서론
프론트엔드에서 많이 사용하고 있는 아키텍처 중 하나인 FSD에 대해 정리해보려고 한다.
FSD 는 Feature Sliced Design 의 약자로, 기능 분할 설계를 의미하며
이론과 함께 FSD로 설계된 오픈소스를 통해 알아가보자 ✏️
구성요소
FSD는 Layer(레이어), Slice(슬라이스), Segment(세그먼트) 로 구성된다. 😀

☝🏻 Layer
레이어는 최상위 디렉토리이며, 프로젝트에 따라 최대 7개까지 사용할 수 있다.
각 레이어들은 어플리케이션 전반에 영향을 미칠 수 있는 고유한 역할에 따라 구분되며
상위 레이어는 하위 레이어를 의존성으로 가질 수 있다. 😃
app: 어플리케이션 로직이 초기화 되는 곳으로 프로바이더, 라우터, 전역스타일, 전역 타입 등이 정의되어 진다.process: 등록과 같이 여러 화면에 걸친 복잡한 프로세스를 처리 한다.page: 어플리케이션의 실제 화면들이 정의된다.widgets: 화면에 사용되는 독립적인 UI 컴포넌트들이 정의된다.feature: 좋아요, 신고, 작성 등과 같이 인터렉션이 필요한 기능이 정의된다.entities: 게시물, 리뷰와 같이 화면에 나타나는 엔티티 들이 정의된다.shared: axios, UI키트 등 여러 화면에서 공통으로 사용하는 기능들이 정의된다.
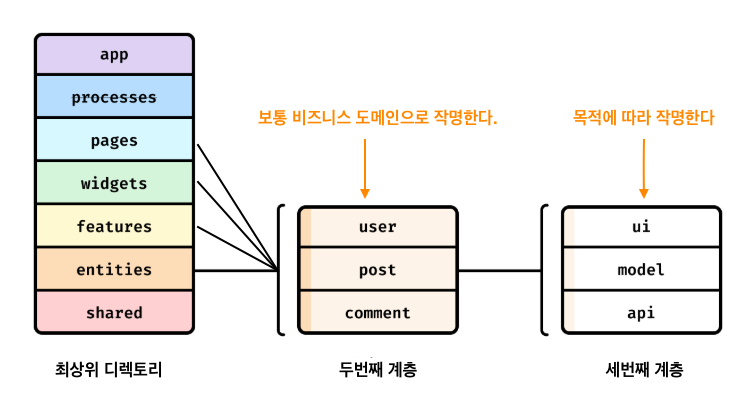
✌🏻 Slice
슬라이스는 두번째 계층으로 이름이 정해져있진 않고, 보통 비즈니스 도메인으로 이름이 정해진다.
만약, 상품을 판매하는 어플리케이션이라면 cart, category, product, wishlist 등이 올 수 있다.
슬라이스 내부에서는 비즈니스와 연관된 로직을 작성할 수 있으며
✅ app 과 shared 레이어에서는 어플리케이션의 전체적인 코드를 작성하므로 Slice 를 갖지 않는다.
🤟🏻 Segment
세그먼트는 세번째 계층으로, 슬라이스를 목적에 따라 나눠 놓은 것이다.
일반적으로 사용하는 세그먼트들은 아랭와 같다
api: 백앤드 api를 호출하는 코드ui: 슬라이스의 UI 컴포넌트model: 비즈니스 로직lib: 슬라이스에서 사용하는 보조 기능const: 슬라이스에서 사요하는 상수
💡 공개 API
각 Slice 와 Segment는 index 파일을 갖으며, 이 파일을 통해 요소들을 외부로 export 시킨다.
즉, 진입점 역할을 하며 이를 공개 API 라고 부른다.
어플리케이션은 공개 API에 정의된 기능만 사용할 수 있다.
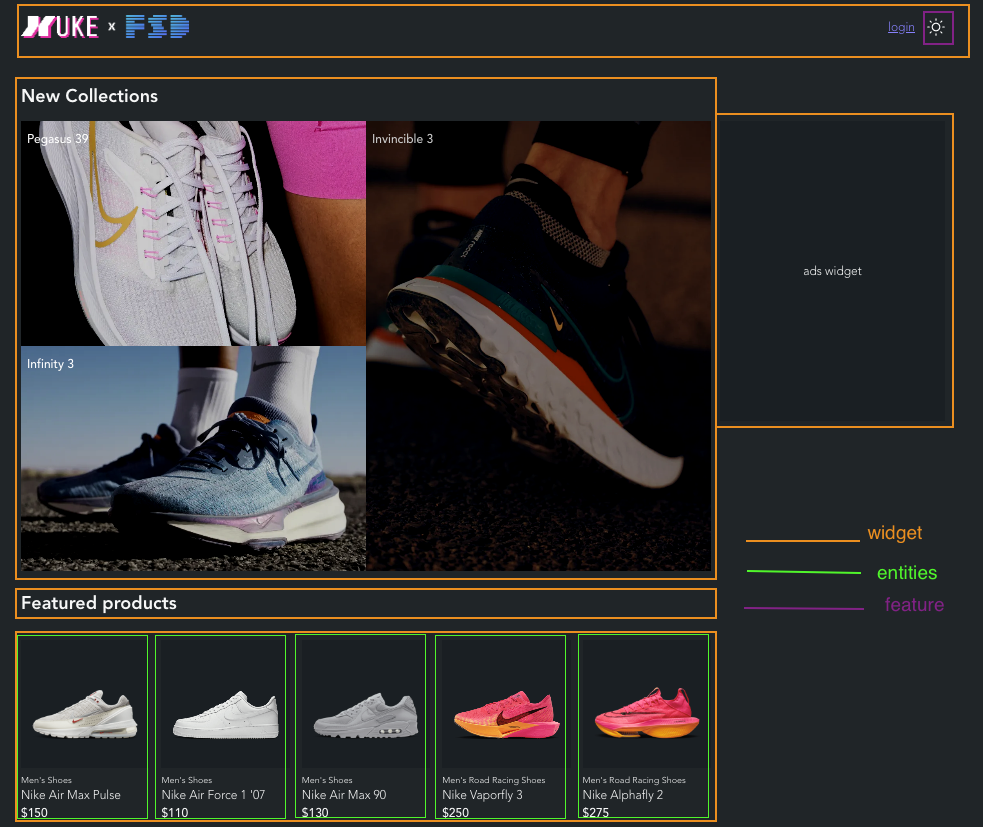
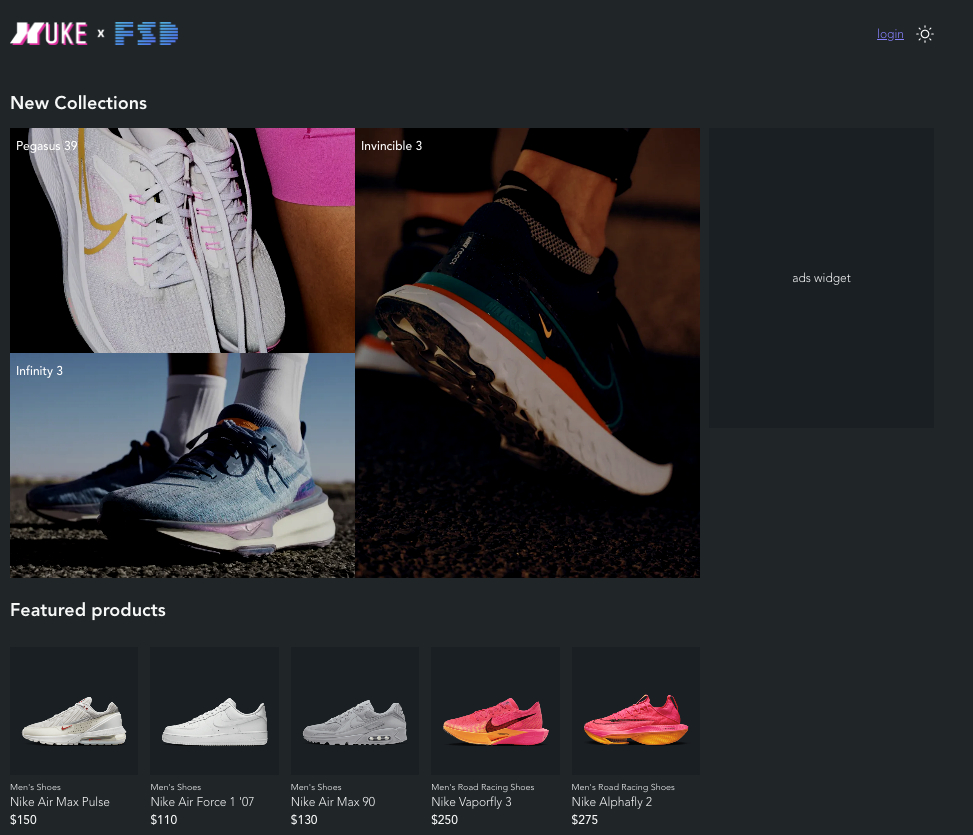
Nuke App 📱
FSD로 설계된 Nuke App 이다.

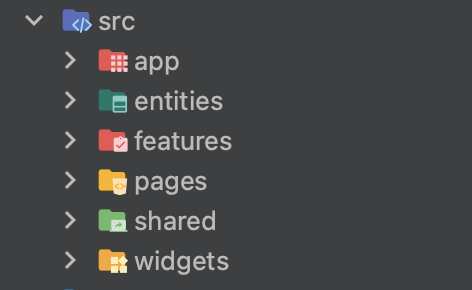
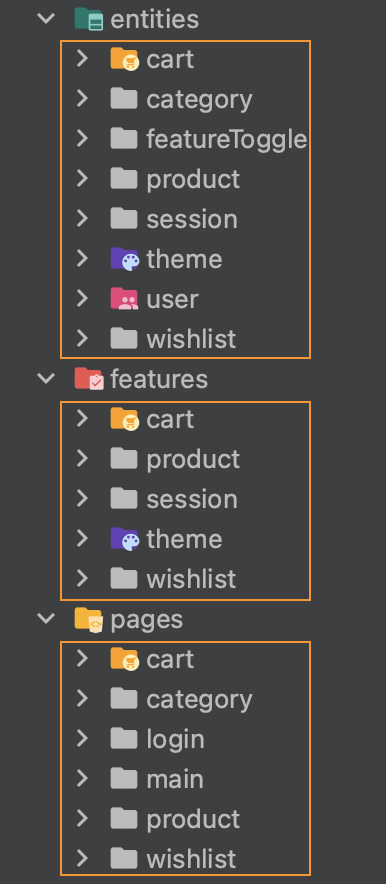
먼저, 첫번째 요소인 Layer 를 살펴보면

app, pages, widgets, features, entities, shared 로 구서되어 있고
두번째 요소인 Slices는 비즈니스 도메인 이름을 따

이와 같이 구성되어있다.
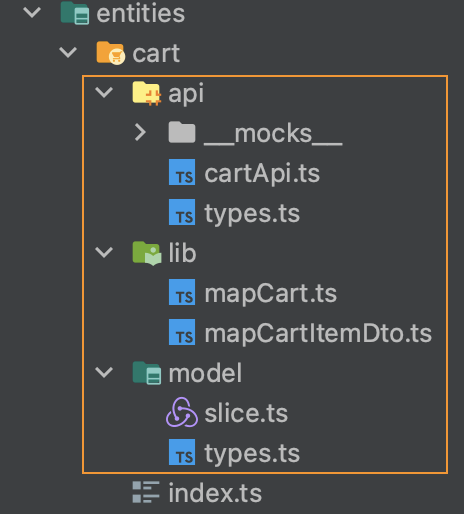
세번째 요소인 segments 는 api, lib, model 로 구성되어 있고

index.ts 를 통해 밖으로 export 한다.
//index.ts
export { type Cart, type CartItem } from './model/types'
export {
cartSlice,
selectProductsInCart,
selectProductInCart,
selectTotalQuantity,
selectCartTotalPrice,
addOneItem,
removeOneItem,
removeItem as removeProductFromCart,
clearCartData,
incVersion,
} from './model/slice'
export { mapCartItemDto } from './lib/mapCartItemDto'
export { cartApi } from './api/cartApi'
export { type CartItemDto } from './api/types'
FSD 아키텍처를 화면에 표현하면 아래와 같다 😁