selector {
property: value;
}- css 의 구성은 선택자, 속성, 값으로 이루어진다.
div {
property: value;
}- type selector: html 태그 selector
.classname {
property: value;
}- class selector: html 태그의 class를 선택
.classname0.classname1.classname2 {
property: value;
}- 여러개 선택하기 (공간 붙여줘야함)
#id {
property: value;
}- Id selectors: id는 유일한 값. 즉, 태그는 모두 각각 다른 id 를 가지고 있어야함
- 참고로 아래 예제 처럼 복합적으로 사용할 수 있음
div.classname0.classname1: div 태그에 class가 classname0, classname1 인 태그#id.classname0: id와 클래스 동시에 선택하기
추가로 자식 선택자, 자손 선택자, 형제 선택자 사용법을 알아보자.
- 자식 선택자
parent > child - 자손 선택자
parent descendants(공백이 필수로 있어야 한다)
/* 형제 선택자 */
/* active 클래스 다음에 오는 같은 레밸의 모든 li 태그 */
.active ~ li {
color: #0066ff;
}
/* active 클래스 다음에 오는 같은 레밸의 하나의 li 태그 */
.active + li {
color: #ff4949;
}- 형제 선택자에는 2가지 종류가 있다
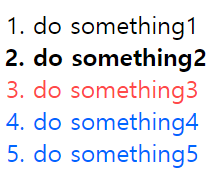
~,+ .active ~ li는 active 클래스 다음에 오는 같은 레밸의 모든 li 태그 를 선택한다.active + li는 active 클래스 다음에 오는 같은 레밸의 하나의 li 태그를 선택한다.

- 더 구체적으로는 2번이 active 클래스라고 할때
.active + li는 3번을 가르키고.active ~ li는 3번~5번을 가르킨다.
