타입 호환성
타입 호환성 이란, A, B 두개의 타입이 존재할 때 A타입의 값을 B 타입으로 취급해도 괜찮은지 판단하는 것을 의미한다.
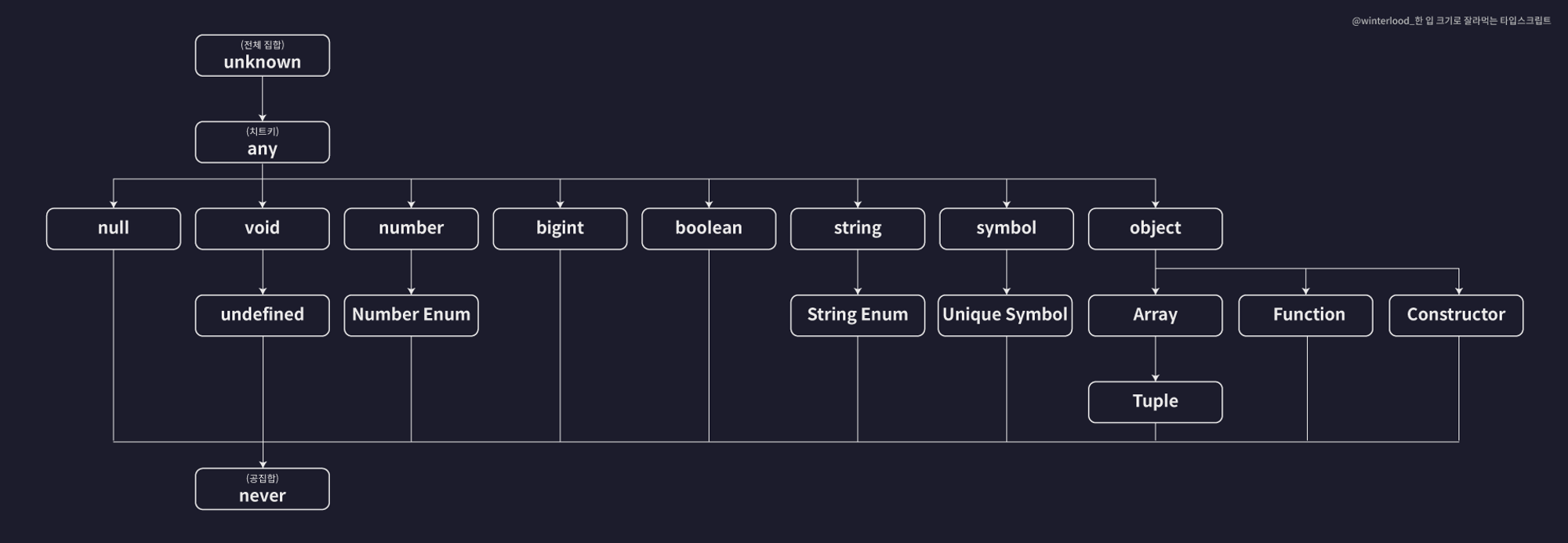
아래의 타입 계층도와 같이 타입스크립트가 제공하는 기본 타입들간에는 부모-자식 관계가 존재한다. 👨👩👧👦

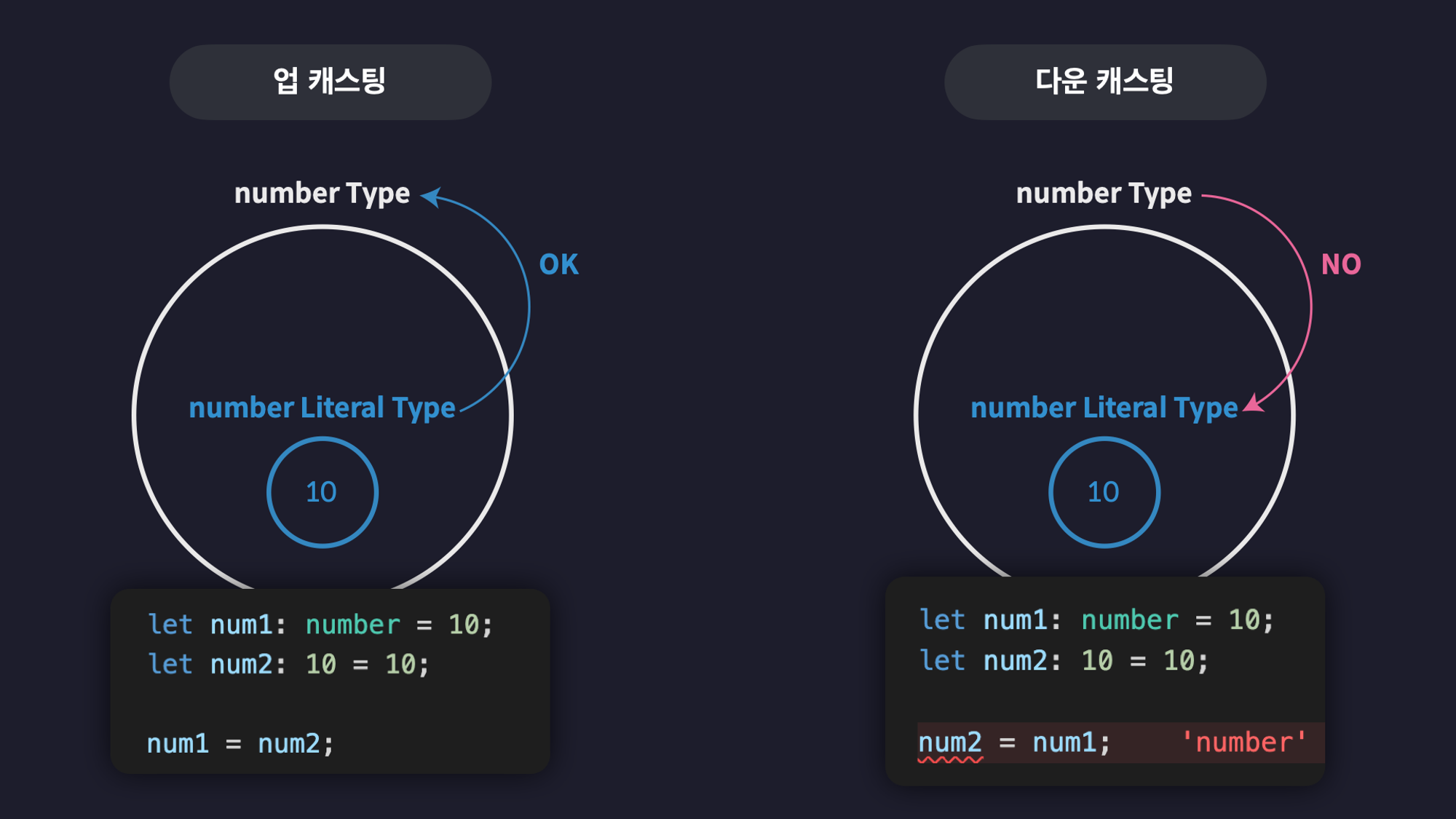
자식 타입 값을 부모 타입 값으로 취급하는 업 캐스팅 은 가능하고 그 반대인 다운 캐스팅 은 불가능하다.

이와 같이 타입간의 관계에 따라 호환이 가능하다. 😀
객체 타입의 호환성
객체 타입에서 호환성을 따질 때에는 Property 를 참고하면 된다.
type Animal = {
name: string;
color: string;
};
type Dog = {
name: string;
color: string;
breed: string;
};
let animal: Animal = {
name: "기린",
color: "yellow",
};
let dog: Dog = {
name: "돌돌이",
color: "brown",
breed: "진도",
};
animal = dog; // ✅ OK
dog = animal; // ❌ NO위의 예시와 같이, Animal 타입 변수 animal에 Dog 타입변수 dog 를 할당하는 것만 가능하다.
Dog 타입의 Property가 더 많아 부모처럼 생각할 수 있지만 그 반대이다.
Animal 타입은 name 과 color 를 갖는 모든 객체를 포괄한다고 생각하면 이해하기 쉽다. 😀
초과 프로퍼티
한가지 주의해야 할 사항이 있다.
위에서 설명한 타입의 호환성은 값을 할당할 때에만 가능하고, 선언할 때에는 에러가 발생한다. 🤓
type Animal = {
name: string;
color: string;
};
type Dog = {
name: string;
color: string;
breed: string;
};
let animal: Animal = {
name: "기린",
color: "yellow",
};
let dog: Dog = {
name: "돌돌이",
color: "brown",
breed: "진도",
};
animal = dog; // ✅ OK
let animal2: Animal = {
name: "돌돌이",
color: "brown",
age: 7 // ❌ NO
}