
⬅️ NextAuth 란 ?
서론
이전 글에서 작성했던 next-auth 내용을 바탕으로 실제 로그인 서비스를 구현해보고자 한다.
프로젝트 생성에서부터 Prisma 설정, Email & PW 로그인, 카카오 & 네이버 로그인, 쿠키설정 등 차례대로 진행 할 예정이다. 😄
NextAuth 로그인 구현
프로젝트 생성
next.js 최신버전(v.14.1)으로 프로젝트를 생성했다.
13버전 부터 app router 방식을 사용하기 때문에 폴더 구성이 이전 버전들과는 다르다. app router 글 참고 🥸
// 프로젝트 생성
$npx create-next-app@latest next-auth-login
// next-auth 설치
$npm install next-authnext-auth 설치가 완료되면 API 라우트를 설정해 주어야 한다.
반드시 /app/api/auth/[...nextauth] 경로에 route.ts 파일을 만들어 준다.
import NextAuth from 'next-auth/next'
import CredentialsProvider from 'next-auth/providers/credentials'
const handler = NextAuth({
providers: [
// ID, PW 로그인 방식
CredentialsProvider({
name: 'Credentials',
credentials: {
username: { label: 'Username', type: 'text', placeholder: 'jaehan' },
password: { label: 'Password', type: 'password' },
},
async authorize(credentials, req) {
const user = { id: '1', name: 'J Smith', email: 'jsmith@example.com' }
if (user) {
return user
} else {
return null
}
},
}),
],
})
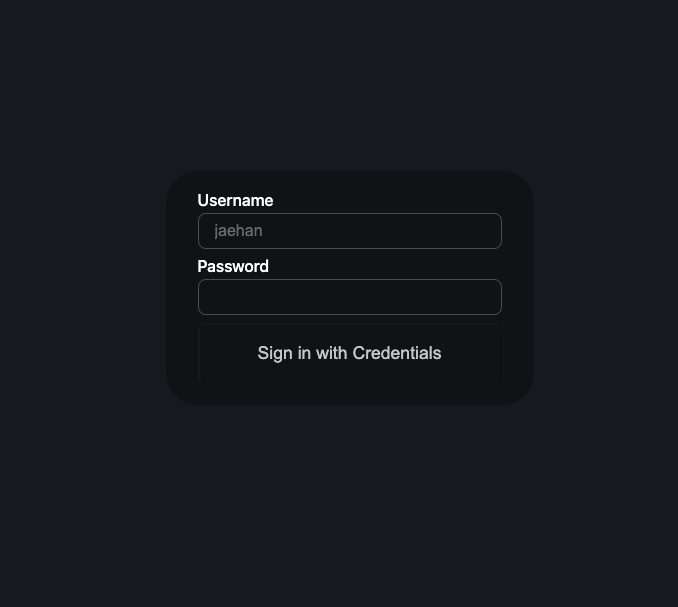
export { handler as GET, handler as POST }기본적인 로그인폼 또한 지원해준다. http://localhost:3000/api/auth/signin 주소로 이동해보자

로그인 버튼을 클릭하면 첫 페이지로 되돌아가거나 ~api/auth/callback/credentials 경로로 이동할 수 있다.
callback/credentials로 이동하는 이유는 개발 서버로 돌리는 포트와 NEXTAUTH_URL 포트가 다르기 때문이다.
// .env
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET=topsecret.env 파일을 만들어 두 개의 상수를 만들어주면 된다.
Prisma 구성
로그인을 할 때, authorize() 함수를 통해 사용자 유형성을 검증해야하는데 이때 Prisma를 사용해 DB를 제어할 예정이다.
Prisma 설치
//prisma 설치
$npm install prisma -D
//prisma 초기화(sqlite 사용)
$npx prisma init --datasource-provider sqlite위의 두 명령어를 입력했다면 prisma 폴더가 생성되었을 것이다.
이 안에는 schema.prisma 파일이 들어있는데 model 이라고 부른다.
( sqlite, postgreSql, MySql 등에서는 테이블로 전환된다.)
// /prisma/schema.prisma
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
generator client : Prisma는 백앤드 영역이기 때문에 Client 쪽에서 DB에 접근하려면 prisma-client가 필요하다.
datasource db : 어떤 DB를 사용할지, 해당 파일의 url을 적어둔다. .env 파일을 보면 DATABASE_URL="file:./dev.db" 라고 추가되어 있는데 dev.db 파일로 sqlite 파일을 저장한다는 뜻이다.
Prisma 공식 홈페이지에 들어가면 기본적인 User 와 Post 모델 예제가 나와있다.
// /prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
password String // << 추가
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}테이블은 model 로 정의하고 보통 대문자로 선언한다.
모든 테이블에는 id가 필수로 들어가야하며, User 테이블과 Post 테이블은 authorId(Post) & id(User) 필드로 참조관계이다.
Prisma Migrate
스키마 작성을 완료하면 sqlite 파일을 만들어 주어야 한다.
$npx prisma migrate dev --name init
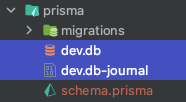
명령어를 실행하면 dev.db & dev.db-joumal 파일이 생성된다.
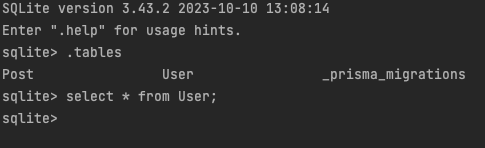
dev.db 를 보기위해선 sqlite 명령어를 이용해야한다.
// prisma 폴더에서 실행
$ sqlite3 dev.db
Prisma는 Studio라는 툴을 제공해주어 웹상에서 테이블을 조작할 수 있다.
$ npx prisma studio
Environment variables loaded from .env
Prisma schema loaded from prisma/schema.prisma
Prisma Studio is up on http://localhost:5555
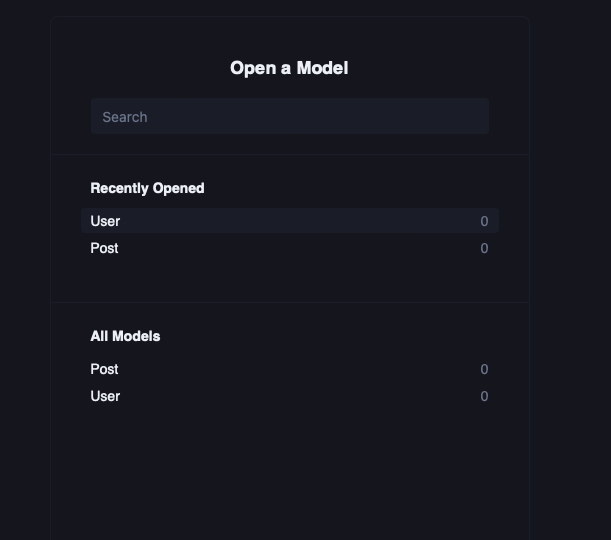
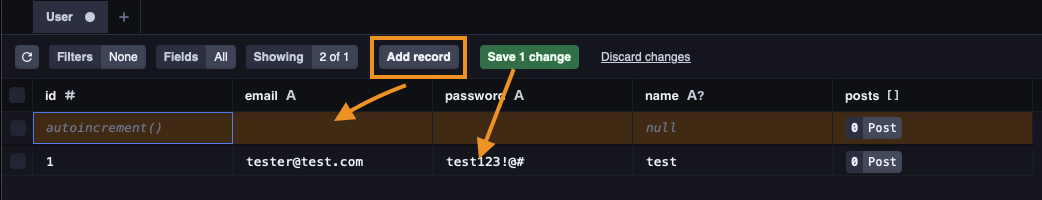
명령어를 실행하면 테이블을 쉽게 조작할 수 있는 페이지가 나타난다. 😃


데이터도 쉽게 추가하거나 삭제할 수 있다.😊
Prisma Client 설치👨🏻🔬
Prisma 설치는 완료했지만 Next.js 에서 사용하려면 Prisma Client를 설치해 주어야한다.
$npm install @prisma/client설치가 완료되면 이를 사용하기 위한 모듈을 만들어준다.
// /app/lib/prisma.ts
import { PrismaClient } from "@prisma/client";
const globalForPrisma = global as unknown as { prisma: PrismaClient };
export const prisma = globalForPrisma.prisma || new PrismaClient();
if (process.env.NODE_ENV !== "production") globalForPrisma.prisma = prisma;
export default prisma;이로써 Prisma 세팅은 완료되었다.
로그인 구현(2) - 회원가입, 아이디 로그인 ➡️
참고
Prisma Docs
Prisma Quick Start
Prisma Get Started
myCodings.fly.dev
