
⬅️ 로그인 구현(5) - 카카오 로그인
네이버(Naver) 로그인
이전 카카오 로그인 포스팅과 같이 네이버 로그인도 어렵지 않게 구현할 수 있다.
네이버 개발자 센터에서 앱 등록부터 시작해보자!
Naver Developers 앱 등록
먼저, 네이버 개발자 센터에 들어가 앱 등록을 해야한다.
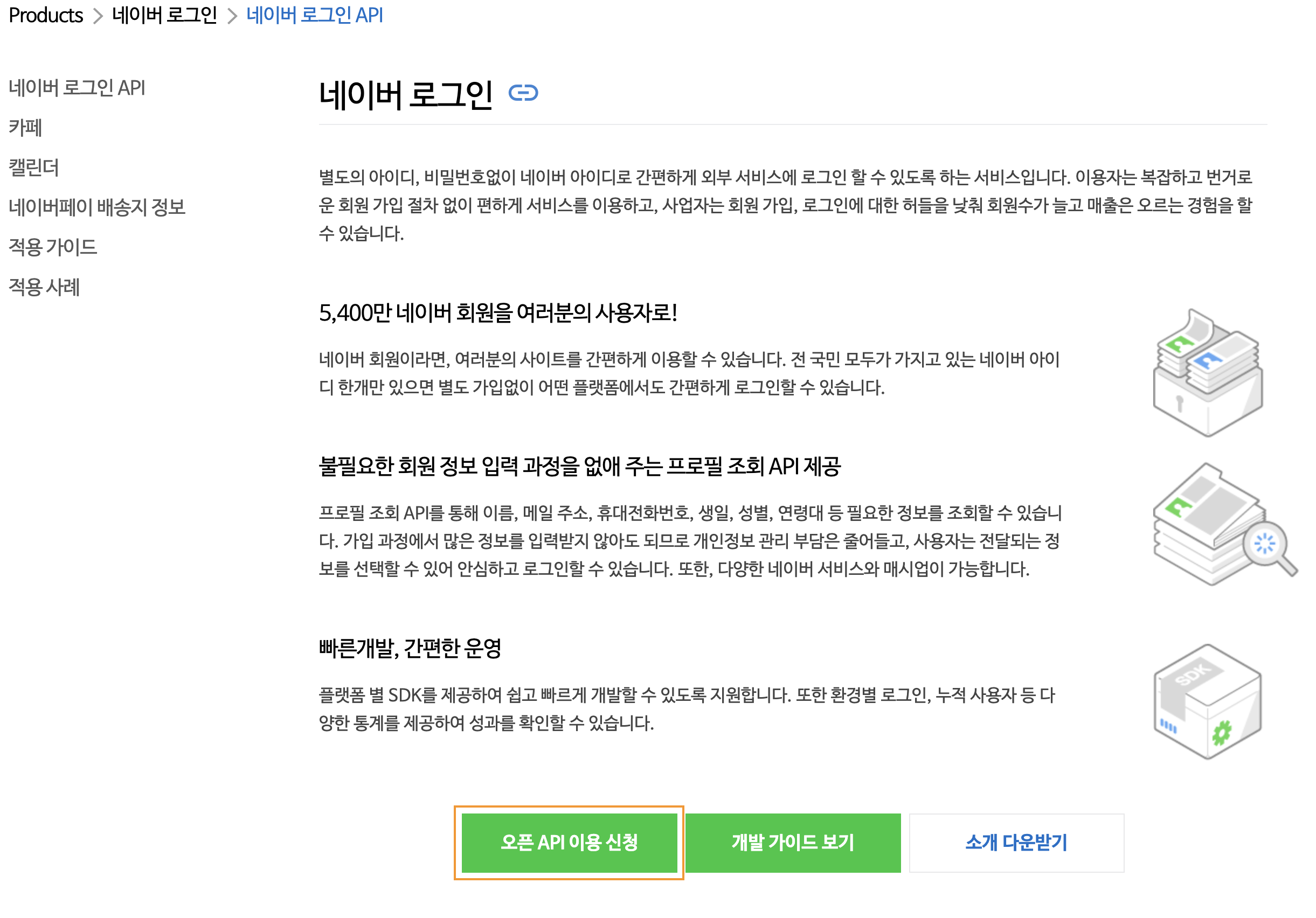
홈 페이지 > 네이버 로그인 > 오픈 API 이용 신청 > 약관동의 > 본인인증 까지 완료한다.


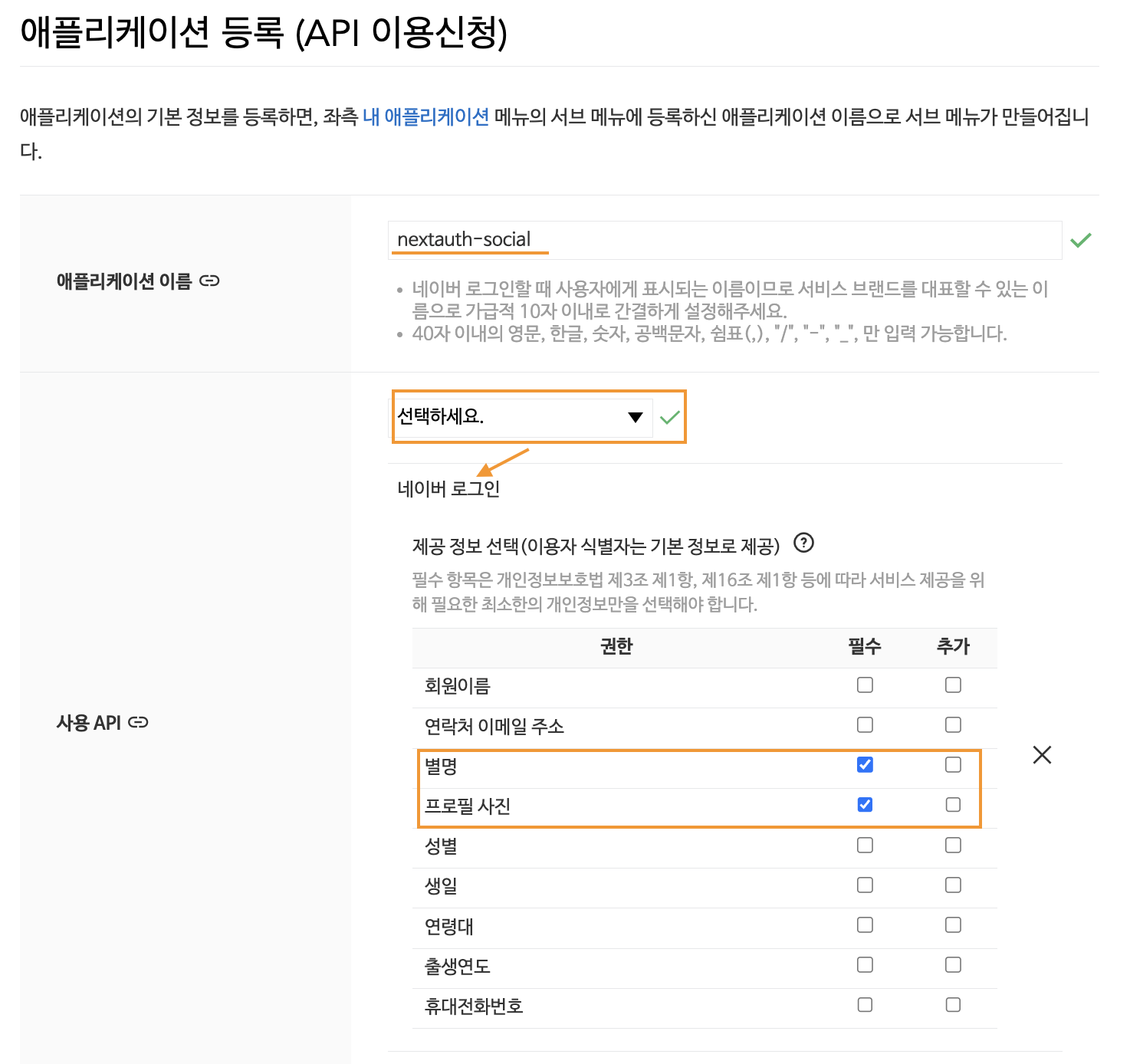
본인 인증까지 완료하면 애플리케이션 등록 화면이 나온다.

애플리케이션 이름은 nextauth-social 로 설정했으며, 사용 API는 네이버 로그인 으로 선택한다.
그러면 아래와 같이 제공 정보 선택을 해야하는데, 간단하게 이름 과 프로필사진 정도만 가져 와보겠다.

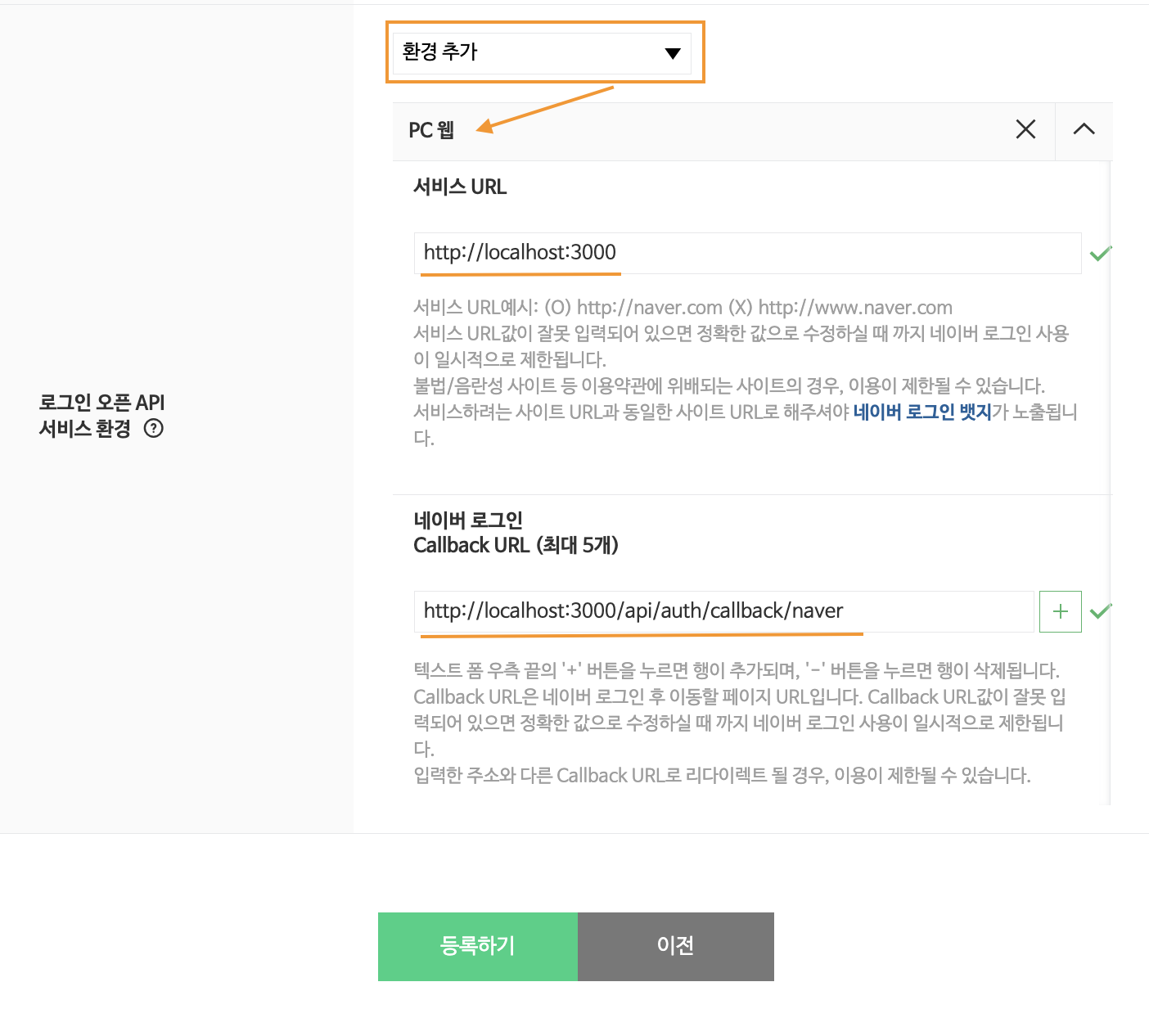
환경 주가 에서 PC 웹 을 선택하고 서비스 URL 을 등록해준다.
서비스 URL: http://localhost:3000
Callback URL: http://localhost:3000/api/auth/callback/naver

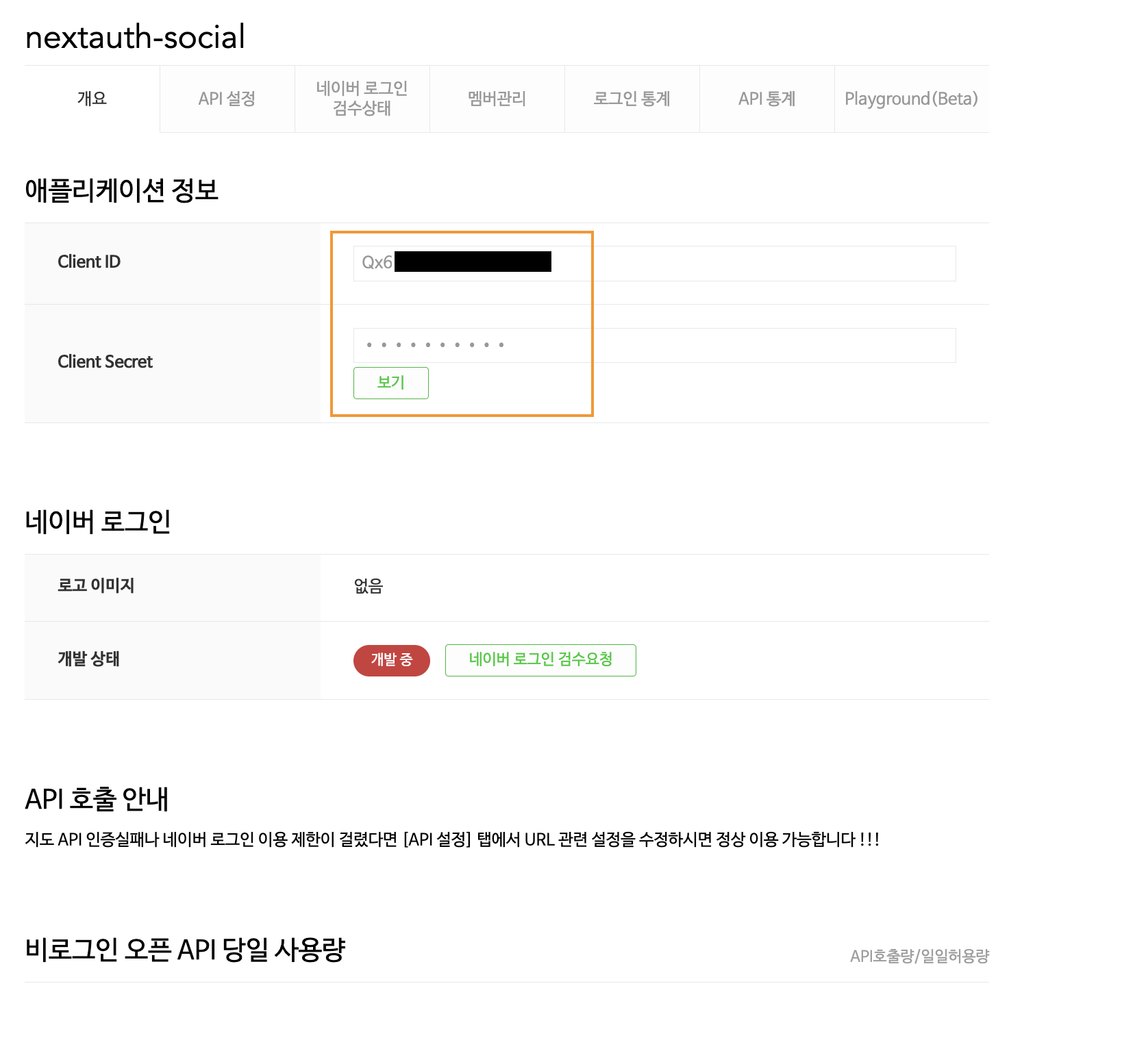
앱을 등록하고 나면 Client ID & Client Secret 등 애플리케이션 정보를 확인할 수 있다.
NextAuth 설정
코드로 돌아와서, NaverProvider 를 추가해 줄 차례이다.
import NaverProvider from "next-auth/providers/naver";
...
// /api/auth/[...nextauth]/route.ts
providers: [
// 네이버 프로바이더
NaverProvider({
clientId: process.env.NAVER_CLIENT_ID!,
clientSecret: process.env.NAVER_CLIENT_SECRET!
})
]
...그 다음 NAVER_CLIENT_ID 와 NAVER_CLIENT_SECRET 를 환경변수로 설정해준다.
// .env
...
NAVER_CLIENT_ID=Qx6xxxxxxxxxxxxxxxx
NAVER_CLIENT_SECRET=xxxxxxxxxxxxxxxxxxx
...🚨 환경변수를 변경했을 때에는
npm run dev로 재실행 시켜주어야 한다.
네이버 로그인 확인하기
next-auth의 signIn() 함수를 실행하면 기본 로그인 폼 페이지로 이동하지만
파라미터를 넣어 호출하면 ✅ 페이지 이동 없이 바로 소셜 로그인이 가능하다.
<>
<h3>이미 가입하셨나요?</h3>
{/* Intercepting & Parallel 화면 */}
{/*<Link href="/auth/signin" className={styles.signup}>로그인하기</Link>*/}
{/* 새로운 페이지(기본 로그인 폼)가 열림 */}
<button className={styles.signup} onClick={()=>signIn()}>아이디 로그인</button>
{/*페이지 이동 없이 바로 소셜 로그인 */}
<button className={`${styles.signup} ${styles.kakao}`} onClick={() => signIn("kakao", { redirect: true, callbackUrl: "/" })}>카카오 로그인</button>
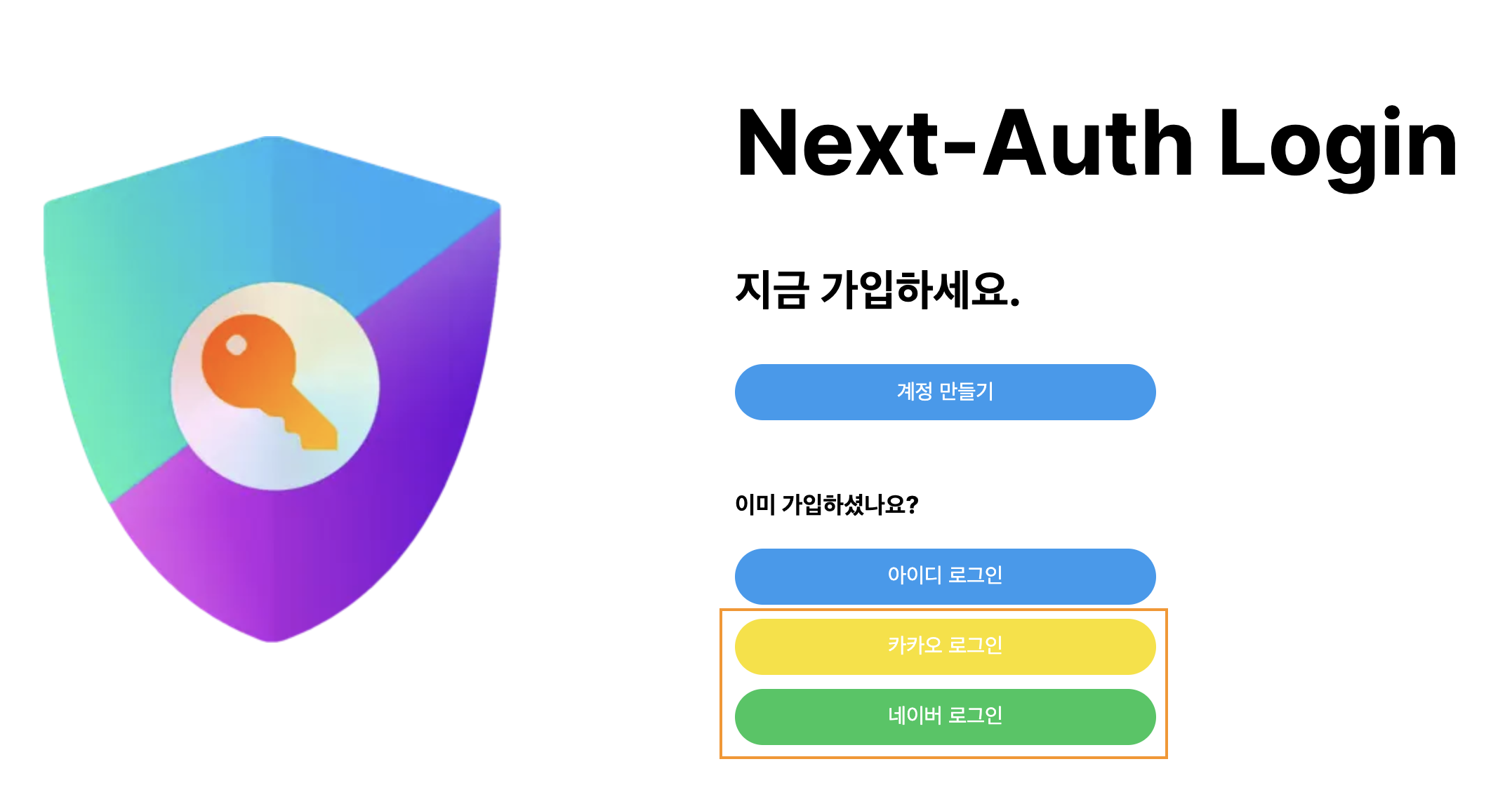
<button className={`${styles.signup} ${styles.naver}`} onClick={() => signIn("naver", { redirect: true, callbackUrl: "/" })}>네이버 로그인</button>
</>params : signIn("kakao", { redirect: true, callbackUrl: "/" })
params : signIn("naver", { redirect: true, callbackUrl: "/" })

네이버 로그인 버튼을 클릭하면 바로 이동한다.

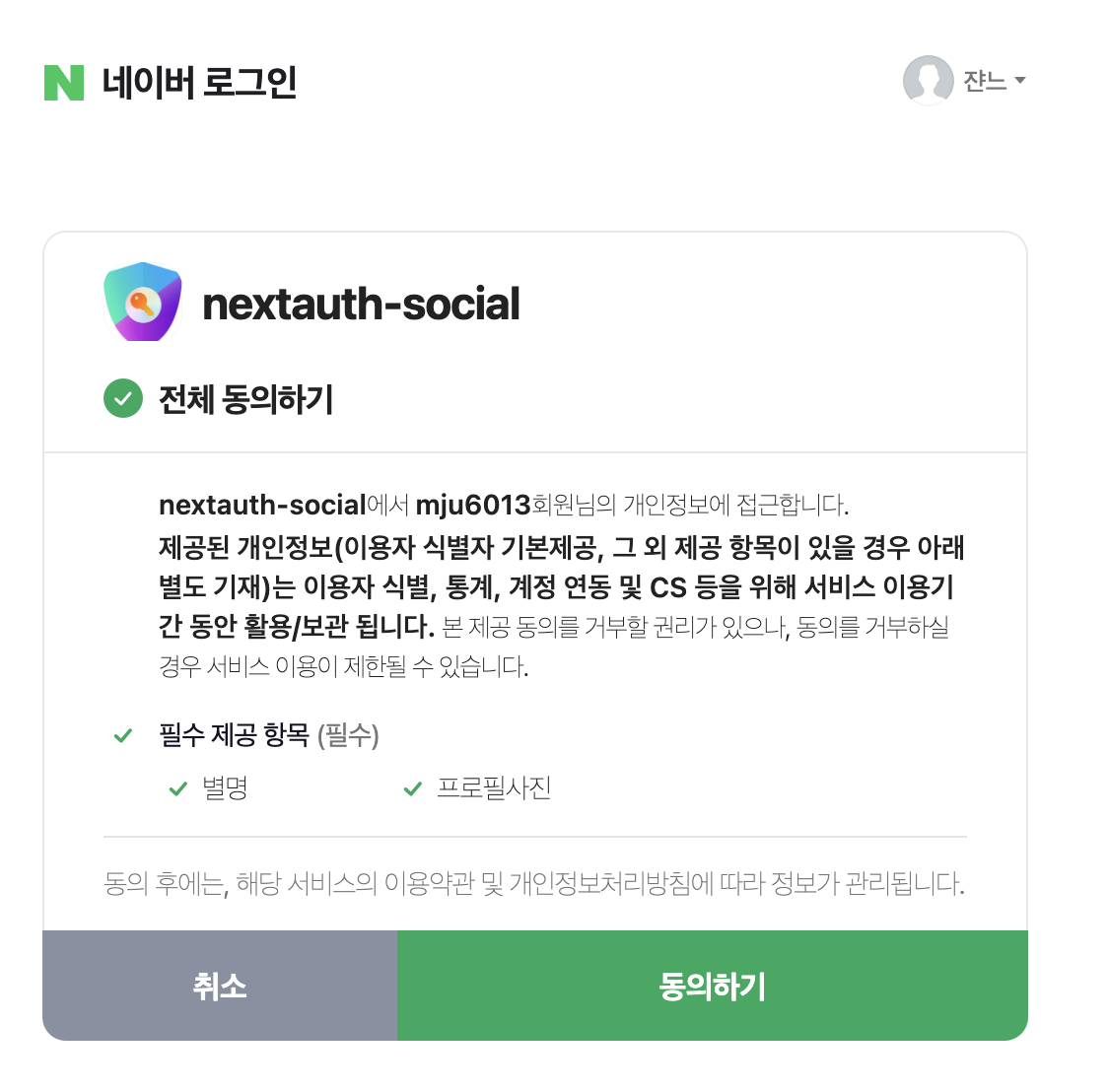
선택했던 정보제공 항목인 닉네임, 프로필사진 도 잘 적용되어있다.

동의하기 버튼을 클릭하면 정상적으로 로그인 된다.

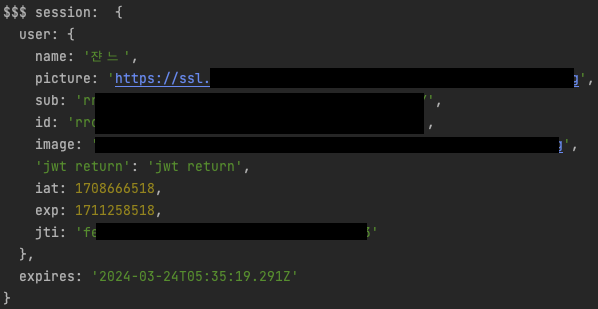
Session 에도 유저 정보가 잘 들어왔다.
🎉 네이버 로그인도 성공~! 🙌🏻

좋은 글 감사합니다~