Todo 고도화
이전 개인 과제로 얻은 Todo 어플을 고도화하는 과정을 거쳤다.
UI를 그리는 도중, 다시 한번 stackView에 걸리는 문제점이 있었다.
이전에는 UIComponent별로 사이즈를 주는 방법이 애매했었다.
오늘은 stackView 안에 component를 담을 때 특정 상황에 따라 들어가거나 안 들어가는 경향이 보였다.
UIStackVIew 🥞
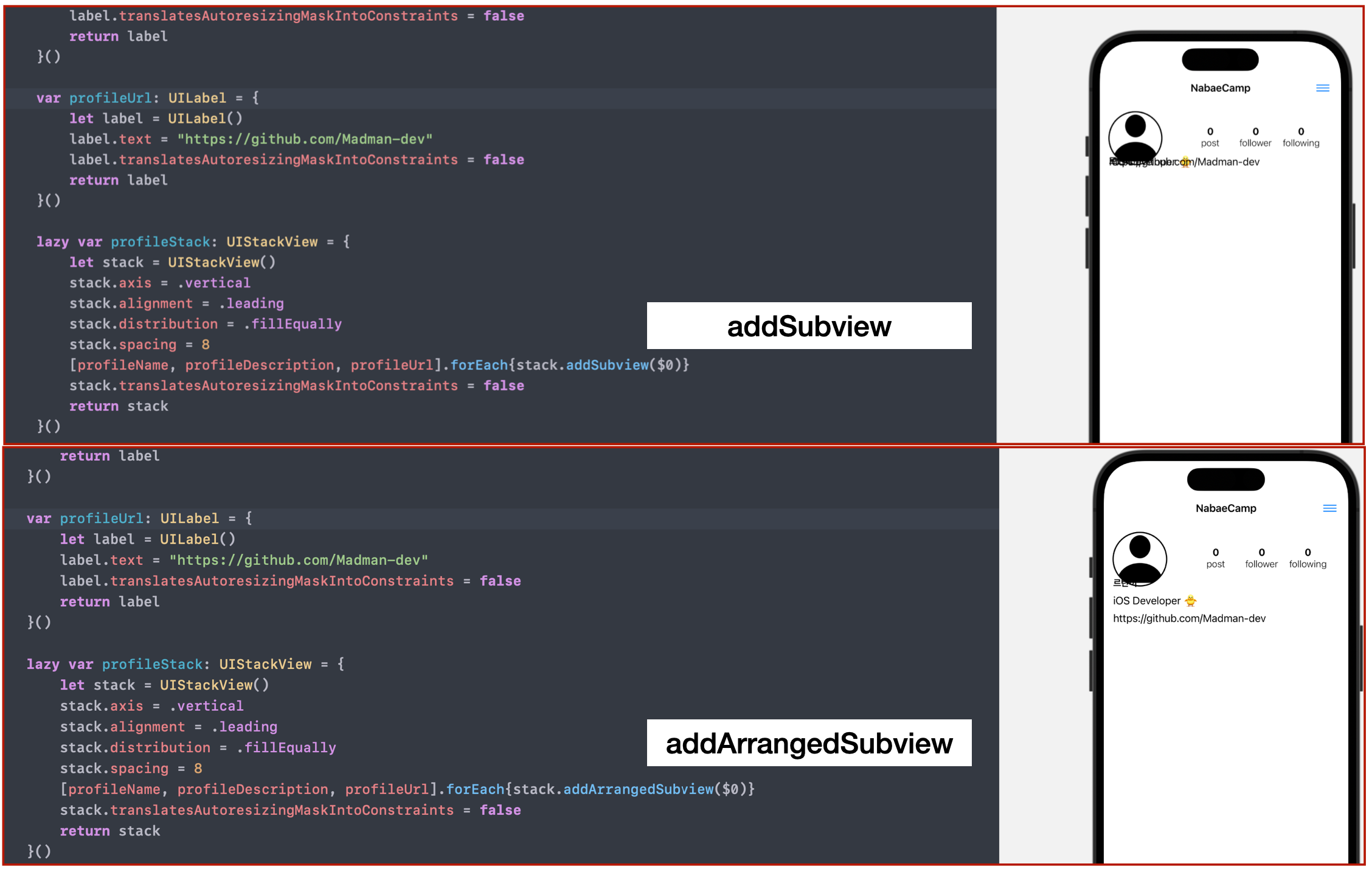
Preview로 확인하고 있었는데,
동일한 코드로 구성하는 3개의 스택 중 2개만 멀쩡히보이고 한 개만 안 보였다.
또한 3개의 Label을 순서대로 넣고자 했는데, 겹쳐서 보이는 모습이 있었다.
 위에 보이다시피, arranged라는 키워드가 있고 없음이 정렬에 차이를 준다는 점을 알게 되었다.
위에 보이다시피, arranged라는 키워드가 있고 없음이 정렬에 차이를 준다는 점을 알게 되었다.
일단 먼저 UIStackView에 대해 읽어보자!
-
UIStackView는 뭘까? ✍🏻 [링크]
UIStackView는 오토레이아웃을 이용하여 UI를 구성할 수 있도록 돕는 UIComponent이다.
한 가지 특징은 'stack' 키워드가 알려주듯, UIComponent들을 차곡 차곡 담아 넣을 수 있다.
또한 기기의 방향, 스크린 사이즈 등에 알맞게 사이즈를 자동 조절하기 때문에 stackView는 swift에 있어 UIControl 필수 기능으로 이해하고 있다.
-
UIStackView의 특징은? ✍🏻

stack에 넣는 component들은 UIStackView에서 제공하는 오토레이아웃을 거스르는 제약을 걸 수 있게 된다.
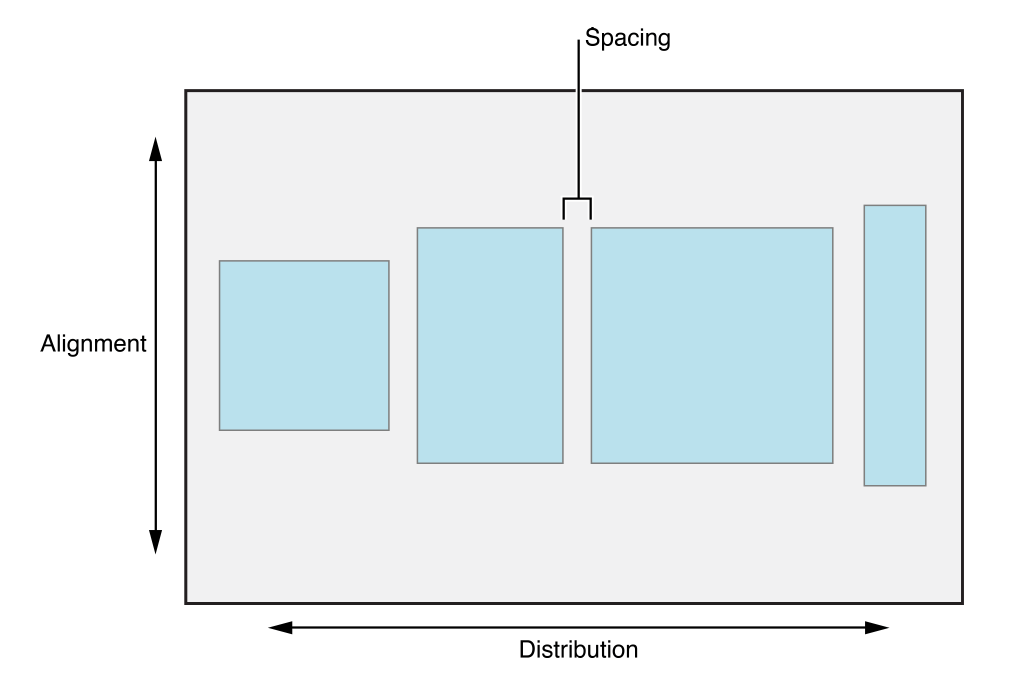
Spacing - 사이 공간을 띄울 수 있음
Alignment - 상하단 정렬
Distribution - 좌우 정렬한가지 잊으면 안되는 포인트는 UIStackView에 넣은 Component들은 view.addSubView를 하지말아야 한다는 점이다. StackView 자체를 올려야 하기에 제외된다는 점!
-
StackView에 더하는 방법은?
stackView에 있어 component들은 subView 배열의 끝에 넣어야 한다고 한다. 단순히 stackView 안에 view를 넣는게 아니라 stackView가 담당할 배열 안에 넣어야 해당 view들이 stackView에서 제공하는 제약들을 걸 수 있게 되는 것이다. [참고 링크]
지금까지 이해하기로 내 문제는 자동 완성하게 된 addSubview 코드를 그대로 사용해서 발생한 문제였다.
addSubview는 배열을 담는 stackView안에 담기지 않고 stackView 위로 덮어씌워지게 된다. addArrangedSubView를 해야하 stackView 안에 제대로 들어가게 되는데, 간혹 addSubview와 혼동하게 되어 헷갈리는 경우도 발생할 것 같다.
