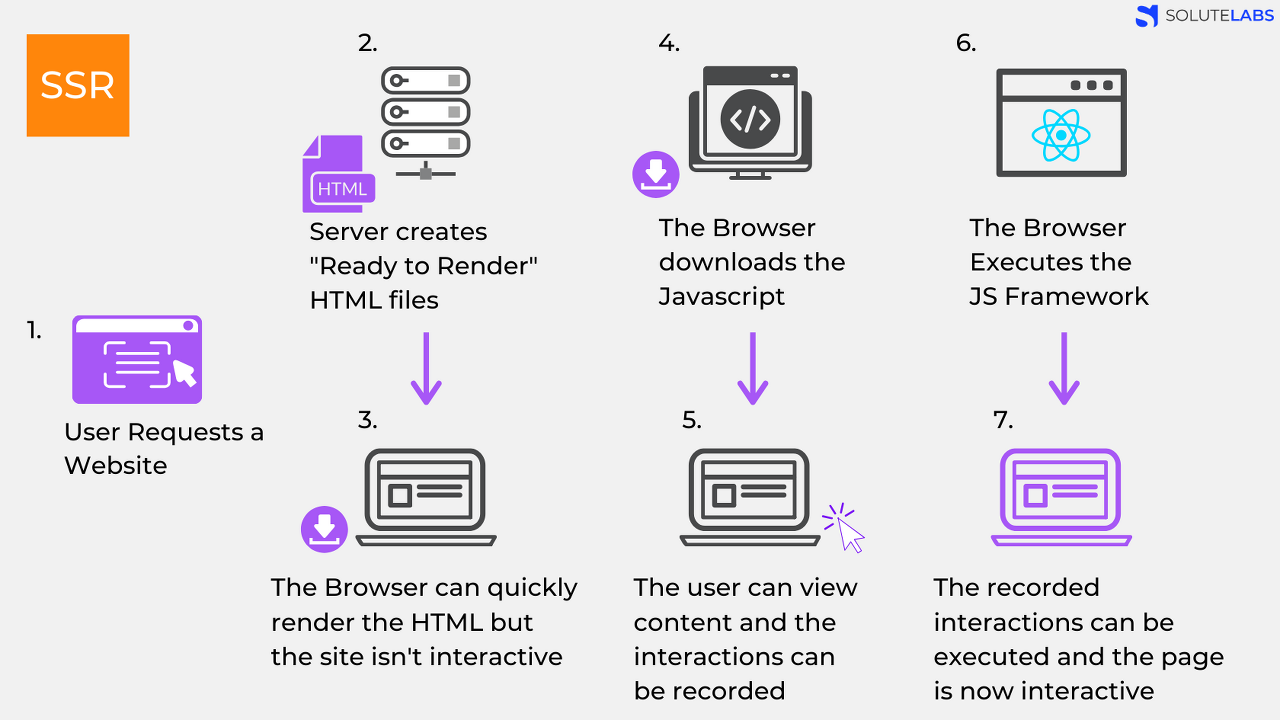
서버 쪽에서 요청을 받으면 렌더 가능한 상태로 만들어 클라이언트에 보내는 개념이다.
1. 유저가 웹사이트를 요청
2. 서버는 요청을 받는 즉시 렌더링 가능한 HTML 파일을 만듦
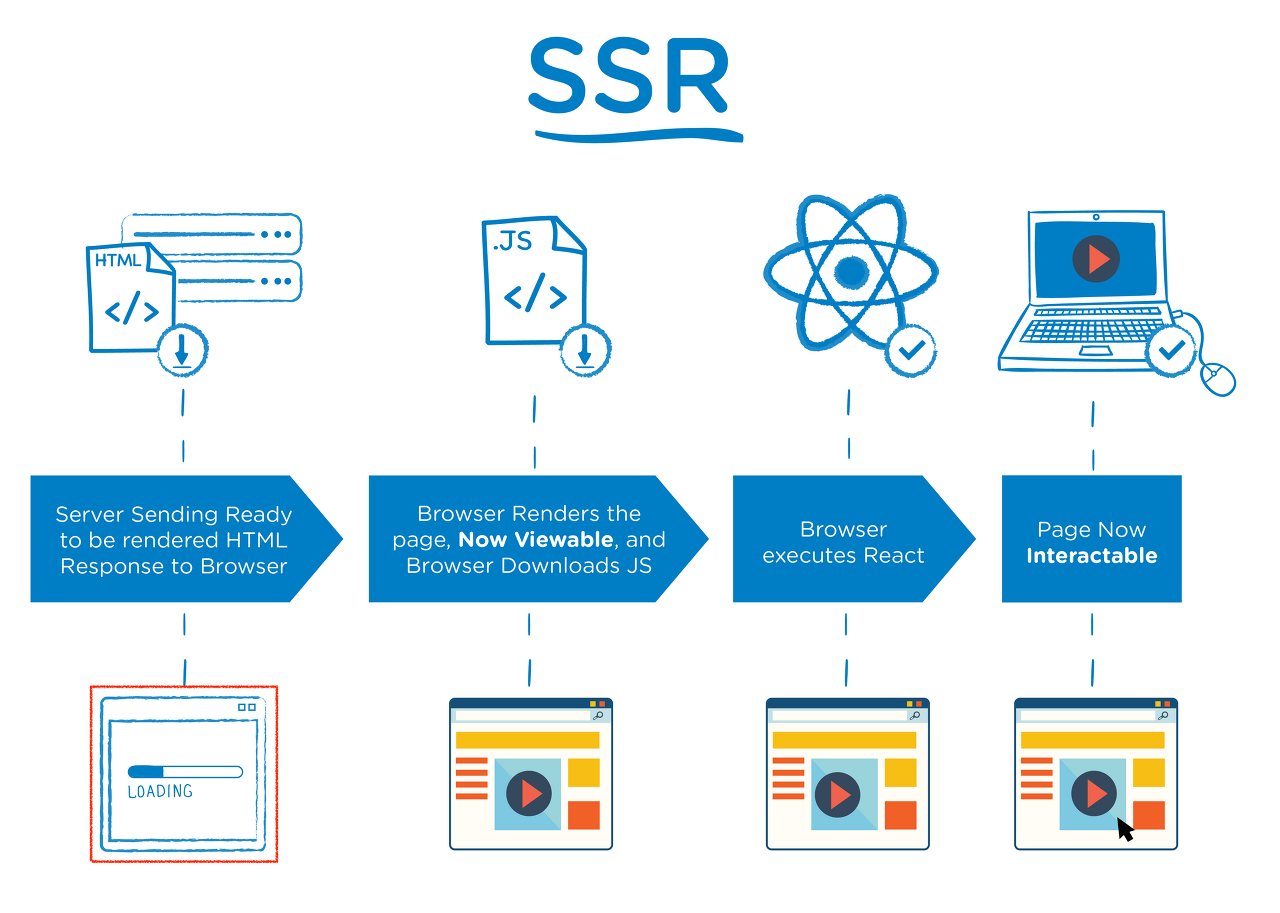
3,4. 클라이언트는 전달받는 즉시 HTML을 렌더링(JS가 실행되지 않아 상호작용 불가) 한 후에 JS파일을 받음
5. 유저는 화면을 볼 수 있지만 JS실행 전까지는 조작이 불가능하다.(조작 내역을 기억할 수 있음)
6. JS 프레임워크 실행
7. 기억된 조작 내역을 수행, 이제 웹페이지 상호작용이 가능해진다.
장점으로는 서버에서 렌더 가능한 상태로 만들어 파일을 보내기 때문에 JS가 다운로드받고 실행되기 전까지 유저가 페이지를 볼 수 있다. 하지만 JS가 실행되기 전까지 상호작용이 되지 않아 사용자가 어리둥절 할 수 있다.
CSR vs SSR 차이 비교
-
웹 페이지 로딩 시간
CSR은 첫 페이지 로딩 시 HTML과 CSS, JS파일들을 한번에 불러온다. SSR은 필요한 부분의 HTML과 JS파일을 불러오기 때문에 SSR이 대부분 빠르다. 하지만 첫 페이지 로딩 이후로 CSR은 나머지 부분을 구성하는 코드를 받아와 페이지 전환이 빠르지만, SSR은 페이지 전환 시 마다 첫 페이지 처럼 로딩을 하기 때문에 CSR에 비해 느리다.TTV(Time To View), TTI(Time To Interact)라는 개념이 있는데, CSR은 TTV와 TTI가 일치하지만 느리고, SSR은 TTV가 빠르지만 TTI가 느려 사용자 경험에 이질감이 있을 수 있다.(앞서 말한 내용과 동일) -
SEO(검색 엔진 최적화)
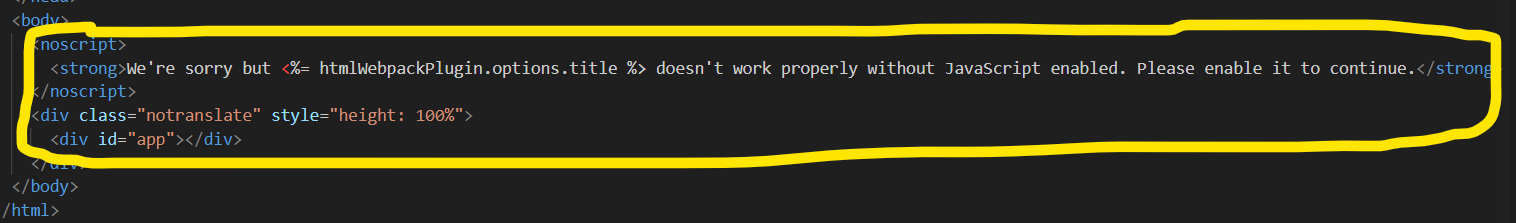
CSR은 HTML 파일을 하나만 받아와 작동해서 각 페이지의 정보를 담기 힘들기 때문에 SEO에 취약하다. 그 예시로 HTML Body에 내용이 비어져있어 내용확인이 불가하다. 물론 구글 봇에서는 이제 CSR 또한 서칭이 가능하다고 하는데 그렇다 해도 아직까지는 SSR가 SEO에 더 최적화 되어있다. 아래는 CSR의 Body 내용이 비어져있는 그림

-
서버의 자원 사용
SSR이 페이지 전환 시 매번 서버에 요청을 보내며, SSR은 렌더가 가능한 상태의 파일을 보내주기 때문에 CSR에 비해 서버의 자원을 더 잡아먹는다. 이 때문에 SSR은 사용자가 많으면 서버에 과부하가 걸릴 수 있다. -
MPA(Multi Page Application) & SPA(SinglePage Application)
MPA는 대부분 SSR 상에서 이루어지고 SPA는 대부분 CSR 상에서 이루어지는 경향이 있지만 항상 그러지만은 않다.
그래서 어떤 걸 써야하냐...??
CSR의 장점과 단점은 SSR에게는 단점과 장점이 되며 상황에 따라 다르게 써야한다. 적재적소에 렌더링 방식을 찾아 구현하는것이 최고이며. 이 두가지 방식 외에도 SSG 방식이 있다.
SSG(Static site generation)란?
SSR의 일종으로도 볼 수 있는 SSG는 SSR처럼 렌더가 가능한 정적 HTML을 받아오지만 HTML파일의 생성이 요청이 온 시점이 아니라 빌드단계에서 이루어진다는 점이 다르다. SSG는 소개 페이지 같은 경우 매번 동적으로 생성할 필요가 없기 때문에 한번만 생성해 CDN으로 저장해두고 필요할 때 로드하는것처럼, 필요에 따라 자주 쓰이는 페이지를 HTML 미리 생성해두는 방법이다.
SSG의 장점과 단점은?
SSR과 마찬가지로 바로 렌더 가능한 페이지를 받아오기 때문에 초기 로딩속도가 빠르며 SEO에 좋다. 또 SSR과 다르게 서버에 직접 접근하지 않아 더 보안성이 좋고, CDN에 파일을 저장하면 유저에게 캐싱된 파일을 제공하기 때문에 로딩속도를 최적화 할 수 있다. (SSR은 클라이언트 측에서 캐싱) 하지만 새로운 데이터가 업데이트되는 실시간 정보를 다루는 웹에는 부적합하고, 동적 컨텐츠를 처리하는데 한계가 있다.
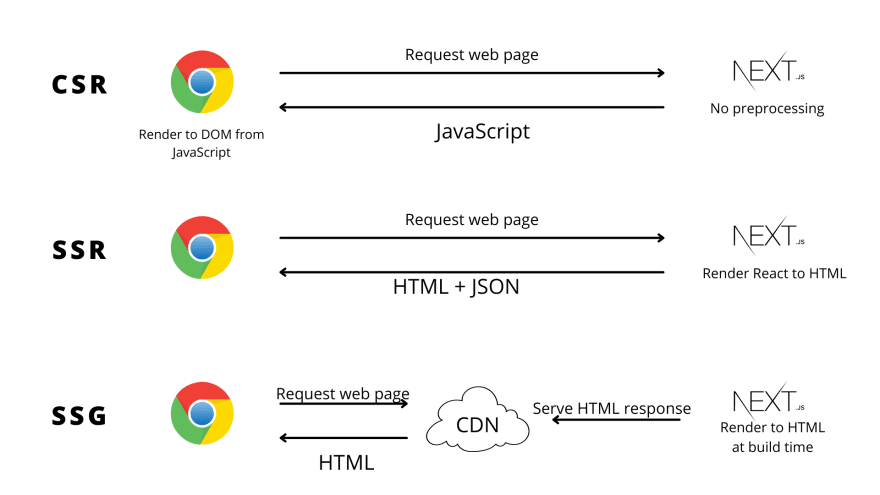
CSR & SSR & SSG 그림 비교

결론
- CSR, SSR, SSG 각자 특정 상황과 요구사항에 따라 적합하게 사용하자!
CSR: 대화형 어플리케이션(Gmail, Facebook)
SSR: 뉴스, 블로그 같은 SEO가 중요한 컨텐츠 중심 사이트
SSG: 회사 웹사이트, 포트폴리오, 블로그와 같은 정적 컨텐츠가 주로 나타나는 사이트