css 관련 모든 포스팅은 김버그의 css 는 재미있다 강의 복습 용도로 작성하였습니다.
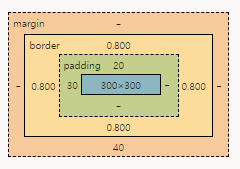
모든 html 은 box 안에 담긴다. 그리고 padding, border, margin을 사용해서 공간 확보나 스타일링을 사용할 수 있다. 아래의 그림을 참고하자.

- css 를 공부하면서 padding과 margin의 차이를 모르고 그냥 막썻다...
- padding은 내부의 공간을 확보하는 것이고, margin은 요소들 사이의 간격을 주는 것이다.
border 사용법
/* border: 태두리 굵기, 색깔, 스타일 */
border: 1px #000 solid;
/*태두리가 둥글게 깍임*/
/* border-radius: 5px; */
/* 원을 그림 */
/* border-radius: 50%; */
/* 태두리를 개별적으로 깍을 수 있음 */
border-top-left-radius: 4px;
border-bottom-right-radius: 10px;

padding 사용법
padding-left: 30px;
padding-top: 20px;
.
.
.
/*
1. padding: top right bottom left (시계 방향)
일일이 귀찮게 padding-top: 5px, padding-right: 5px ... (X)
그냥 속기형으로 1번 처럼 작성
*/