개인 프로젝트 시작 🧑🏻💻
어제 새로운 팀을 만나고 이번 주차의 Task 또한 받았다.
목표는 그동안 개발했던 투두 어플을 다시 한번 고도화하는 것이었다.
1. 데이터베이스를 유저 디폴트에서 코어 데이터로 변경을 하고
2. 프로필 페이지를 SNS처럼 구축
위 2가지가 가장 핵심 변경 사항으로 느껴졌다.
내가 제출한 개인 프로젝트는 카테고리 정리 / CRUD만 구현되어 있고
완료 투두들은 별도 뷰로 분리할 수는 없었는데, 이 또한 건드릴 수 있는 절호의 기회라 생각했다!
Hierarchy 🥞

전에 만든 프로젝트를 이해하고 내가 작성한 코드를 곱씹어 보기 위해 이것저것 보던 찰나
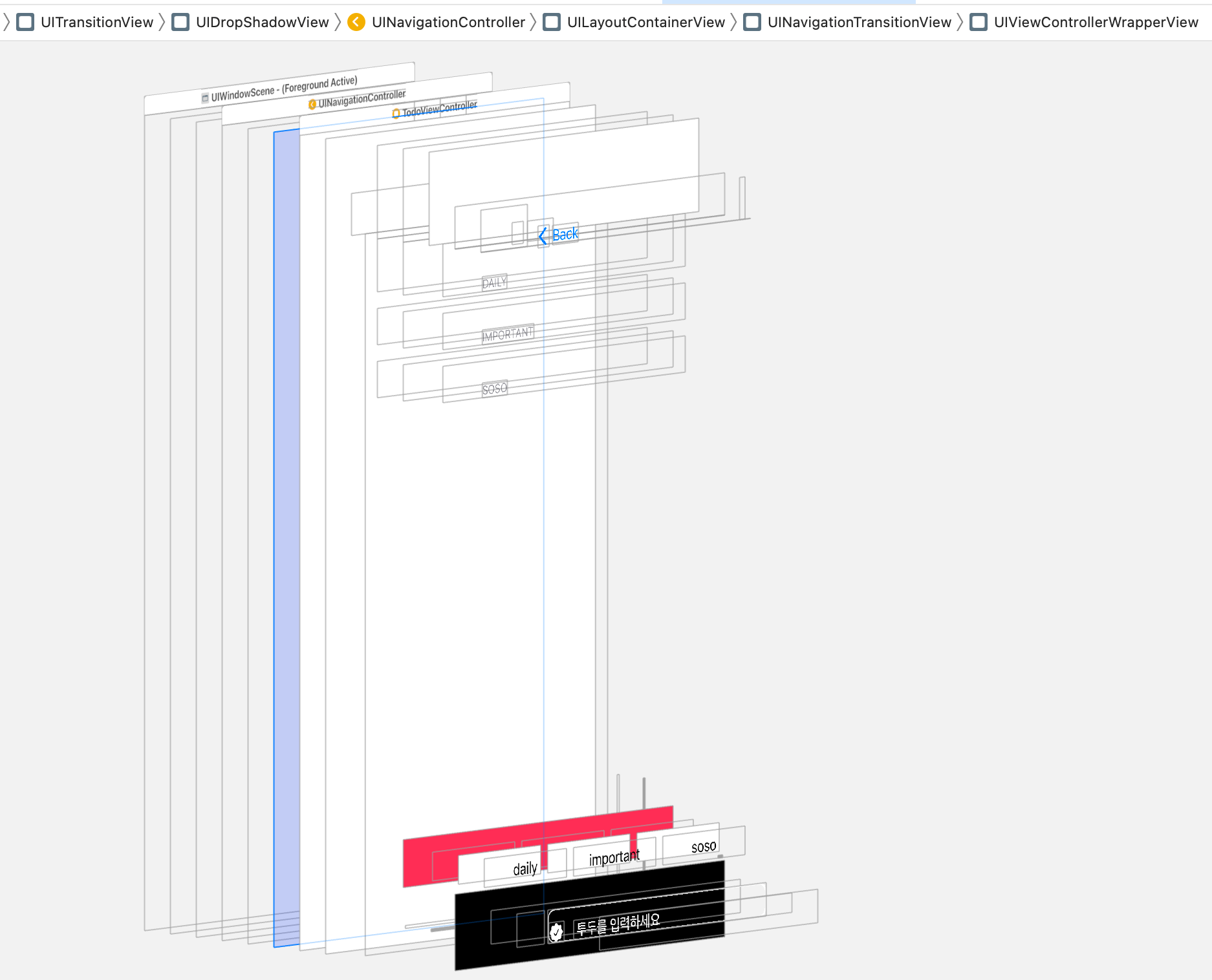
viewController을 재활용할 수 있는지, viewcontroller이 쌓이는지 등을 확인하는 과정에서 Hierarchy를 조금은 자세히 보게 됐다.
그동안 내가 넣은 Component들이 출력이 되는지만 확인하느라 이외의 것들은 깊게 신경쓰지 못했는데,
UIViewController에는 상당히 많은 행동이 일어나고 있었다.
UIWindow, UITransitionView, UIDropShadowView, UILayoutContainerView, UINavigationTransitionView, UIViewControllerWrapper 순으로 기타 등등 정말 많은 view들이 쌓여 하나의 화면을 그리고 있었다.
조금 생각해보면 ViewDidLoad처럼 특정 시점을 맞춰 화면을 구성하는 단계를 거치는 것으로 보여졌다.
Hierarchy 관련해서는 이야기할 내용이 많을 것 같아 별도로 정리해봐야겠다!
UIViewControllerWrapper
오늘 관심있게 본 부분은 Wrapper이름을 가진 view였다.
구글에서 검색했을 때 UIViewController.ViewLoading [링크] 이름을 가진 문서가 추천이 됐는데, 실제 실행될 때는 다르게 구분이 되는 것으로 보여진다.
아무튼 지금까지 이해했을 때 이 Wrapper는 프로퍼티를 접속하기 전에 생성되는 하나의 컨테이너 뷰였다.
우리는 optional에도 똑같이 감싸주는 역할을 그동안 보아왔는데, 여기서도 똑같은 역할을 했다!
ViewController을 감싸는 이 wrapper는 viewController이 만들어지기 전, nil의 발생 가능성을 방지하고자 만들어진다고 한다. 빠르게 감싸서 nil 값이더라도 충돌이나 어플이 멈추지 않고 loading이 완료되어도 작동될 수 있도록 도와준다고 하는데, 머리로는 이해가 되는데 어떻게 가능한지 와 닿지는 않는다.
해당 문장을 읽고 오히려 많은 궁금증이 생겼는데,
1. UIViewController에만 자동으로 생성이 되는걸까?
2. 다른 View들도 같은 wrapper가 감싸여 생성이 되는걸까?
3. @viewLoading을 통해 별도 선언도 가능해보이던데 어떤 이유로 하는건지 등 헷갈리는 포인트가 너무나도 많다.
그럼에도 View가 그려지는 방식에 대해 조금씩 궁금증이 생겼다는 점이 오늘의 가장 큰 수확이지 않을까 싶다!