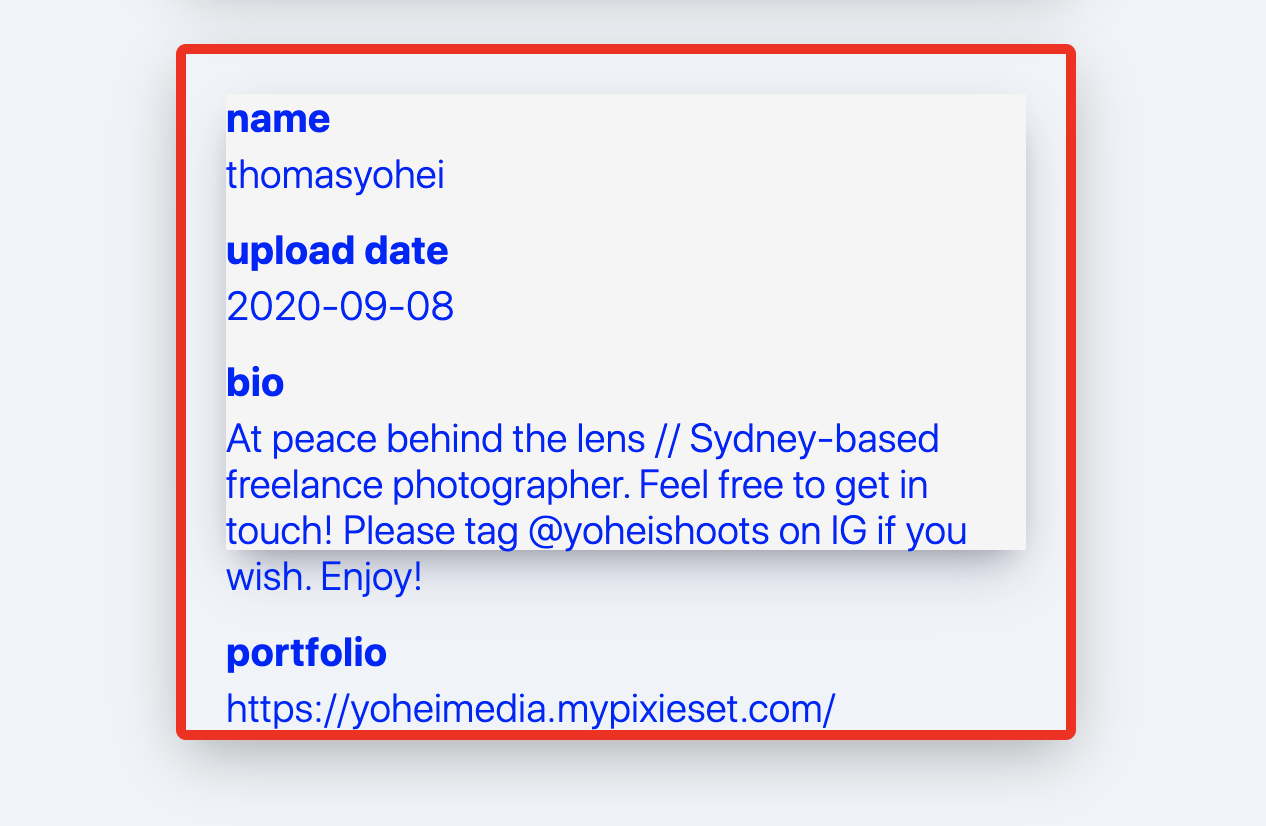
사진에 뒷면에는 작가들의 기본 정보가 보여지는데, 정보가 칸을 넘어가는 경우가 있어, 전체적인 디자인과 함께 수정해보려고 한다! 😎

현재 코드
.c.front {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: whitesmoke;
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.info__container {
border-radius: 5px;
font-weight: 300;
}
.info__container div {
font-size: 20px;
display: block;
}
.info__container :nth-child(2n + 3) {
margin-top: 15px;
}
.info__container :not(:nth-child(2n + 1)) {
margin-top: 5px;
}CSS 공부
- overflow 정리
내용이 들어갈 공간이 부족한 경우에는 어떻게 처리해줘야 할까?visible: 넘치는 내용이 그대로 보인다.(따로 설정하지 않았을 때 보이는 기본값)hidden: 넘치는 부분을 아예 숨겨준다.scroll: 우선 내용을 숨겼다가 사용자가 스크롤을 하면 볼 수 있게 해주는 방법이다.auto: scroll은 항상 스크롤바를 보여주고, auto는 내용이 넘치는 경우에만 스크롤바를 보여준다.- Mac OS에서는 스크롤 할 때만 스크롤바를 보여주기 때문에 scroll, auto의 차이점을 보기 힘들 수 있다.
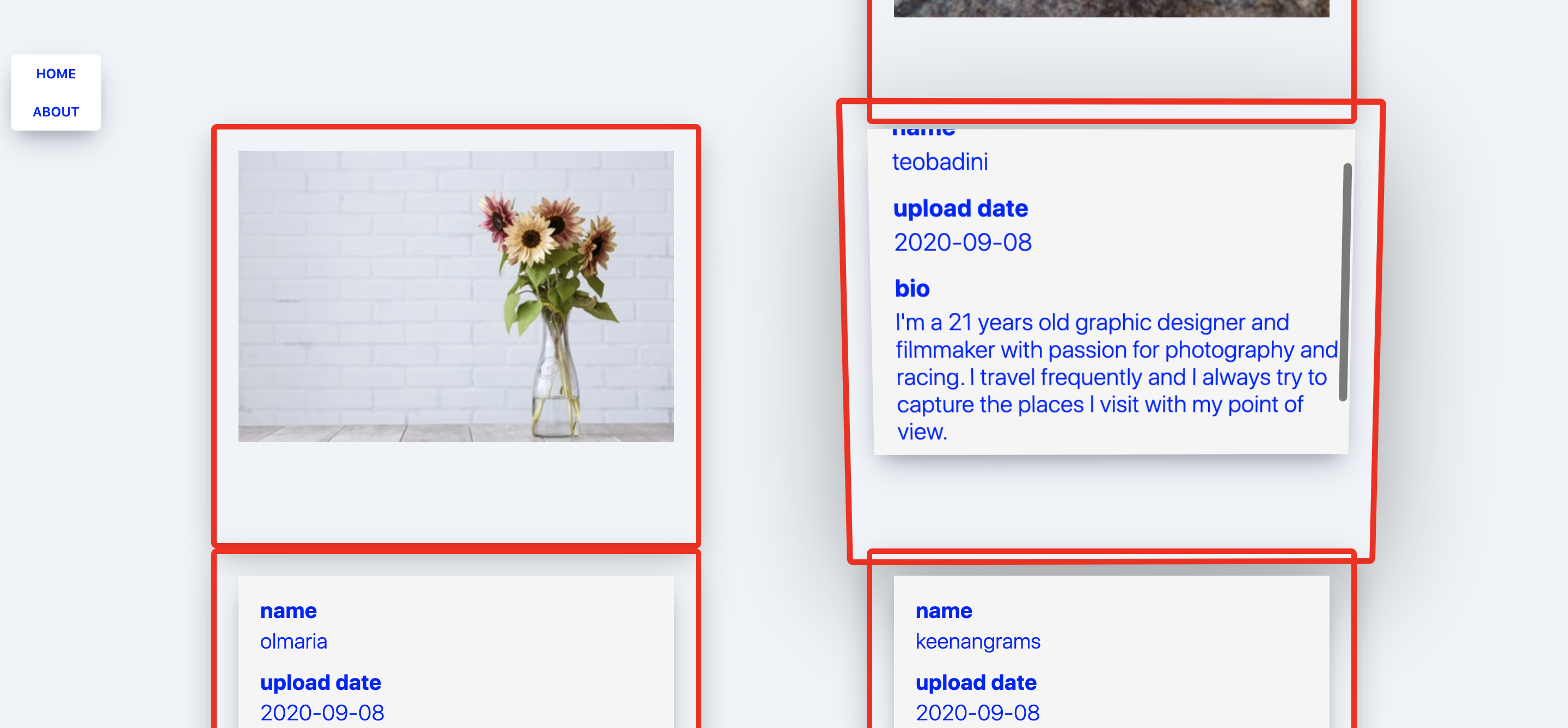
결과
bio와 portpolio부분이 내용이 길어지면 스크롤바가 생긴다.

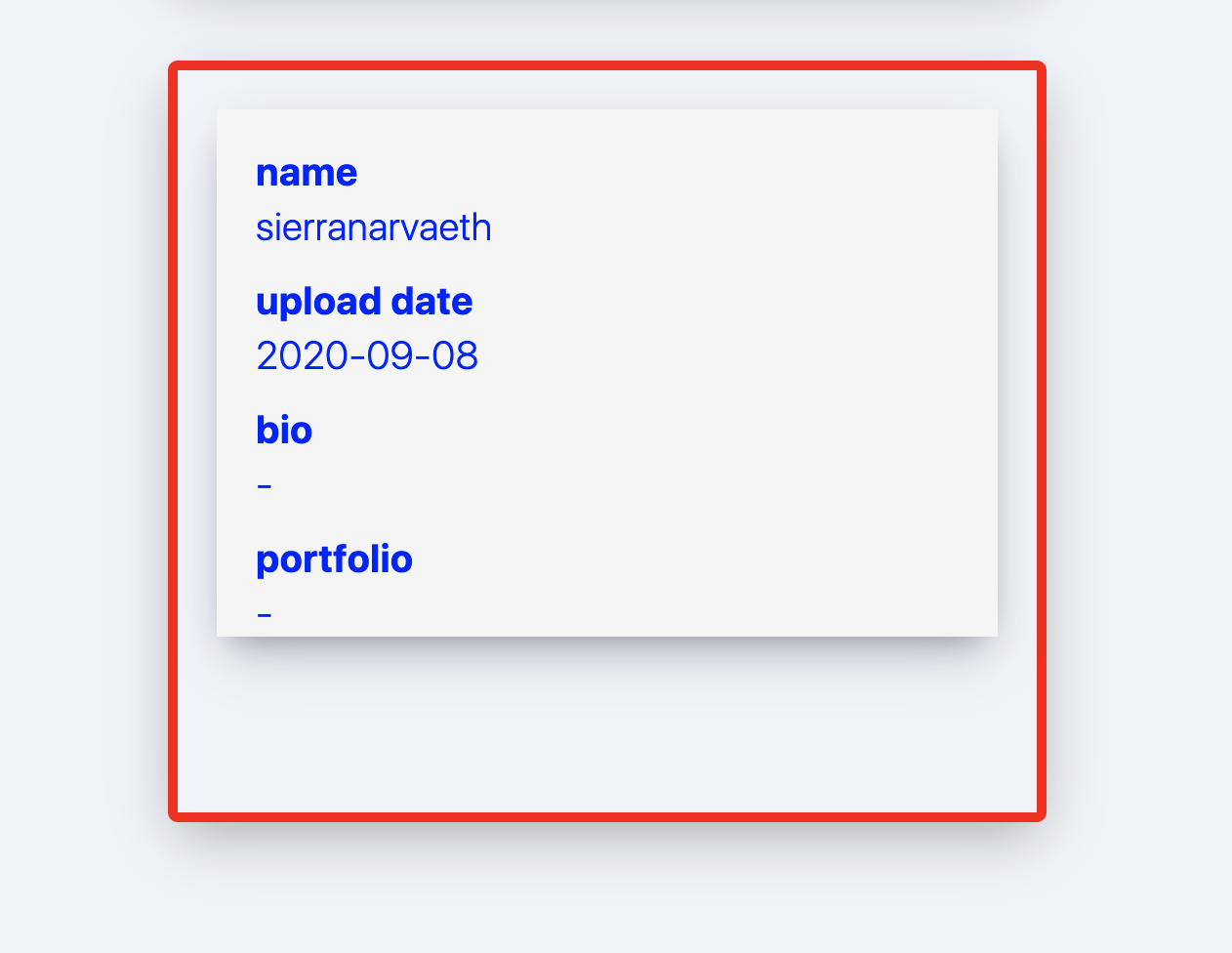
bio와 portpolio부분이 내용이 없다면 -가 보여진다.

수정 코드
.info__container {
border-radius: 5px;
font-weight: 300;
color : blue;
padding-left: 20px;
padding-top: 20px;
font-size: 20px;
}
.info__container :nth-child(2n + 3) {
margin-top: 15px;
}
.info__container :not(:nth-child(2n + 1)) {
margin-top: 5px;
}
function Detail({ name, updated, bio, portfolio }){
return (
<div className="info__container">
<div>
<b>name</b>
</div>
<div>{name}</div>
<div>
<b>upload date</b>
</div>
<div>{updated}</div>
<div>
<b>bio</b>
</div>
<div>{bio == null ? "-" : bio}</div>
<div>
<b>portfolio</b>
</div>
<div>{portfolio == null ? "-" : portfolio}</div>
</div>
);
}아쉬운 점
bio와 portpolio부분이 내용이 없다면 -가 보여지는 것을 구현하기 위해서, map을 사용하려고 했는데 배열일 때만 사용할 수 있어 사용하지 못했다.
Detail.js더 간결한 코드로 작성하기
