서론
우리가 사이트로 이동하기 위해 브라우저에 URL 주소를 입력하게 되면 실제 페이지가 화면에 나타게 되는데
이 과정에 대해 정리하려고 한다. 📝
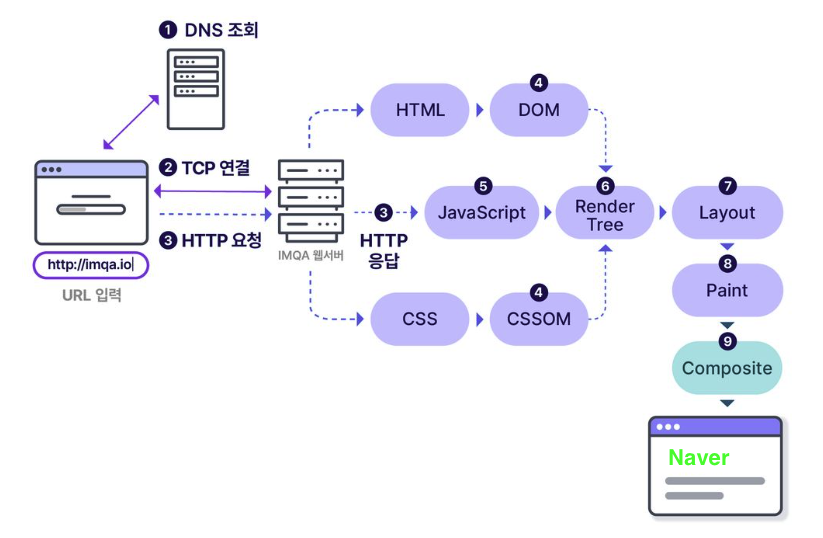
URL 주소를 입력하게 되면 크게 아래와 같은 과정이 발생한다.
1. 웹 서버와 연결하기 > 2. 화면 정보 요청하기 > 3. 응답 파일 해석하기 > 4. 화면 그리기
이제 이 과정들을 상세하게 파헤쳐보자. 😀
☝🏻 웹 서버와 연결하기
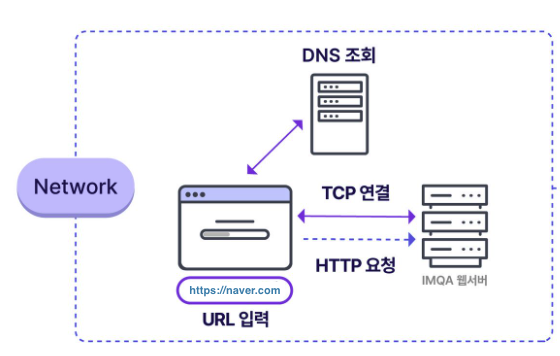
원하는 페이지를 보기 위해서는 가장 먼저, 페이지 정보를 가지고 있는 웹 서버와 연결되어야 한다.
1-1. 서버 주소 찾기 : DNS(Domain Name System)

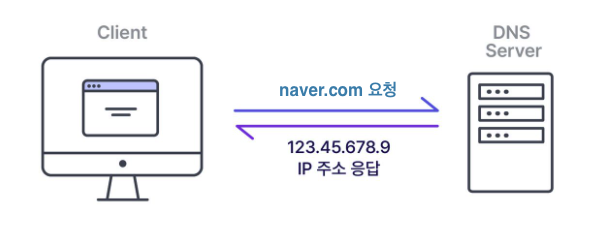
우리가 URL에 https://www.naver.com 과 같이 문자로 된 도메인 주소를 입력하게 되면 DNS 서버를 통해 192.168.x.x 와 같은 IP 로 변경되어 찾아간다🚶🏻
DNS 서버 💻
사용자가 입력한 도메인 네임을 인터넷 통신 규격인 IP로 바꾸어 주는 역할을 한다.
처음 방문하는 사이트의 경우 외부 DNS 서버를 통해 IP를 받아오게 되고, 로컬 DNS 서버에 저장해둔다.
1-2. 서버와 연결하기 : TCP 3-way Handshake
서버의 주소를 알아냈다면 이제 통신을 위해 연결해야 한다. 이때 3-way Handshake 기법을 사용하게 된다. 🤝

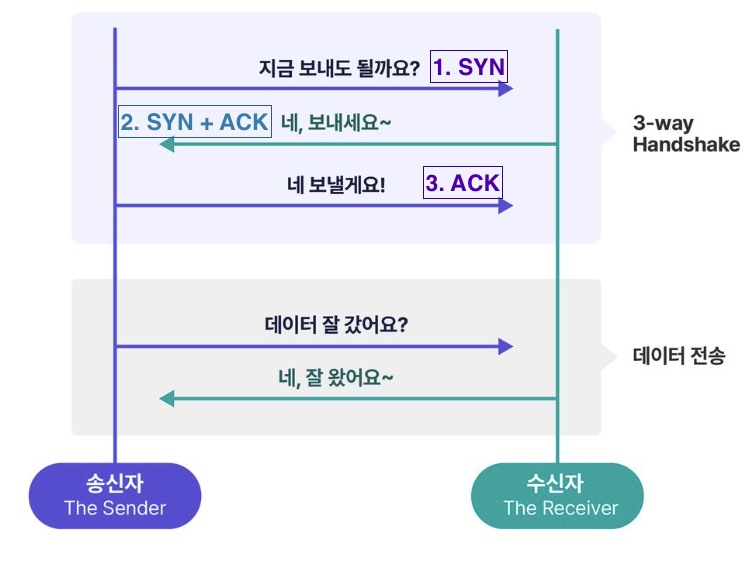
3-way Handshake 과정 ✏️
- 클라이언트가 서버와 연결을 맺기 위해
SYN를 보낸다. - 서버가 SYN를 받고, 응답 신호인
ACK와SYN패킷을 보낸다. - 클라이언트는 잘 받았다는
ACK응답 신호를 보내면서 연결이 맺어진다.
✌🏻 화면정보 요청하기
서버와 데이터 통신을 하기위한 연결을 맺은 후 HTML , CSS 등과 같은 화면 정보를 요청해야 하는데 이때, HTTP & HTTPS 프로토콜을 사용하게 된다.

HTTP ( Hyper Text Transfer Protocol )
Hyper Text(HTML)을 전송하기 위한 프로토콜로 클라이언트에서request를 보내면 서버에서response로 응답하는 통신 구조를 갖는다.
🤟🏻 응답 파일 해석하기

응답받은 파일을 렌더링하기 전, Render Tree 로 만드는 과정에 대해 알아보자❗️
3-1. DOM & CSSOM 만들기
브라우저는 소스코드로 된 HTML 응답을 받으면 구문분석(Parsing) 을 통해 브라우저가 이해할 수 있는 Dom Tree 와 CSSOM 으로 바꿔주어야 한다.🤓
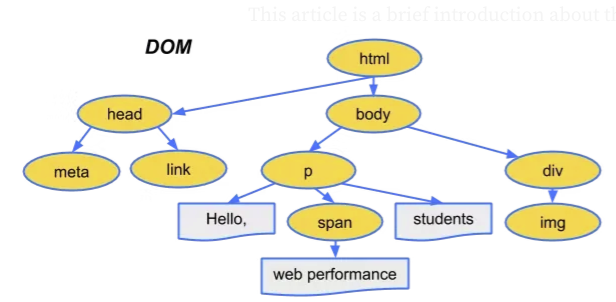
< DOM ( Document Object Model ) >

브라우저는 응답 HTML을 DOM(Document Object Model) 트리를 만든다.
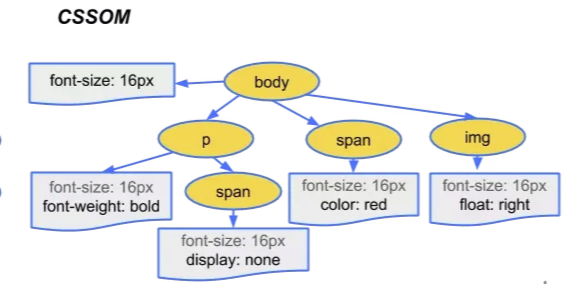
< CSSOM ( CSS Object Model )>
DOM과 만찬가지로 CSS도 브라우저가 이해할 수 있는 형식으로 만들어야 한다.

CSSOM은 웹 페이지를 꾸미는 스타일의 총 집합니다. 색상, 크기, 위치, 배치 방법 등의 정보가 있으며 DOM과 다른 스레드에서 작업하기 때문에 서로 영향을 받지 않는다. 😃
< Javascript 실행 >
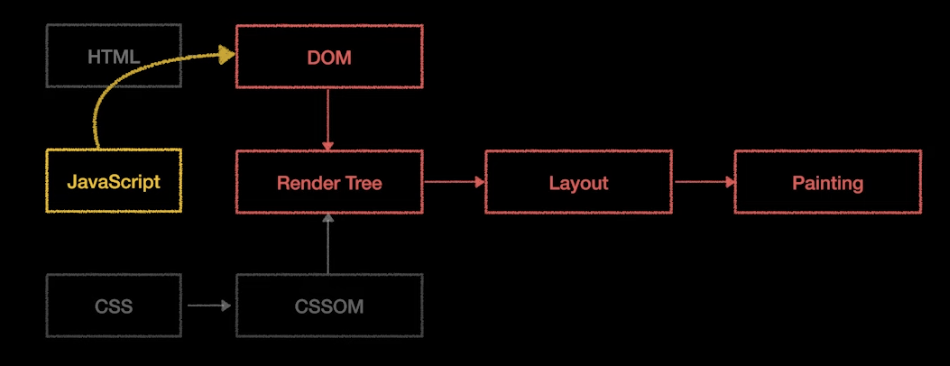
Javascript 는 브라우저가 HTML 파싱 중 <script> 태그를 만나면 실행된다.
JS가 실행되면 DOM 구조를 변경할 수 있기 때문에 코드를 해석하고 실행이 완료될 때까지 DOM 생성을 멈추게 한다. 🫷🏻
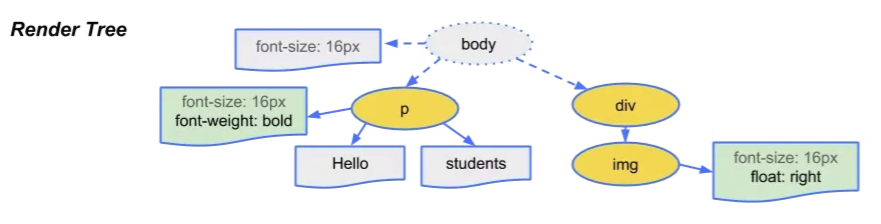
< Render Tree >
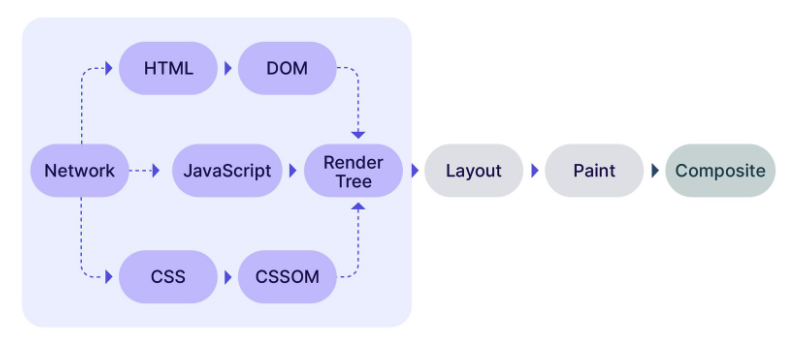
만들어진 DOM 과 CSSOM 을 합쳐서 Render Tree 를 만들면 파싱이 끝나게 된다.

브라우저가 최종적으로 그릴 요소와 스타일 정보는 들어있지만 DOM의 script , meta와 CSS의 display: none 속성의 요소는 들어있지 않는다. ❌
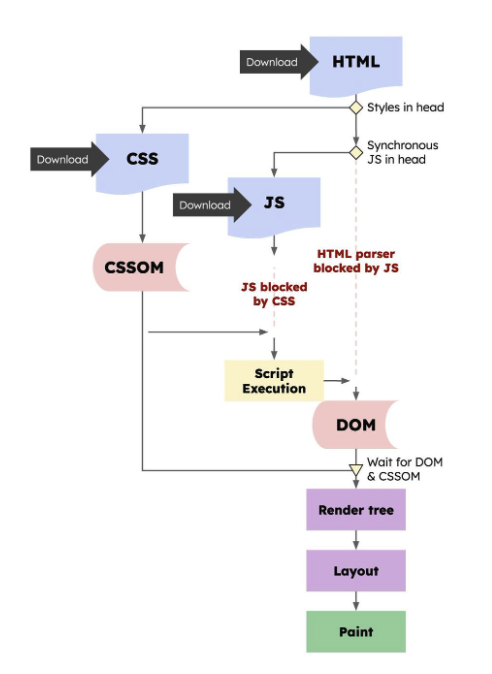
파싱 전체 과정 ✏️

🖖🏻 화면 그리기

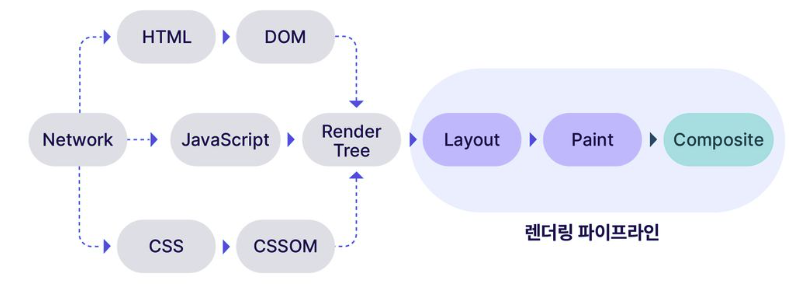
위에서 만든 Render Tree 를 그리는 과정 Layout > Paint > Composite 순으로 진행된다.
실제로 화면이 그려지는 과정이기 때문에 네트워크 과정보다 시간이 더 오래 소요된다. 🕗
4-1. Layout & Reflow 📐
Layout은 웹 페이지를 기준으로 각 요소들의 크기와 위치, 간격을 결정하는 작업이다.
이 과정이 처음 일어날 때에는 Layout 이라고 하지만 특정 액션으로 인해 재계산이 되는 경우에는 Reflow 라고 부른다.
Reflow
Reflow 가 발생하면paint와Composite이 다시 이루어지기 때문에 계산이 가장 많이 든다.
4-2. Paint & RePaint 🎨
Paint는 텍스트, 색상, 테두리, 그림자 등 요소의 시각적 부분을 화면에 그리는 과정이다.
Reflow 가 발생해서 다시 paint 하는 것을 RePaint 라고 한다.
4-3. Composite 🛠️
Layout 과정 중 HTML, CSS 속성에 따라 요소들이 서로 다른 레이어에 그려질 때가 있다.
보통 <video>, <canvas> 태그나 CSS의 position, z-index 속성에 의해 발생한다.
이렇게 레이어가 2개 이상 생성될 때, 각 레이어를 하나로 합치는 과정을 Composite 라고 한다.
전체 과정 요약 ✏️

리렌더링 🔄

이벤트가 발생해서 화면이 다시 그려져야 할 경우에는 Javascript 가 DOM 을 직접적으로 변경하게 되고 새로운 Render Tree가 만들어져 그려지게 된다. ( with. Reflow & RePainting )
이는 시간이 오래걸리는 작업임으로 성능에 큰 영향을 끼치게 되므로
개발을 할 때 특히 더 신경써야 한다.
안좋은 예 👺
<script>
// 클릭 하게되면 ul 태그 안에 li 태그를 넣어주기때문에
// 총 3천번의 RePainting 이 발생하게 된다.
// 실행시간: 4,500 ms
const onClick = () =>{
const $ul = document.getElementById('ul')
for(let i = 0; i < 3000; i++){
$ul.innerHTML += `<li>${i}</li>`; // ❌
}
}
</script>
<body>
<button onClick="onClick()">리스트 추가하기</button>
<ul id="ul></ul>
</body>좋은 예 👼🏻
<script>
// 업데이트 할 내용을 모아 한번만 반영한다.
// 실행시간: 250 ms
const onClick = () =>{
const $ul = document.getElementById('ul')
let list = ""
for(let i = 0; i < 3000; i++){
list += `<li>${i}</li>`;
}
$ul.innerHTML = list // ⭕️
}
</script>
<body>
<button onClick="onClick()">리스트 추가하기</button>
<ul id="ul></ul>
</body>React JS 는 별도의 렌더링 프로세스를 가지고 있어 이러한 작업을 자동적으로 처리해준다.
