브라우저가 페이지를 띄우려면?
사용자가 URL을 입력하고 요청한 뒤 페이지 렌더링을 수행해 화면에 내용을 띄워주는 작업을 순서대로 명확하게 이해해보자.
-
사용자가 브라우저에 URL 입력: 사용자가 웹 브라우저의 주소창에 "https://www.google.com"을 입력
-
DNS 조회: 브라우저는 도메인 이름 "www.google.com"을 서버의 IP 주소로 변환하기 위해 DNS(Domain Name System) 서버에 요청을 보낸다.
-
TCP/IP 연결 수립: 브라우저는 변환된 IP 주소를 통해 웹 서버에 TCP/IP 연결을 수립한다.
-
HTTP 요청 전송: 브라우저는 서버에게 웹 페이지를 요청하는 HTTP 요청을 생성하고 전송한다.(TCP/IP 패킷 전송)
-
서버에서 처리: 서버는 수신한 요청을 처리하고, 요청에 해당하는 데이터(HTML, CSS, JavaScript 등)를 검색하여 HTTP 응답 메시지에 담는다.
-
HTTP 응답 전송: 서버는 생성한 HTTP 응답 메시지를 브라우저로 전송한다.(TCP/IP 패킷 전송)
-
HTTP 응답 메시지 처리: 브라우저는 받은 HTTP 응답 메시지를 받아서 응답 내용을 추출한다.
-
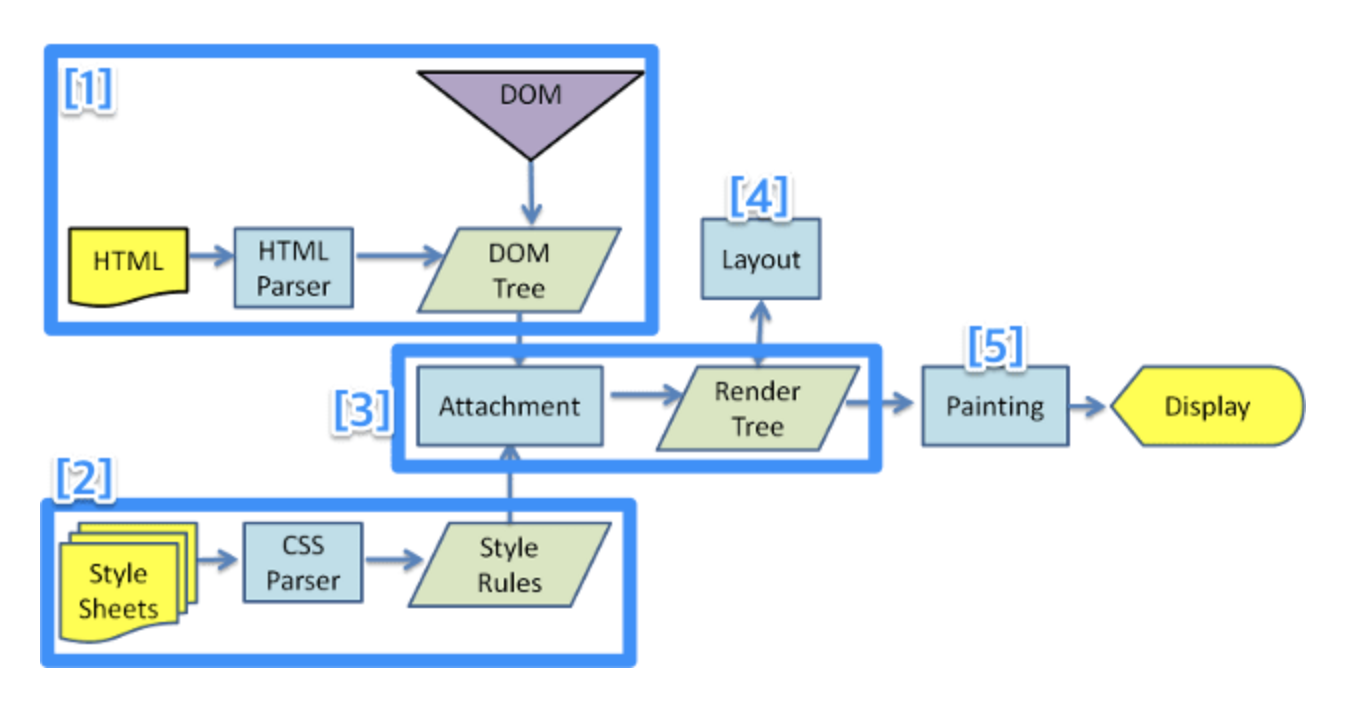
렌더링: HTML 문서를 파싱하여 DOM(Document Object Model)을 생성하고, CSS 스타일을 파싱하여 CSSOM(CSS Object Model)을 생성. 이후 DOM과 CSSOM을 결합하여 렌더 트리(Render Tree)를 생성하고, 최종적으로 화면에 웹 페이지를 렌더링하여 보여준다.
렌더링의 동작과정에 대해 좀 더 자세히 알아보자.
(Parsing -> Style -> Painting -> Compositing -> ReRendering)

1,2. 파싱(Parsing, Sytle): HTML를 파싱해 DOM(HTML 문서의 트리구조)객체를 생성, CSS 코드를 파싱해 CSSOM(CSS 객체모델)객체 생성한다. 중간에 JS코드가 있으면 파싱되어 실행되고, 파싱 이후에도 실행될 수 있다.
3. 레이아웃 생성(Layout): DOM과 CSSOM의 스타일 정보를 기반으로 레아이웃 트리(렌더 트리)를 생성한다. 레이아웃 트리는 화면에 표시될 요소(노드)들의 계층 구조를 나타내며, 각 요소의 위치와 크기를 결정한다.
4. 페인팅(Painting): 레이아웃 트리를 바탕으로 브라우저가 화면에 픽셀을 그린다. 페인팅은 요소의 배경, 텍스트, 이미지 등을 브라우저에 렌더링하는 작업
5. 합성(Compositing): 페인팅된 각 요소를 합성해 최종으로 화면에 표시한다.
6. 재렌더링(Repaint/ Reflow): 사용자의 상호작용에 따라 페이지의 일부가 변경되거나 자바스크립트에 의해 DOM이 수정될 경우, 브라우저는 해당 영역을 다시 그리는 과정을 수행한다. 재렌더링의 과정에는 리페인트, 리플로우가 있는데 리페인트는 화면의 일부 영역을 다시 그리고 레이아웃에는 영향을 미치지 않는 빠른 작업인 반면, 리플로우는 레이아웃을 다시 계산하고 요소의 크기, 위치를 재조정하기 때문에 성능에 영향을 미칠 수 있다.