문제점
이번에는 useSpring에서 flip card를 활용해서 효과를 구현하려고 했는데 문제가 발생했다!
앞, 뒤면 화면이 서로 같이 나오고 동시에 뒤집어져 원하는 효과가 아니었다!


그래서 효과를 입힐 카드 부분 CSS에 position: absolute;을 작성했더니, 다음에 같은 문제가 발생했다...!

이제 CSS를 공부하면서 문제를 해결해보자!
position css 쓱 공부하기
- Relative : 원래 위치가 기준
- Fixed : 브라우저 윈도우가 기준
- Absolute : 가장 가까운 포지셔닝 된 조상 요소가 기준
목표
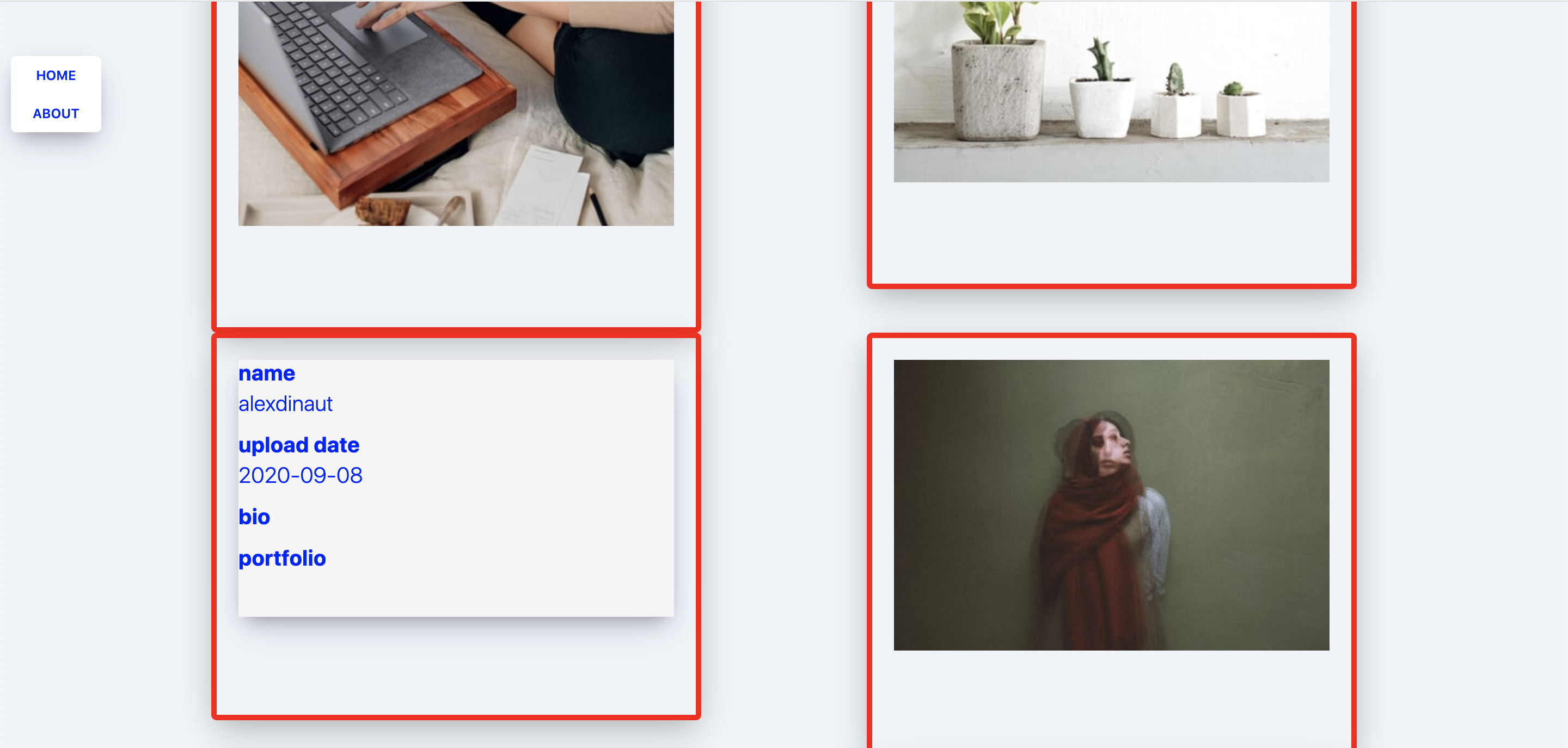
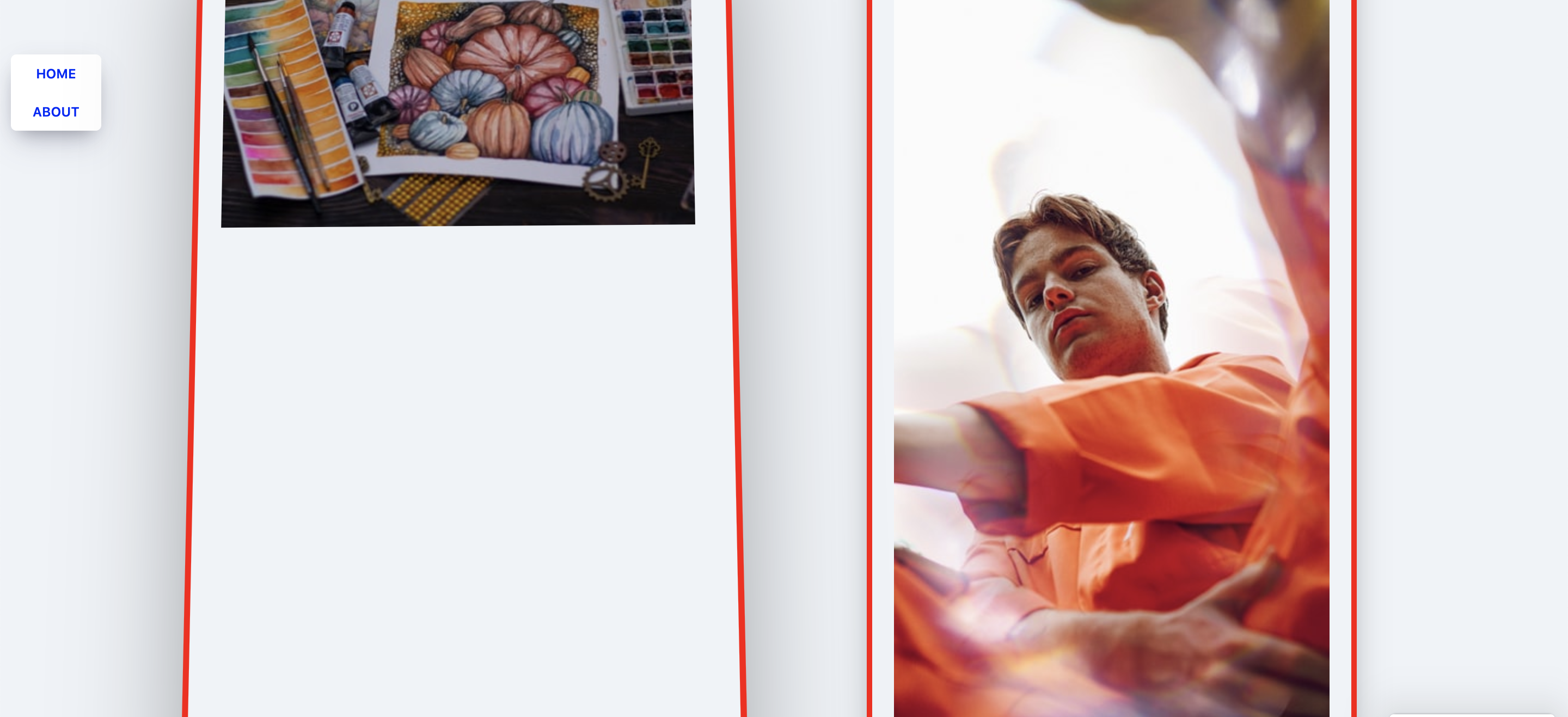
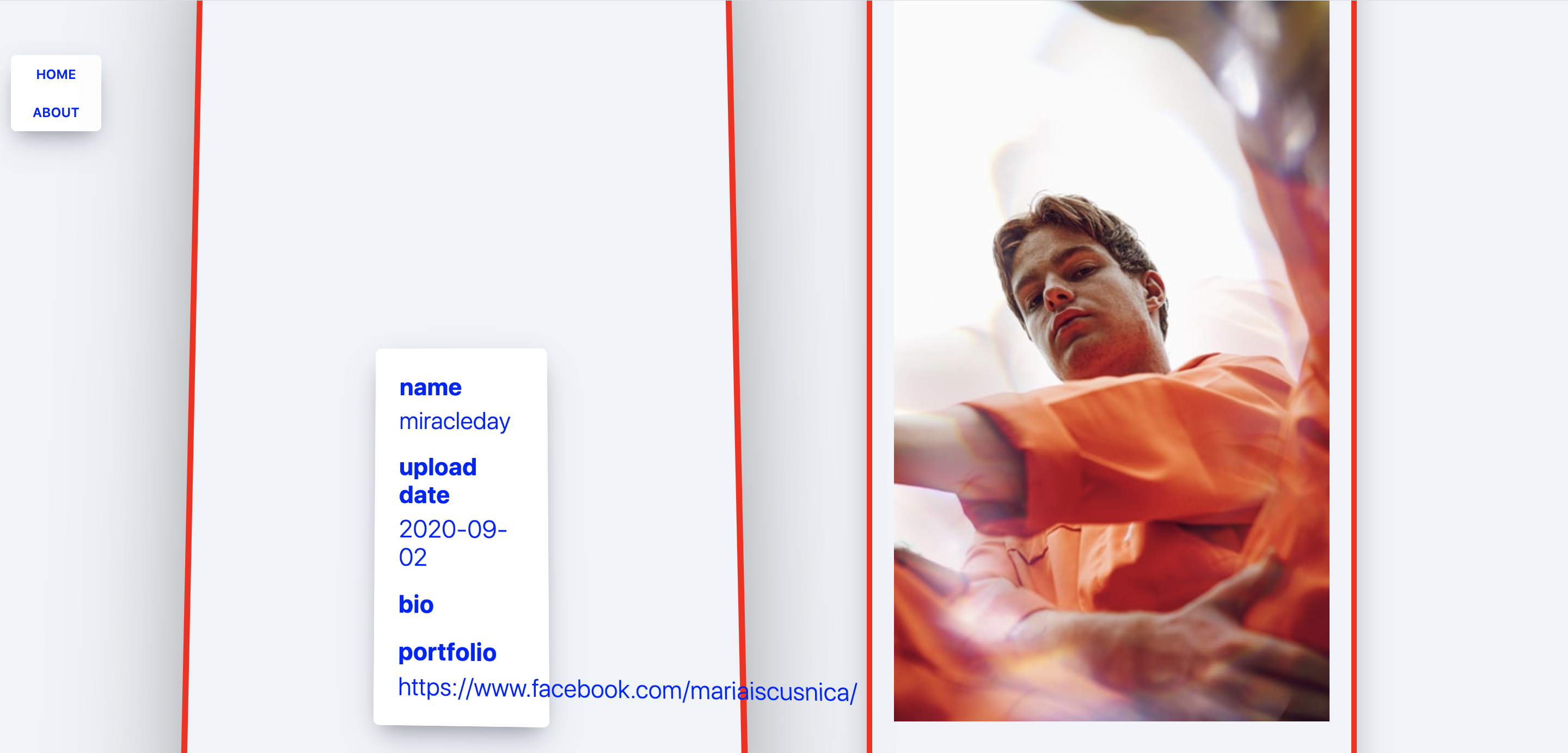
사진을 클릭하면 작가님들의 정보가 보이도록 하기 + 사진들의 위치 수정

진행 과정
9/3
- 많은 시도를 했지만 원하는 효과를 얻을 수 없었음 🤔
9/4
- 구글에서 더 많은 자료들을 찾아보고 많은 고민 끝에 stackoverflow에 질문 등록
how to apply the width and height of the img to multiple divs? - 친절하고 똑똑하신 개발자들에게 많은 방법들을 배움
1) CSS로 적용하는 방법
2) addEventListener로 크기를 조절하는 방법
9/8
- 드디어 성공했다..!!
결과 코드 및 사진
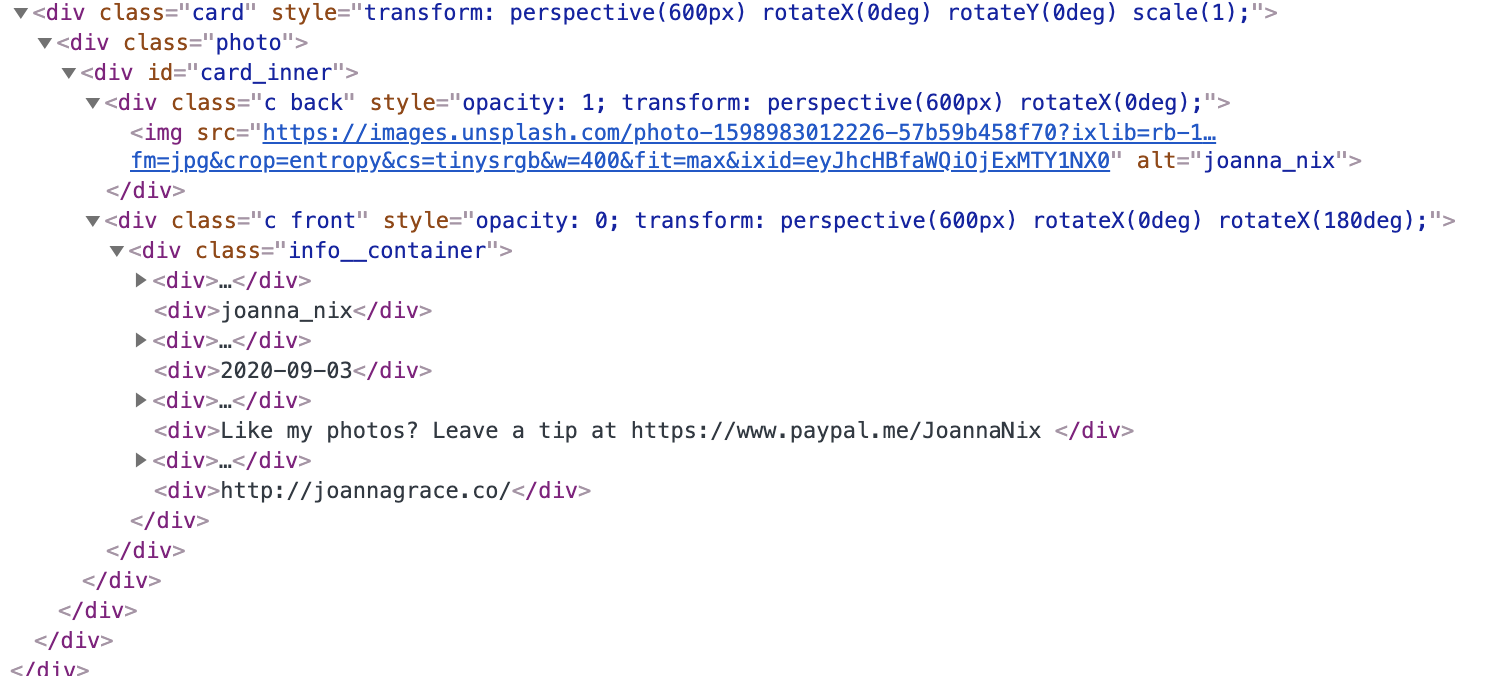
- CSS 코드는 프로젝트를 진행하면서 계속 업데이트 될 예정입니다.
#card_inner {
position: relative;
}
.c {
cursor: pointer;
will-change: transform, opacity;
}
.back {
background-size: cover;
}
.c.front {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: whitesmoke;
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.photos .photo {
margin-bottom: 70px;
font-weight: 300;
padding: 20px;
border-radius: 5px;
color : blue;
box-sizing: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(161, 87, 87, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.card {
border-radius: 5px;
box-shadow: 0px 10px 30px -5px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s;
will-change: transform;
border: 5px solid red;
}
.card:hover {
box-shadow: 0px 30px 100px -10px rgba(0, 0, 0, 0.4);
}