📝쿠키와 세션, 웹스토리지 등장
HTTP환경에서 클라이언트 요청 후 서버가 응답을 하면 연결이 끊어지며 서버는 클라이언트의 상태를 알수없기 때문에, 이렇게 connectionless와 stateless의 특징 때문에 쿠키와 세션, 웹 스토리지를 사용하게 되었다.
쿠키, 세션, 웹스토리지는 어플리케이션에서 데이터를 저장하고 관리하기위한 메커니즘이다.
쿠키는 사용자 로그인 유지, 활동 추적(같은도메인 상)에 주로 쓰이며
세션은 쇼핑카트의 장바구니, 인터넷 뱅킹 로그인 기능에 쓰인다.
웹 스토리지는 사용자 설정(테마 또는 언어)을 저장할 때 혹은 글쓰기의 임시저장 등의 데이터를 유지하기 위해 쓰인다.
쿠기와 세션은 사용자정보를 클라이언트, 서버가 저장하느냐의 차이가 있으며 세션은 브라우저가 종료될때 만료되는 성질을 지닌다. 웹스토리지는 로컬 스토리지, 세션스토리지 가 있는데 영구적으로 데이터 저장을 하는가, 브라우저 탭이나 창을 닫으면 데이터를 삭제하는가의 차이가 있다.
쿠키의 생성 및 저장
req -> res(set-cookie) -> req(header include cookie) -> res
- 서버가 클라이언트한테 받은 요청을 토대로 쿠기 생성
- 클라이언트 응답 header에 쿠키 탑재
- 클라이언트가 쿠키를 브라우저 쿠키 디렉터리에 저장
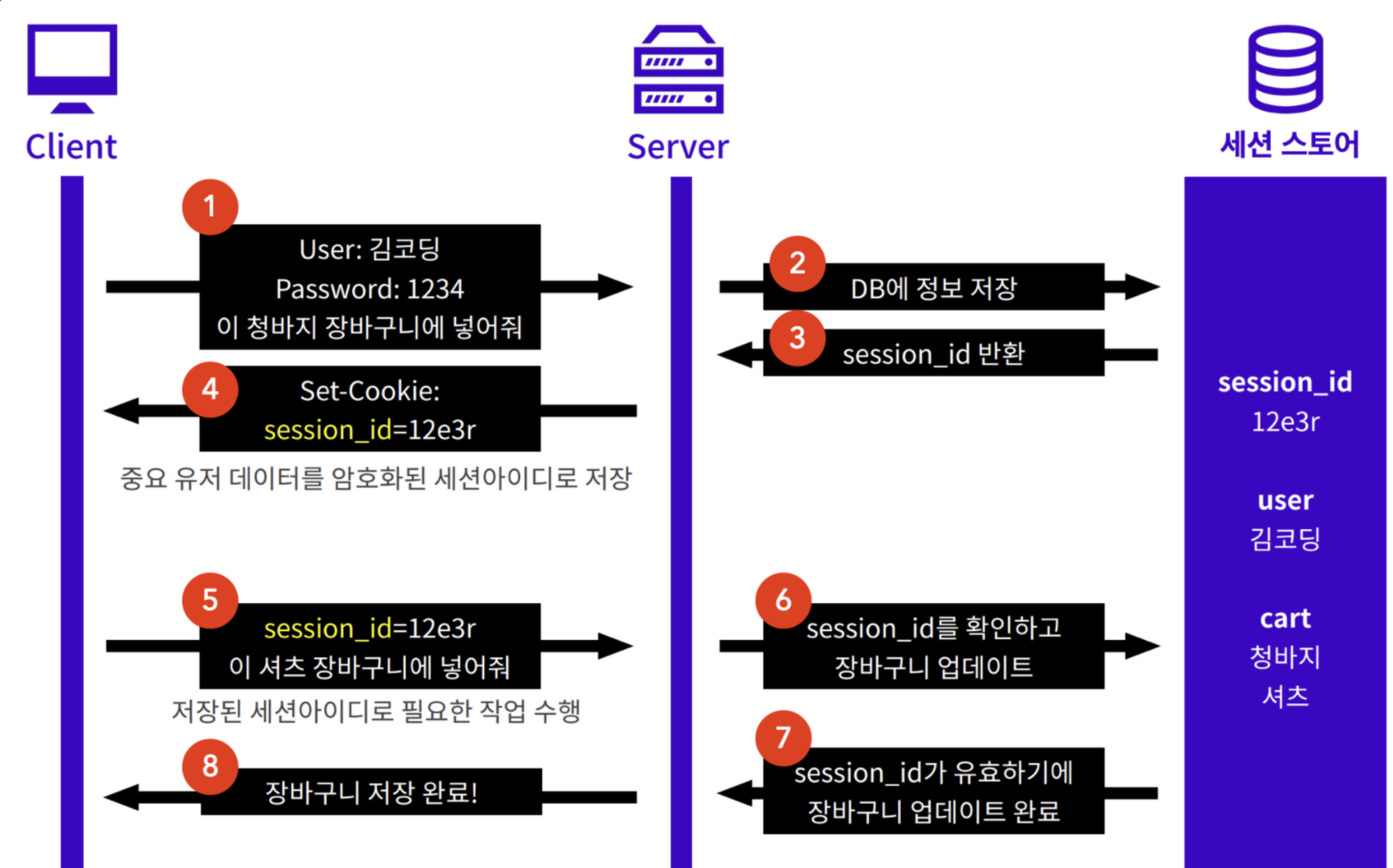
세션의 생성 및 저장
req -> res(set-cookie[session ID]) -> req(header include session ID) -> res(confirm session ID)
- 서버가 클라이언트한테 받은 요청을 토대로 session ID 생성
- 서버가 session ID 및 기타 정보들 서버에 저장
- 클라이언트 응답 header에 session ID 탑재
- 클라이언트가 session ID를 브라우저 쿠키 디렉터리에 저장
쿠키 vs 세션
쿠키와 세션은 비슷한 역할을 가지며 서버의 자원을 사용하는지 여부에 따라 나뉜다.
쿠키는 요청이 빠르고 서버의 자원을 사용하지 않아 가벼운 장점이 있지만 사용자 정보를 클라이언트가 관리하기 때문에 세션이 보안면에서 우수하다는 특징을 띈다. 또한 쿠키는 만료기간을 지정하고 그 전까지는 브라우저가 종료되어도 유지되며, 세션도 만료기간은 지정하지만 브라우저 종료시 삭제되는 라이프사이클을 지닌다.

번외) 캐시?
캐시는 후에 필요할것 같은 요소(이미지, 영상, 문서 파일)를 저장하며 웹 페이지의 빠른 렌더링을 도와주는 요소이고 수동으로 삭제해주어야 하는 반면에, 쿠키는 만료기간이 있어 자동으로 삭제 되며 용량이 작다는 특징이 있다.

