box-shadow: 요소에 그림자를 줄때 사용
- h-offset, v-offset, blur, spread, color
- x , y, 흐린 정도, 그림자 사이즈, 색상
- 위의 5가지 요소를 모두 순서대로 적어줘야 한다
.cancel-button {
background-color: #ff4949;
transition: box-shadow 250ms ease-in;
}
.cancel-button:hover {
box-shadow: 0 10px 16px 0 rgba(255, 73, 73, 0.35);
}
opacity: 투명도와 관련된 속성
- 0은 완전 투명하게, 1은 불투명
- opacity: 0
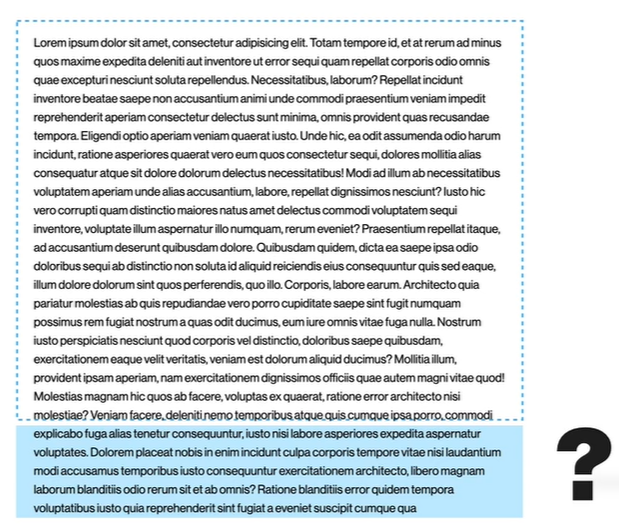
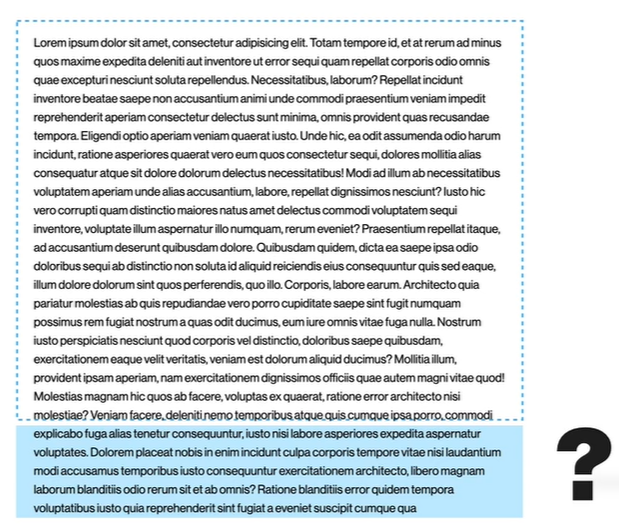
overflow: 넘쳐흘렀을 때 어떻게 할까 설정해주는 속성

- 위 그림과 같은 상황에서 사용 한다
- 속성 값의 종류: visible, auto, scroll, hidden
- visible: 기본 값으로 넘쳐도 보여주라는 것
- auto, scroll: 넘쳐흘렀을때 스크롤로 표현
- hidden: 넘쳐흘렀을때 안보이게 함
- 사용 예시:
p {
...
overflow-x: scroll;
overflow-y: hidden;
}