MDN에서 태그들의 사용법과 예시 찾아볼 수 있다.
html 태그 설명 사이트
개요
html 작성시에는 어떤 태그로 해당 정보의 특성을 나타낼 수 있는지를 주로 생각해야지, 어떻게 보일까 에 해당하는 부분은 어차피 css에서 다루므로 중요하게 보지 않는다.
예를 들어 "h1"태그를 이용하는 방식은, 폰트의 크기를 조정하는데 쓰인다기 보다는 컴퓨터에게 ㅈㄴ 중요한 제목이라는 것을 알려주기 위해 사용되는 것이다.
제목과 본문 태그
<h1>~<h6>
(highlight)제목을 나타낼 때 사용. 숫자가 높을 수록 글자 크기가 작 아짐.
<p>
(paragraph)문단을 나타낼 때 사용. 각 문단마다 줄바꿈이 됨.
<br>
줄 바꿈할 때 사용. 닫는 태그가 필요 없음.
<hr>
(horizontal)가로줄 삽입할 때 사용. 닫는 태그가 필요 없음.
스페이스 바. html문서에서는, 띄어쓰기를 몇번하든, 하나의 칸을 비움. 문서 내에서 문자 사이의 간격을 여러번 띄우고 싶을 때는 를 사용.
ctrl+/
주석으로 처리됨.
종류와 중요도 나타내기
<b>
(bold)글자를 굵게 나타낼 때 사용. 과거에 css 사용하지 않고 나타내 던 구 시절의 html의 잔재. 중요한 내용을 가지고 있을 때 사용하는 것 이 아니라, 단지 굵게 표시하는 용도이기 때문에 strong과 구분하여 사 용해야 한다.
<strong>
중요한 내용임을 명시할 때 사용. "b"태그와 마찬가지로 굵게 표시됨.
<i>
(italic)글자를 기울일 때 사용. 글자를 기울이기만 하는 단순한 시각적 요소."b"태그와 같이 css 사용하지 않던 시대의 잔재. em과 구분하여 사용.
<em>
강조할 내용임을 명시할 때 사용.
<u>
(underline)철자 오류를 표시할 때, 글자 아래에 줄이 쳐지는 등의 용 도로 사용.
<s>
더 이상 유효하지 않은 정보를 표시할 때 사용. 찍찍 그은 표시가 됨.
인용된 컨텐츠
< : "<" 을 나타낼 때 사용 (less than)
> : ">" 을 나타낼 때 사용 (greater than)
<blockquote>
텍스트가 긴 인용문임을 나타냄. cite 속성(attribute)로 출처를 표시 할 수 있다.
-> <blockquote cite="www.~~~.~~">
<cite>
저작물의 출처를 표기한다.
<q>
-> <q cite="www.~~~.~~">
비교적 짧은 인용문에 사용한다. cite 속성으로 출처를 표시할 수 있다.
<mark>
으로 인용문에서 강조할 부분을 하이라이트 할 수 있다.
<abbr>
-> <abbr title="제목">ㅈㅁ</abbr>
으로 마우스를 ㅈㅁ에 갖다 대면 "제목" 을 나타낸다.
목록을 표현하는 태그
<ul>
(unordered list) 순서가 중요하지 않은 리스트를 나열할 때 사용하는 태그이다.
<ol>
(ordered list) 순서가 중요한 리스트르 나열할 때 사용하는 태그이다.
<li>
(list) 목록 아이템. ul, ol 태그의 1촌 자식으로 이 태그만 가능하다.
이미지 넣기
<img>
img 태그를 이용해 이미지를 삽입한다. 그런데 이 이미지를 지정하고, 관련된 값을 조정해야 하는데, 이를 속성을 이용해 조정한다.
<img src="(이미지 파일 경로)" alt="(대체 텍스트)" title="(툴팁 텍스트)" width="너비" height = "높이">
경로 지정하기
<img src ="./logo.png" alt="로고">
./ 내방에서, logo.png파일을 찾아서 가져와
<img src ="../images/logo.png" alt="로고">
../내 방에서 나가서, images 방에 들어가서, logo.png 파일을 찾아서 가져와
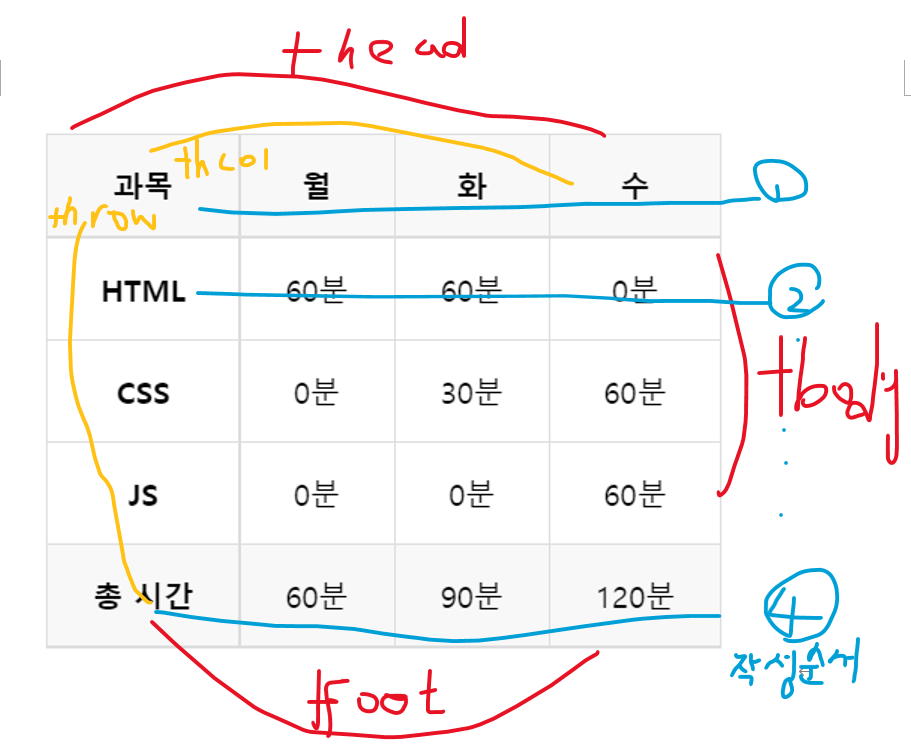
표 사용하기
<table>
'표를 만들거야'라고 알려주기
<caption>
'table'의 하위 항목으로, 표의 제목을 지정
<tr> (table row)
'table'의 하위 항목, caption과 형제 항목으로, 표의 행을 지정
<td> (table data)
'tr'의 하위 항목으로, 행에 들어갈 데이터의 수와 내용을 지정.
<thead>
테이블의 헤더 부분
ex ) 요일 \ 월 \ 화\ 수
<tbody>
테이블의 본문
<tfoot>
테이블의 푸터 부분z
ex ) 총 시간 \ 60분 \ 90분 \ 120분
<th>
열 또는 행의 헤더
열 헤더: <th scope="col">
행 헤더: <th scope="row">

셀 병합 attribute
<td colspan="2"> 2칸짜리 </td>
<td colspan="2" rowspan="2">4</td>
다른 곳으로의 링크
<a href="(연결할 주소)" target="(링크를 열 곳 옵션)">target 속성값
_self
현재 창에서 열기
_blank
새 창에서 열기
_parent
부모 프레임에서 열기
_top
최상위 프레임에서 열기
이미지에 a 태그 걸기
<a href="(연결할 주소)" target="(링크를 열 곳 옵션)">
<img src="~" alt="~" title="~">
</a>주소 나타내기 태그
<address>
전화:
<a href="tel:010-1234-5678">
010-1234-5678
</a>
메일:
<a href="mailto:jacob0323@naver.com">
jacob0323@naver.com
</a>
</address>입력값 받기
<form>
<label for="ㄱ">ㄱ</label>
<input id="ㄱ" name="ㄱㄱ" type="text">
<button type="submit">제출</button>
</form><form>
정보를 제출하기 위한 태그들을 포함
-> 속성: autocomplete: 자동완성 여부, 기본값 on
<input>
입력을 받는 요소, type속성을 통해 다양화.
-> type 속성: number, text, search, tel etc..
더많은 type 속성들 보기
-> id 속성: label과 연결시켜 클릭 영역 확장이 가능함.
-> placeholder : 기본 값 회색으로 입력창에 띄울 수 있음.
-> max/minlength : 입력 가능한 최대/최소 값 지정 가능.
-> value="~" : 입력받은 ~ 값을 백엔드로 넘겨줌.
<label>
인풋 요소마다의 라벨
->for 속성 값 : 인풋의 id 와 동일하게 설정하면, 클릭 영역이 확장된다.
<button>
-> type 속성: submit, reset, button ..etc
<textarea>
긴 글 입력 창을 띄워줌
-> cols, rows 속성들
<select>
아래로 펼쳐지는 선택창 띄워줌.
-> option속성으로 옵션 지정 가능.
-> value 값으로 넘겨줌.

<optgroup>
옵션들을 그룹화한 선택지 보여줌.
-> select의 자손, option의 부모
폼 안의 요소를 그룹으로 묶기
<fieldset>
을 이요해서, 폼 태그 내에 있는 입력 요소와 라벨을 묶을 수 있다.
-> disabled 속성: 비활성화
<legend>
필드셋 요소의 제목
ex)
<form>
<fieldset>
<legend>반장</legend>
<label for="name">이름</label>
<input id="name_1" name="name_1" type="text">
<br><br>
<label for="age">나이</label>
<input id="age_1" name="age_1" type="number">
</fieldset>
<br>
<fieldset disabled>
<legend>부반장</legend>
<label for="name">이름</label>
<input id="name_2" name="name_2" type="text">
<br><br>
<label for="age">나이</label>
<input id="age_2" name="age_2" type="number">
</fieldset>
<form>emet 기능 익숙해지기
h1*5
<h1>
<h1>
<h1>
<h1>
<h1>ul>li*4
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
table>caption+(tr>td 3) 3
<table>
<caption></caption>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>p[id="target_$"]*31
<p id="target_1"></p>
<p id="target_2"></p>
<p id="target_3"></p>
<p id="target_4"></p>
<p id="target_5"></p>
<p id="target_6"></p>
<p id="target_7"></p>
<p id="target_8"></p>
<p id="target_9"></p>
<p id="target_10"></p>
<p id="target_11"></p>
<p id="target_12"></p>
<p id="target_13"></p>
<p id="target_14"></p>
<p id="target_15"></p>
<p id="target_16"></p>
<p id="target_17"></p>
<p id="target_18"></p>
<p id="target_19"></p>
<p id="target_20"></p>
<p id="target_21"></p>
<p id="target_22"></p>
<p id="target_23"></p>
<p id="target_24"></p>
<p id="target_25"></p>
<p id="target_26"></p>
<p id="target_27"></p>
<p id="target_28"></p>
<p id="target_29"></p>
<p id="target_30"></p>
<p id="target_31"></p>html태그는 정보의 종류를 구분ㅂ하는데만 사용함.
-> b(구 html), strong의 예시
-> i(구 html), em 의 예시
strong, em 은 강조될 내용이라고 표현을 해주는 것.
<속성>
