css
1.css - box model

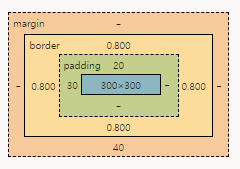
css 관련 모든 포스팅은 김버그의 css 는 재미있다 강의를 참고하여 만들었습니다.모든 html 은 box 안에 담긴다. 그리고 padding, border, margin을 사용해서 공간 확보나 스타일링을 사용할 수 있다. 아래의 그림을 참고하자.css 를 공부하면서
2.css box-sizing

모든 html 요소는 디폴트로 box-sizing이 content-type 이다. 따라서 padding 을 주면 우리가 원하는 방향과 다르게 크기가 변한다.위의 코드는 얼핏 보면 box 클래스에 해당하는 내용을 가로, 세로 480px 설정하고 padding을 준 것으로
3.css box, inline

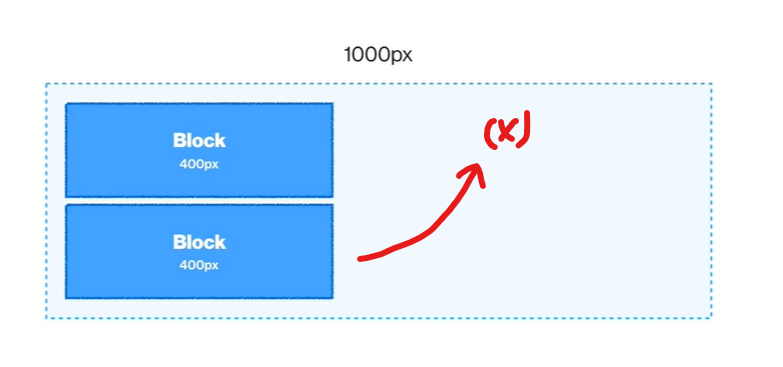
box는 길막이라는 키워드로 이해하면 좋다.위 그림에서 위에 위치하는 블록은 아래에 있는 블록이 자신의 오른쪽에 위치할 수 없게끔 막는 성질이 있다. 원리는 아래 그림과 같다.전체 width가 1000px 이라고 가정했을 때 block 요소를 사용하면 나머지 남는 부분
4.css float (가로 배치)

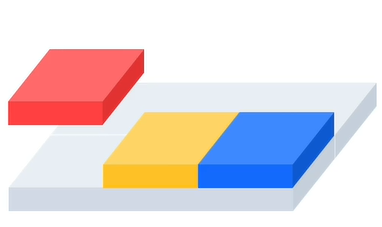
float 는 붕 뜬다 라는 뜻을 가진다. 이 키워드를 생각하면 어렵지 않게 float를 이해할 수 있다.위 그림에서 회색 영역은 부모 태그 이고 빨간색, 노란색, 파란색은 자식 요소이다.위 그림은 빨간색 자식 요소에 float 를 적용한 모습이다. float를 적용하
5.css position

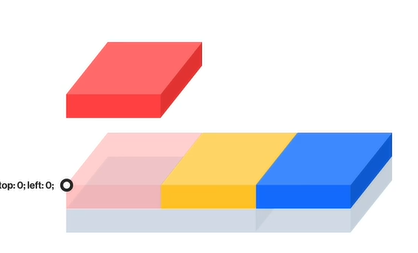
position은 float 처럼 요소를 붕뜨게 만드는 부분에서는 동일하다. 하지만 세부 value가 다르기 때문에 하나씩 알아보도록 하자.만약에 position: relative 지정후에 이동하였다고 하더라도 부모는 해당 자식을 인지하고 자리를 남겨놓는다. (floa
6.css flex-box 기본 개념

결론부터 말하면 앞서 포스팅 했던 position, float 와 유사한 기능을 수행하지만, 사용성이 굉장히 편리해서 이것만 쓴다고 한다.... 먼저 사용법 부터 알아보자.플렉스 박스 사용 선언가로 정렬, 세로 정렬 정하기무조건 한줄안에 다 정렬? 혹은 여러줄을 만들어
7.css flex-box 응용 + order

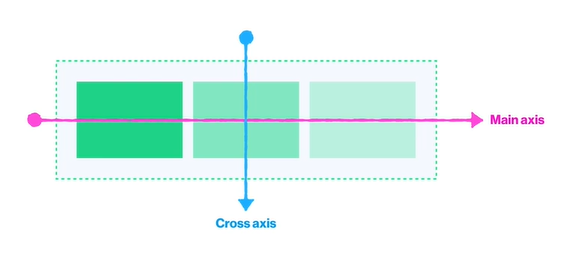
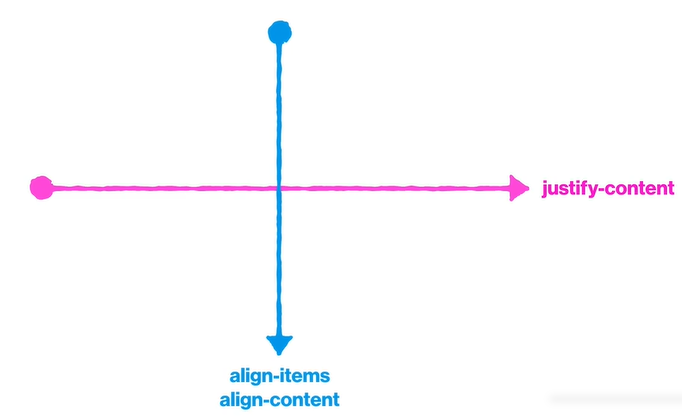
flex-box 를 사용할때 main axis, cross axis를 기준으로 정렬 할 수 있다. 정렬하는 방법도 다양해서 하나씩 알아보도록 하자.먼저 main axis를 정렬할때는 justify-content 를 사용한다cross axis 를 정렬할때는 align-i
8.css typography

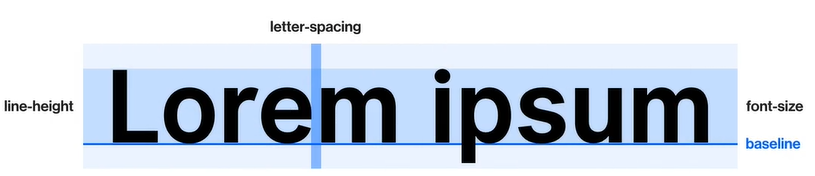
typography 는 텍스트를 이쁘게 만들기 위해서 사용한다.그림으로 보자면 위와 같은 내용들을 다룰 것이다.font-size를 설정해주는 단위로는 px, em, rem 3가지가 있다.px: 절대 단위 / em, rem: 상대 단위em = 실제로 적용된 폰트 사이즈
9.css background

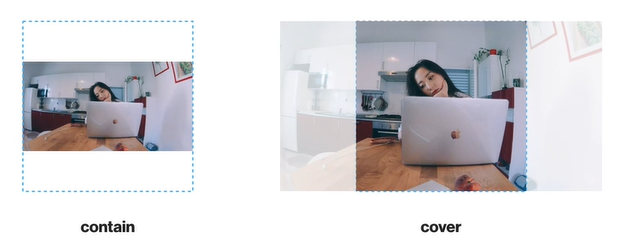
background는 주로 배경과 관련된 디자인을 적용할 때 사용한다. background-color: black; 처럼 사용한다. 색깔을 지정하는 부분은 hex, rgb, rgba 자유롭게 사용하면 된다.url 함수를 이용해서 이미지 경로 지정unsplash링크텍스트
10.css transition

transition: 요소의 속성 값을 변경해줄때 사용한다. 구체적으로는 애니메이션을 줘서 자연스럽게 변화 할 수 있게 도와주는 역할을 한다.property, duration, time-function, delay 4가지 요소를 사용참고로 time-function, d
11.css animation

애니메이션과 트랜지션의 차이부터 짚고 넘어가자. transiton은 속성의 값이 변화할 때 적용 하는 반면, animaiton은 그냥 효과를 줄 때 적용한다. 즉, 애니메이션이 트랜지션에 비해 자유도가 크다고 할 수 있다. 애니메이션은 조금 특히하게 @keyframes
12.css box-shadow + opacity + overflow

box-shadow: 요소에 그림자를 줄때 사용h-offset, v-offset, blur, spread, colorx , y, 흐린 정도, 그림자 사이즈, 색상위의 5가지 요소를 모두 순서대로 적어줘야 한다요즘 Neumorphism 스타일이 유행인데, Neumorph
13.css transform + visibility

transform: 요소의 스케일을 적용하거나 이동 시킬 때 사용translate(), scale(), rotate()transform 자리를 옮겼다고 하더라도, 자기의 원래 위치와 사이즈를 기억하고 있어서 다른 요소에 영향을 미치지 않음translate(x, y):
14.css 선택자

css 의 구성은 선택자, 속성, 값으로 이루어진다.type selector: html 태그 selector class selector: html 태그의 class를 선택여러개 선택하기 (공간 붙여줘야함)Id selectors: id는 유일한 값. 즉, 태그는 모두 각
15.css 가상 클래스 & 동적 가상 클래스

일일이 클래스명을 지정해줄 필요 없는 장점이 있음사용법은 아래 주석 참고종류로는 hover, focus, active 가 있음