웹 브라우저 구성요소
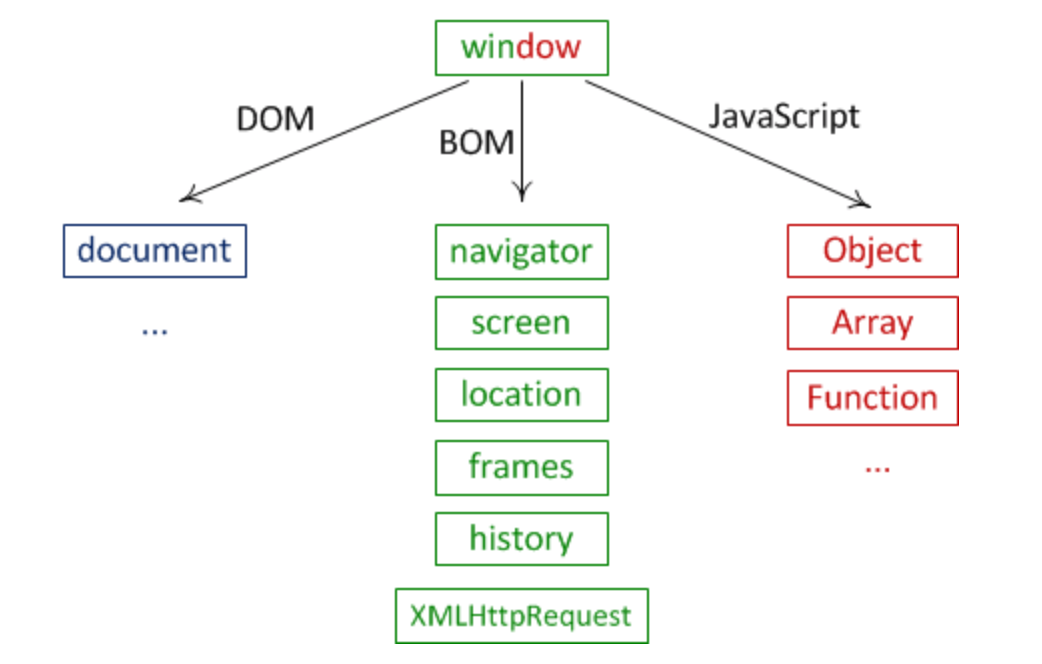
브라우저의 최상위 객체로 Window가 있고 이는 DOM, BOM, JS로 이루어져있다. 각각에 대해 알아보자.
- DOM(Document Object Model): DOM은 웹 페이지의 구조와 콘텐츠를 나타내는 객체 모델. 웹 페이지의 HTML 요소들은 DOM 트리 구조로 표현되며, JavaScript를 사용하여 이 DOM에 접근하여 조작할 수 있다.
- BOM (Browser Object Model): BOM은 브라우저와 관련된 객체들의 계층 구조를 나타내는 모델. 이 모델은 브라우저 창, 브라우저의 위치 및 크기, 쿠키, 브라우저의 히스토리 등과 같은 브라우저 자체의 속성과 동작을 조작하고 제어하는 기능을 제공한다.
- JS엔진(JSC or V8): JSC는 JavaScript 엔진으로 JavaScript 코드를 파싱하고 실행하여 웹 페이지의 동적 기능을 구현한다. JSC는 DOM과 BOM과 함께 웹 페이지의 상호작용을 구현하는 데 사용된다.

좀더 자세히 들여다보자.
DOM이란?
문서 객체 모델(Document Object Model)의 약자로, 웹 페이지의 구조와 콘텐츠를 표현하는 프로그래밍 인터페이스이다.
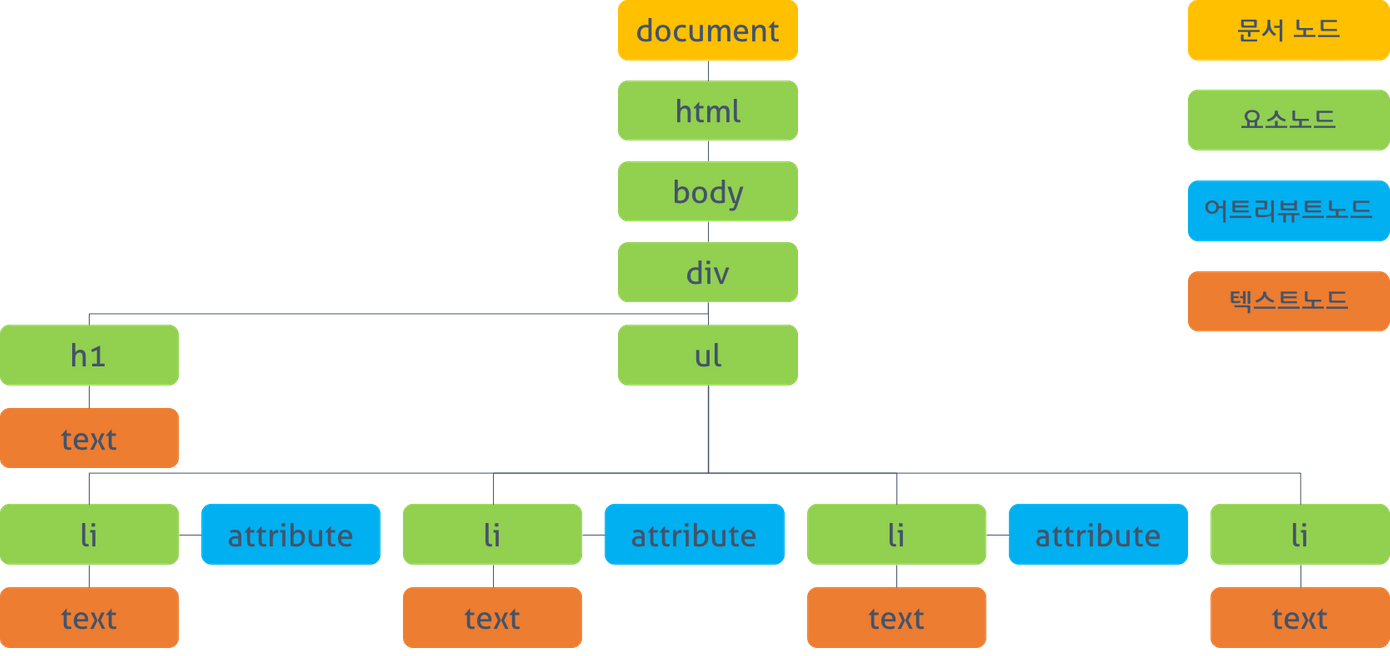
DOM은 웹 브라우저에서 HTML, XML 문서를 계층 구조로 표현하고, 이를 프로그래밍 언어(보통 JavaScript)로 조작할 수 있게 해준다. DOM은 웹 페이지의 각 요소(element), 속성(attribute), 텍스트(text), 주석(comment) 등을 노드(node)로 나타내며, 이러한 노드들은 트리 구조로 연결되어 있다. 각 노드는 다른 노드와 관련된 부모-자식 관계를 가지고 있다.
DOM의 주요 역할과 특징
-
웹 페이지 구조 표현: DOM은 웹 페이지의 구조를 계층 구조로 표현한다. HTML 문서를 브라우저가 이해하고 조작할 수 있는 객체로 변환하는 역할을 한다.
예시: document.createElement('div')를 사용하여 새로운 div요소를 생성하여 웹 페이지에 추가할 수 있다. -
요소 조작: DOM을 사용하여 HTML 요소(element)를 생성, 변경, 삭제할 수 있다. 이를 통해 동적인 웹 페이지를 구축하거나 콘텐츠를 업데이트할 수 있다.
예시: document.getElementById('myButton').textContent = '내용변경할 텍스트'을 사용하여 id가 'myButton'인 버튼 요소의 텍스트 내용을 변경할 수 있다. -
이벤트 처리: DOM은 사용자 입력에 반응하기 위한 이벤트 처리를 제공합니다. 버튼 클릭, 마우스 움직임 등의 이벤트에 대한 핸들러를 등록하여 웹 페이지 동작을 제어할 수 있다.
예시: document.querySelector('#myButton').addEventListener('click', handleClick)을 사용하여 id가 'myButton'인 버튼이 클릭되었을 때 handleClick 함수가 실행되도록 할 수 있다. -
동적 상호작용: JavaScript와 결합하여 동적으로 웹 페이지를 변경하고 상호작용할 수 있다. 사용자 입력에 따라 동적으로 내용을 추가하거나 변경할 수 있다.
예시: document.querySelector('#username').value를 사용하여 입력 필드의 값에 접근하거나 설정하여 사용자의 입력을 다룰 수 있다. -
문서 내비게이션: DOM을 사용하여 문서 내에서 특정 요소를 찾거나 탐색할 수 있다. 요소의 계층 구조를 활용하여 원하는 정보에 빠르게 접근할 수 있다.
예시: document.querySelector('.section').getElementsByTagName('h2')를 사용하여 클래스가 'section'인 요소 내부의 모든 h2요소를 선택할 수 있다. -
웹 애플리케이션 개발: DOM을 사용하여 웹 애플리케이션을 개발할 수 있다. 사용자와 상호작용하고 데이터를 표시하는 등 다양한 기능을 구현할 수 있다.
예시: fetch('https://api.example.com/data')를 사용하여 외부 API에서 데이터를 가져와 웹 애플리케이션에 표시하는 등 다양한 기능을 개발할 수 있다. -
크로스 플랫폼: DOM은 브라우저마다 다를 수 있는 JavaScript를 통해 표준화된 방식으로 웹 페이지를 조작할 수 있게 한다.
예시: document.querySelector('#content').style.color = 'red'를 사용하여 모든 브라우저에서 id가 'content'인 요소의 텍스트 색상을 빨간색으로 변경할 수 있다.

가상 DOM이란?
가상 DOM은 웹 프론트엔드 개발에서 성능을 최적화하고 DOM 조작을 효율적으로 처리하기 위한 개념이다.
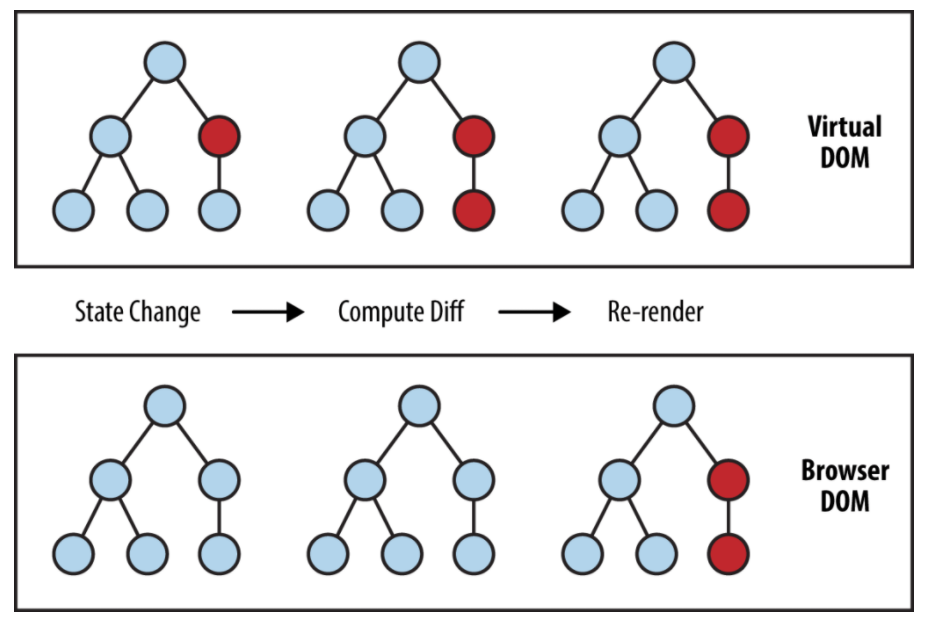
실제 DOM을 추상화한 가상의 복사본을 메모리에 유지하고, 이 가상 DOM을 조작하여 실제 DOM에 최소한의 변경만을 반영함으로써 웹 애플리케이션의 성능을 향상시킬 수 있다. 그렇다면 가상 DOM의 작동 방식에 대해 알아보자.
-
초기 렌더링: 웹 애플리케이션이 처음 로드될 때, 실제 DOM과 동일한 구조의 가상 DOM 트리를 생성한다. (JS객체로서 메모리에 저장됨)
-
상태 변경 감지: 애플리케이션 상태가 변경되면, 가상 DOM은 변경된 상태를 반영한 새로운 가상 DOM 트리를 생성한다.
-
가상 DOM 비교: 이전 가상 DOM과 새 가상 DOM을 비교하여 변경된 부분을 식별한다. 이를 통해 실제 DOM에 반영할 변경 사항을 파악한다.
-
실제 DOM 업데이트: 변경된 부분만을 실제 DOM에 반영한다. 이로써 DOM 조작이 최소화되고, 불필요한 리렌더링(리플로우, 리페인트)을 최소화한다. (리플로우: 요소의 크기, 위치, CSS스타일에 관련된 모든 부분의 레이아웃을 다시 계산하는것. / 리페인트: 변경된 내용을 화면에 실제로 그리는 것)

BOM이란?
BOM(Browser Object Model)은 웹 브라우저와 관련된 객체들의 계층 구조로, 웹 페이지와 브라우저 간의 상호작용을 제어하고 조작하는 다양한 기능과 속성을 제공합니다.
BOM의 주요 역할과 특징에 대해 알아보자.
- window 객체: BOM의 최상위 객체인 window 객체는 브라우저 창을 나타낸다. 웹 페이지의 전역 스코프도 window 객체의 프로퍼티로 취급된다. window 객체는 다양한 브라우저 창과 관련된 속성과 메소드를 제공한다.
- document 객체: window.document는 현재 웹 페이지의 DOM(Document Object Model)을 나타낸다. 이 객체를 통해 웹 페이지의 구조와 콘텐츠에 접근하여 조작할 수 있다.
- navigator 객체: window.navigator 객체는 브라우저와 사용자의 환경에 대한 정보를 제공한다. 브라우저의 종류, 버전, 사용 가능한 플러그인 등을 확인할 수 있다.
- screen 객체: window.screen 객체는 사용자의 화면 정보를 제공한다. 화면의 너비, 높이, 픽셀 밀도 등을 확인할 수 있다.
- location 객체: window.location 객체는 현재 웹 페이지의 URL 정보를 나타냅니다. URL을 변경하거나 파싱하여 관련 정보를 추출할 수 있다.
- history 객체: window.history 객체는 브라우저의 이동 기록을 다루는 데 사용되며, 사용자의 페이지 이동 히스토리를 조작하거나 제어하는 메소드를 제공한다.
- frames 및 iframes: BOM은 프레임과 인라인 프레임(iframes)을 다루기 위한 메커니즘을 제공한다. 이를 통해 여러 개의 독립적인 브라우저 창을 다루거나 내부에 다른 웹 페이지를 포함할 수 있다.
JS엔진(JSC or V8)이란?
JSC는 사파리, V8은 크롬에서 주로 쓰이는 JS엔진이며 웹 페이지의 동적인 기능을 구현하기 위해 JavaScript 코드를 파싱하고 실행하는 역할을 수행한다.
JS엔진의 실행 순서
- 코드 파싱: 자바스크립트 엔진은 웹 페이지에 포함된 자바스크립트 코드를 파싱하여 문법적으로 해석하고 추상 구문 트리(AST)를 생성한다.
- 코드 실행: 생성된 AST를 기반으로 자바스크립트 엔진은 코드를 실행하여 동적인 동작을 수행하며, DOM 조작, 데이터 처리, 이벤트 처리 등을 처리한다.
- 상호작용 제어: 엔진을 통해 처리된 코드에 의해 웹 페이지와 사용자 간의 상호작용을 제어하고, 웹 애플리케이션의 동작을 가능하게 하여 사용자 경험을 향상시킨다.

