Union 타입
타입간의 합집합 개념으로, 두개 이상의 타입을 | 기호로 연결해 사용한다. 😀
// Union 타입
let a: string | number | boolean;
a = 1;
a = "hello";
a = true;
// Union 배열
let arr: (number | string | boolean)[] = [1, "hello", true];하지만 객체 타입의 경우 주의 해야할 점이 있다.
// Union 객체
type Dog = {
name: string;
color: string;
};
type Person = {
name: string;
language: string;
};
type Union1 = Dog | Person;
let union1: Union1 = { // ✅성공
name: "",
color: "",
};
let union2: Union1 = { // ✅성공
name: "",
language: "",
};
let union3: Union1 = { // ✅ 성공
name: "",
color: "",
language: "",
};위와 같이 3가지 경우에 대해서는 정상적으로 처리된다.
하지만 아래의 경우 처럼 name 값만 정의 할 경우 에러가 발생한다. 🚨
let union4: Union1 = { // ❌error
name: "",
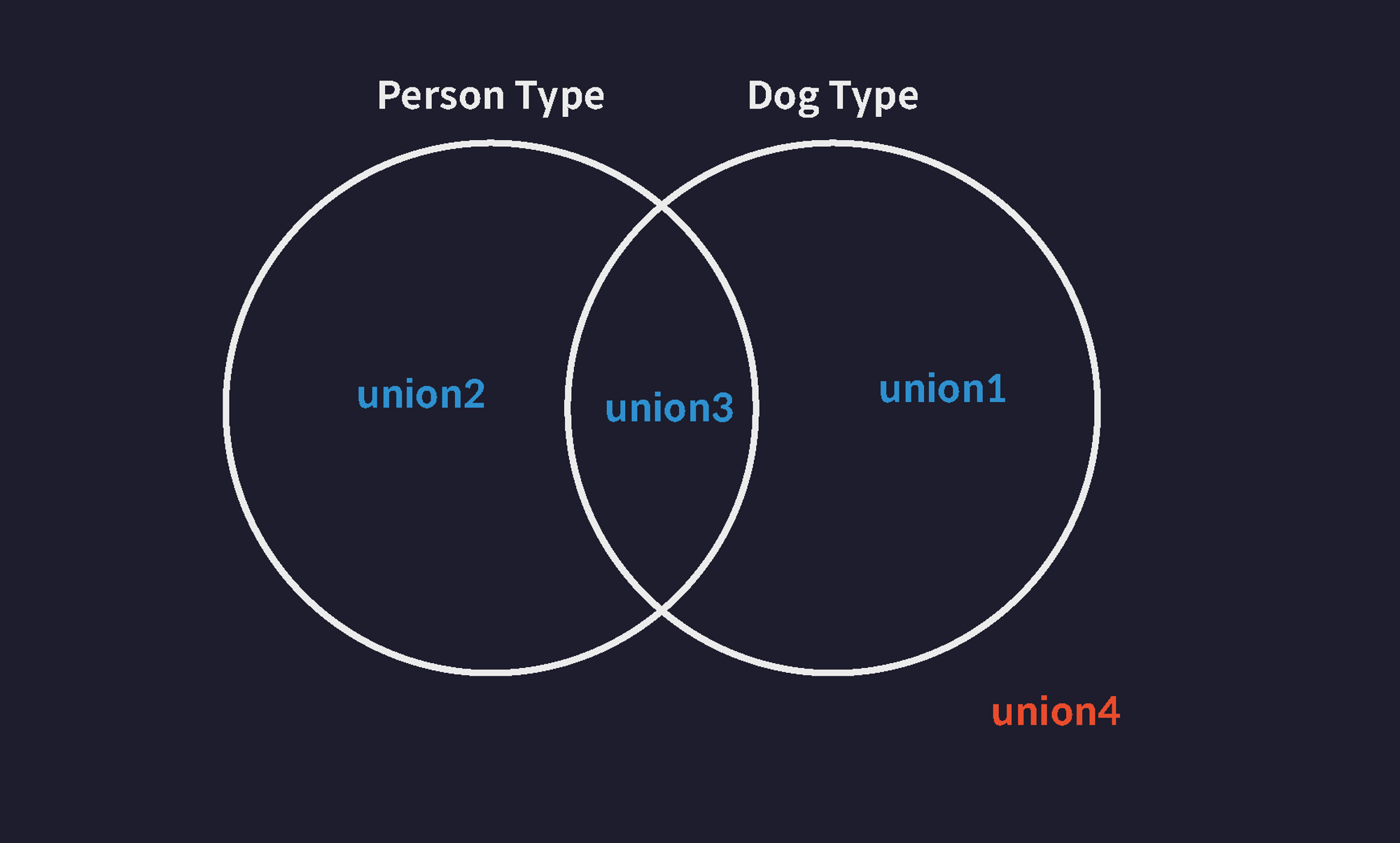
};위에서 선언한 union 객체들을 집합으로 표현하면 다음과 같다

union4 객체의 경우 name 값만 갖고있기 때문에 Person 타입도, Dog 타입도 아니기 때문에 에러가 발생한 것이다.
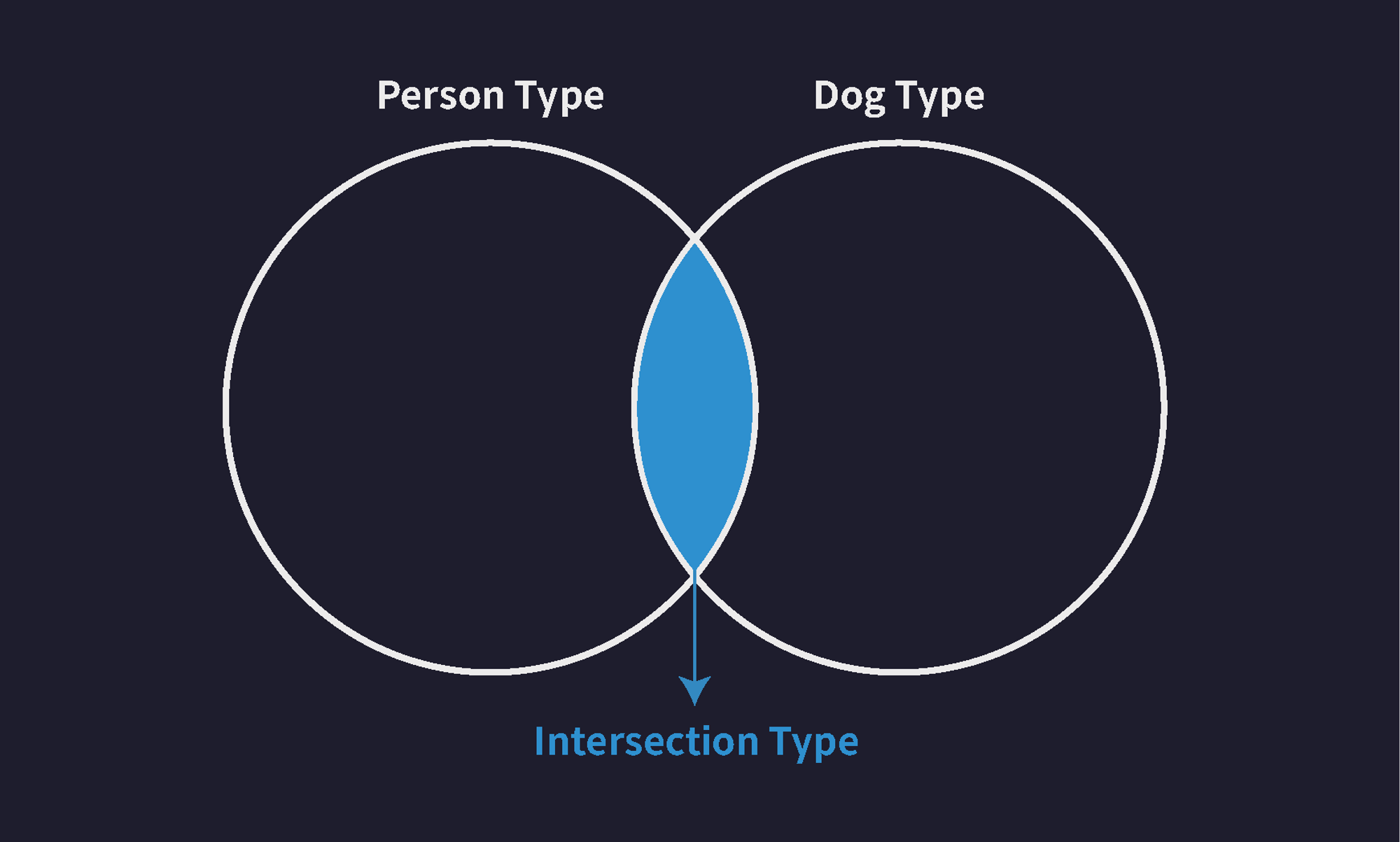
Intersection 타입
타입간의 교집합 개념으로, 두개 이상의 타입을 & 기호로 연결해 사용한다.
let variable: number & string; // never 타입으로 추론된다.
let variable2: boolean & number; // never 타입으로 추론된다.위와 같이 기본 타입들을 가지고 Intersection 타입으로 만들면 교집합이 없기 때문에 never 타입으로 추론된다.
type Dog = {
name: string;
color: string;
};
type Person = {
name: string;
language: string;
};
type Intersection = Dog & Person;
let intersection1: Intersection = { // ✅ 성공
name: "",
color: "",
language: "",
};
let intersection2: Intersection = { // ❌error
name: "",
language: "",
};

name, color, language 값 하나라도 빠지면 에러가 발생한다.
