
⬅️ 로그인 구현(4) - 커스텀 로그인 페이지
카카오(Kakao) 로그인
NextAuth란? 에서 정리한 내용과 같이, NextAuth 는
소셜 로그인을 간편하게 구현할 수 있도록 다양한 Provider를 제공해준다.
먼저, 가장 많이 사용되는 카카오 아이디 로그인 부터 적용해보고자 한다.
KAKAO Developer 앱 등록하기
카카오 서비스를 이용하기 위해서는 카카오 개발자 사이트 에 앱을 등록해야 한다.
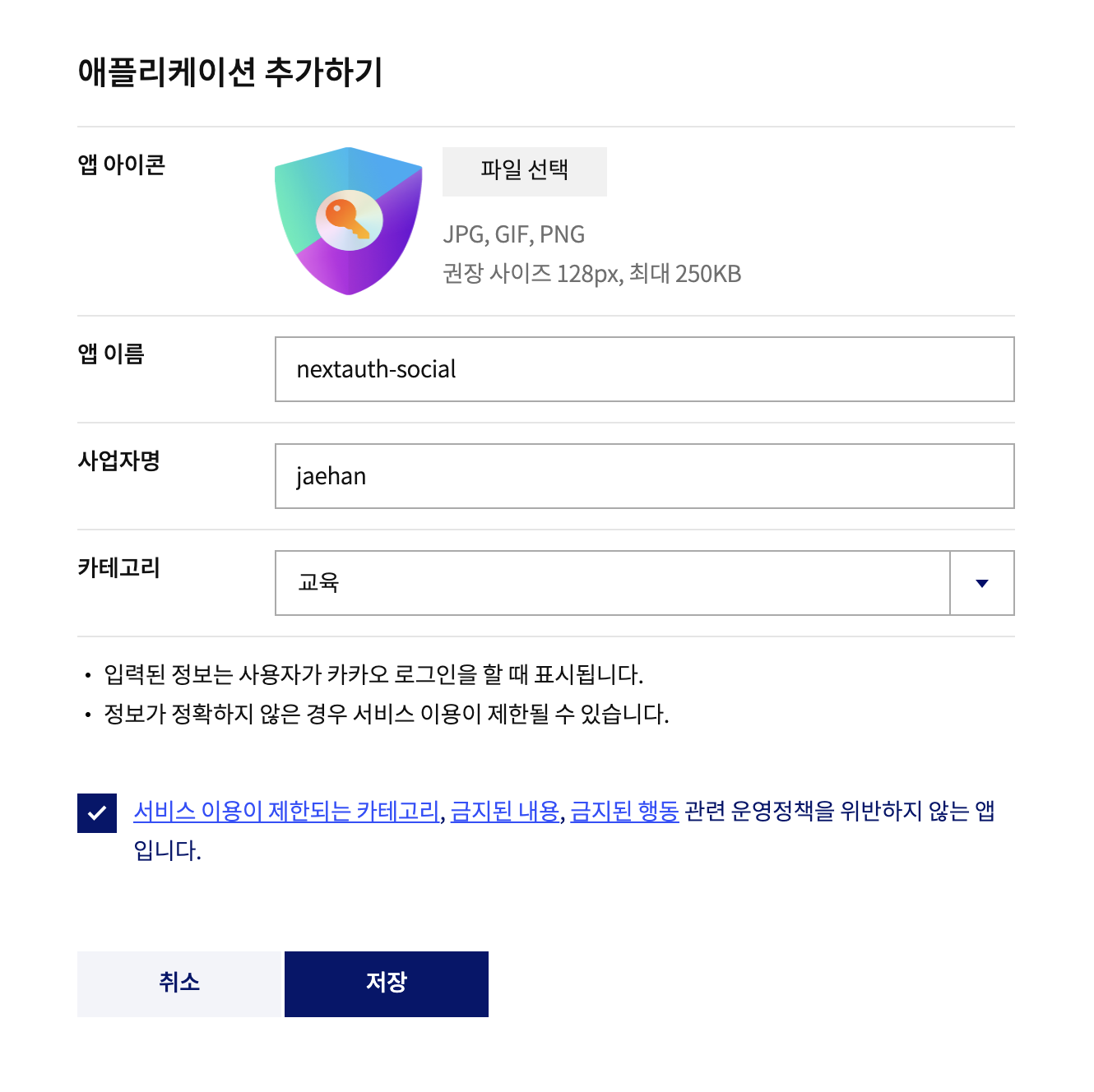
이번에 처음 사용하는 것이라면, 회원가입 후 앱 등록을 해주면 된다.

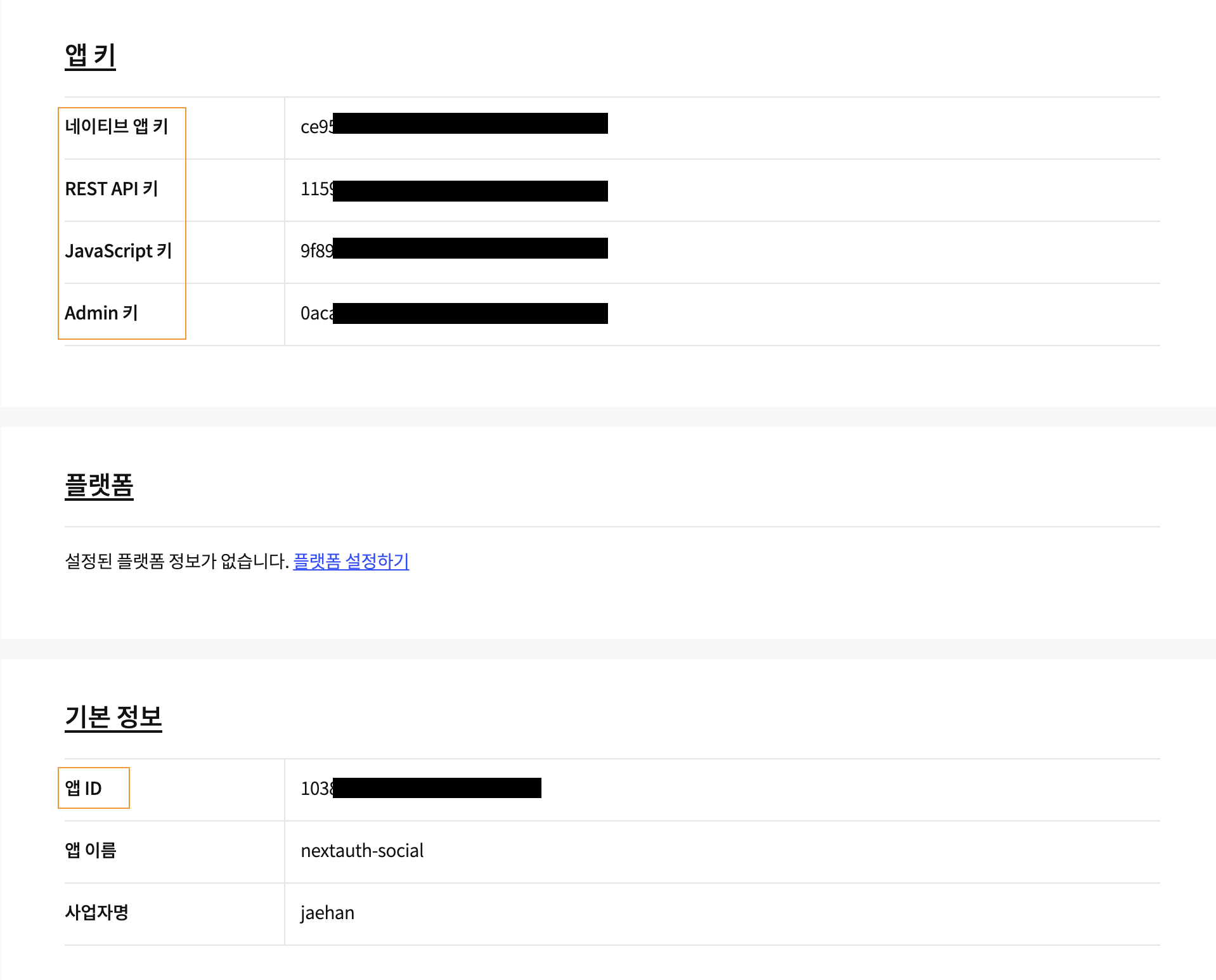
간단한 정보들을 입력하고 저장 하면, 아래와 같이 앱ID 와 다양한 Key 값들이 할당된다.

앱 설정하기
카카오 개발자 사이트에 앱을 등록했다면 Redirect URI, 도메인 등을 설정해주어야 한다.
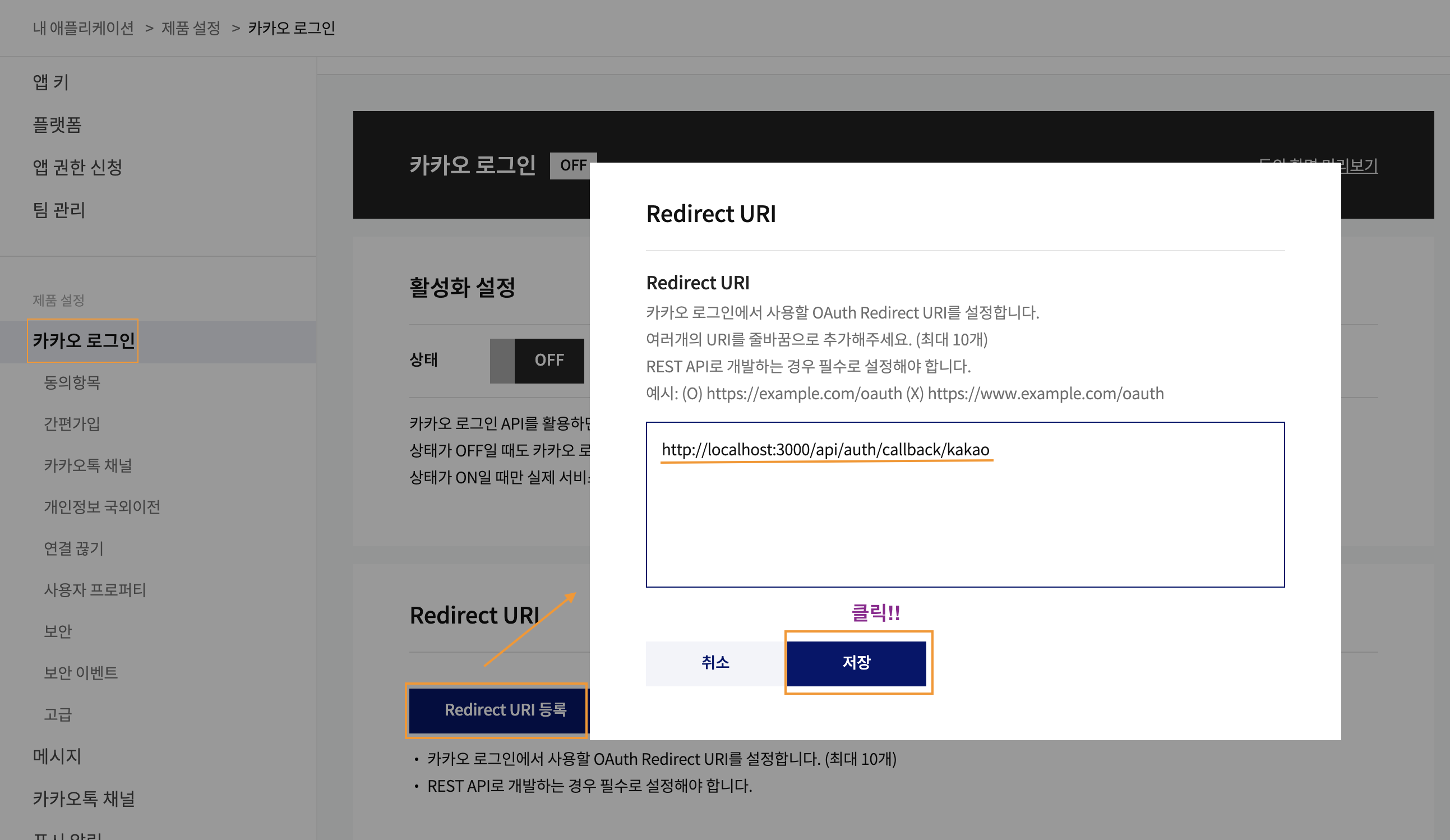
☝🏻 Redirect URI 설정
제품 설정 > 카카오 로그인 탭

Redirect URI: http://localhost:3000/api/auth/callback/kakao
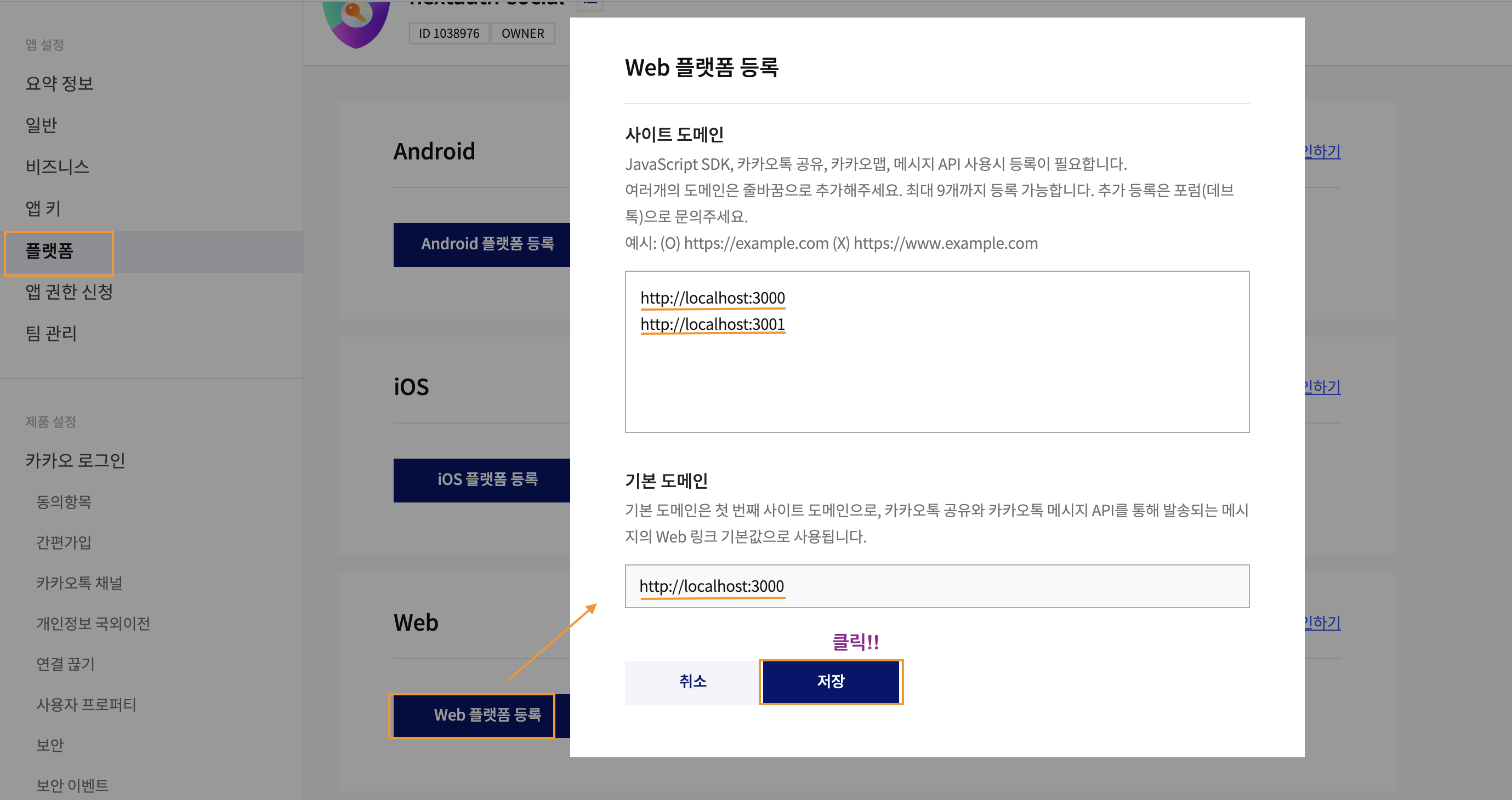
✌🏻 도메인 등록
앱설정 > 플랫폼 탭

사이트 도메인: http://localhost:3000 http://localhost:3001
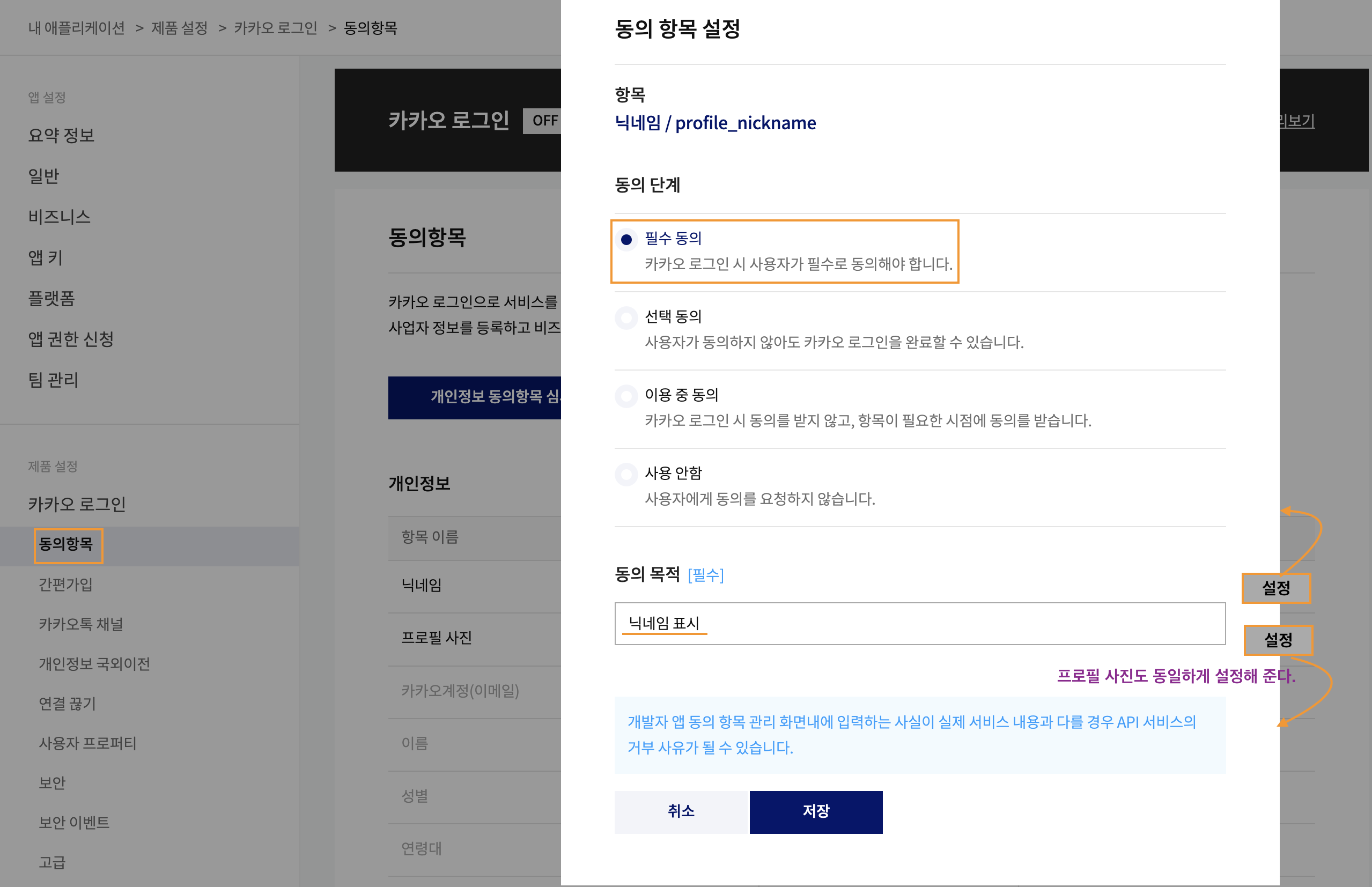
🤟🏻 동의항목 설정
제품 설정 > 카카오 로그인 > 동의항목 탭

닉네임 과 프로필사진 항목을 필수동의로 설정하면 카카오로 로그인할 때 동의 화면을 띄워준다.

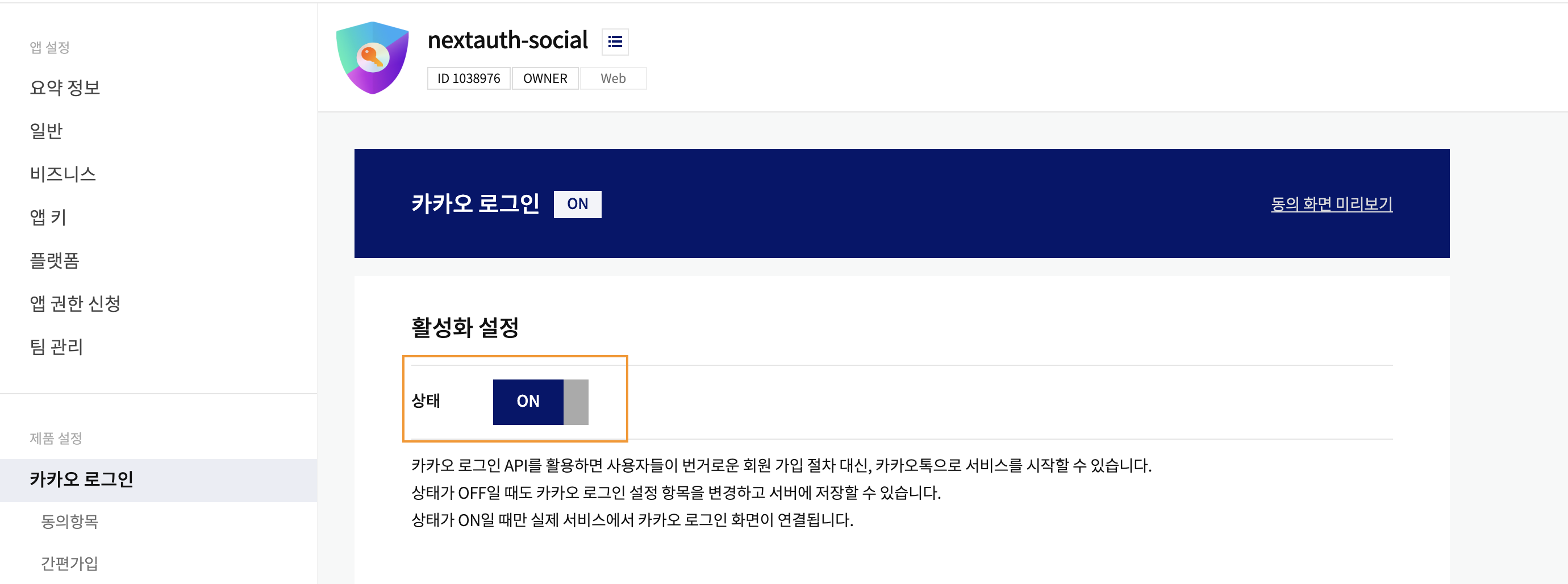
🙌🏻 카카오 로그인 활성화
제품 설정 > 카카오 로그인 탭

NextAuth 설정
코드로 돌아와서, KakaoProvider 를 추가해 줄 차례이다.
// /api/auth/[...nextauth]/route.ts
import KakaoProvider from "next-auth/providers/kakao";
...
providers: [
// 카카오 프로바이더
KakaoProvider({
clientId: process.env.KAKAO_CLIENT_ID!,
clientSecret: process.env.KAKAO_CLIENT_SECRET!
})
]
...KAKAO_CLIENT_ID 와 KAKAO_CLIENT_SECRET 를 환경변수로 설정해주어야 한다.
카카오 개발자 사이트에 앱을 등록할 때 할당 된 KEY 를 넣어주면 되는데
KAKAO_CLIENT_ID: Javascript 키
KAKAO_CLIENT_SECRET: 임의의 문자열
// .env
...
KAKAO_CLIENT_ID=9f896xxxxxxxxxxxxxxxxxxx
KAKAO_CLIENT_SECRET= asdkljfqkwuerhiqbwefaksdnbfqmwenblrqyriqbrlk
...🚨 환경변수를 변경했을 때에는
npm run dev로 재실행 시켜주어야 한다.
잘 적용되었는지 확인하기 위해 커스텀 로그인 화면이 아닌
Next-Auth 에서 제공해주는 기본 로그인 화면으로 연결시킨다.
💡기본 로그인 화면으로 연결 하는 법
pages옵션을 주석처리한다.// api/auth/[...nextauth/route.ts] // pages:{ // signIn: '/auth/signin' // }
Main.tsx파일에서 next-auth 의 signIn() 함수로 연결한다.<> <h3>이미 가입하셨나요?</h3> {/* Intercepting & Parallel 화면 */} {/*<Link href="/auth/signin" className={styles.signup}>로그인하기</Link>*/} {/* 새로운 페이지가 열림 */} <button className={styles.signup} onClick={()=>signIn()}>로그인하기</button> </>

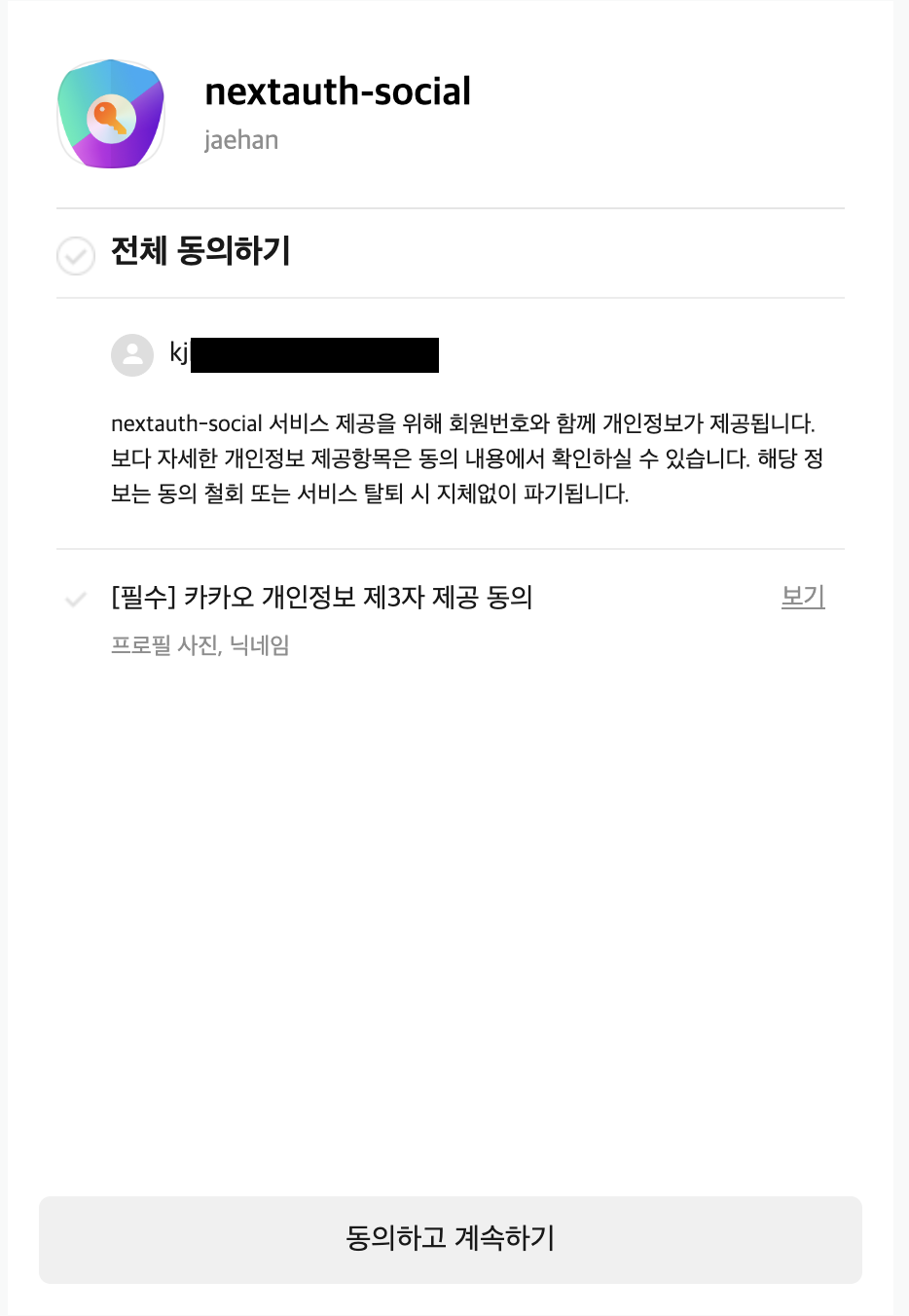
✅ 카카오 로그인 버튼이 생겼다!

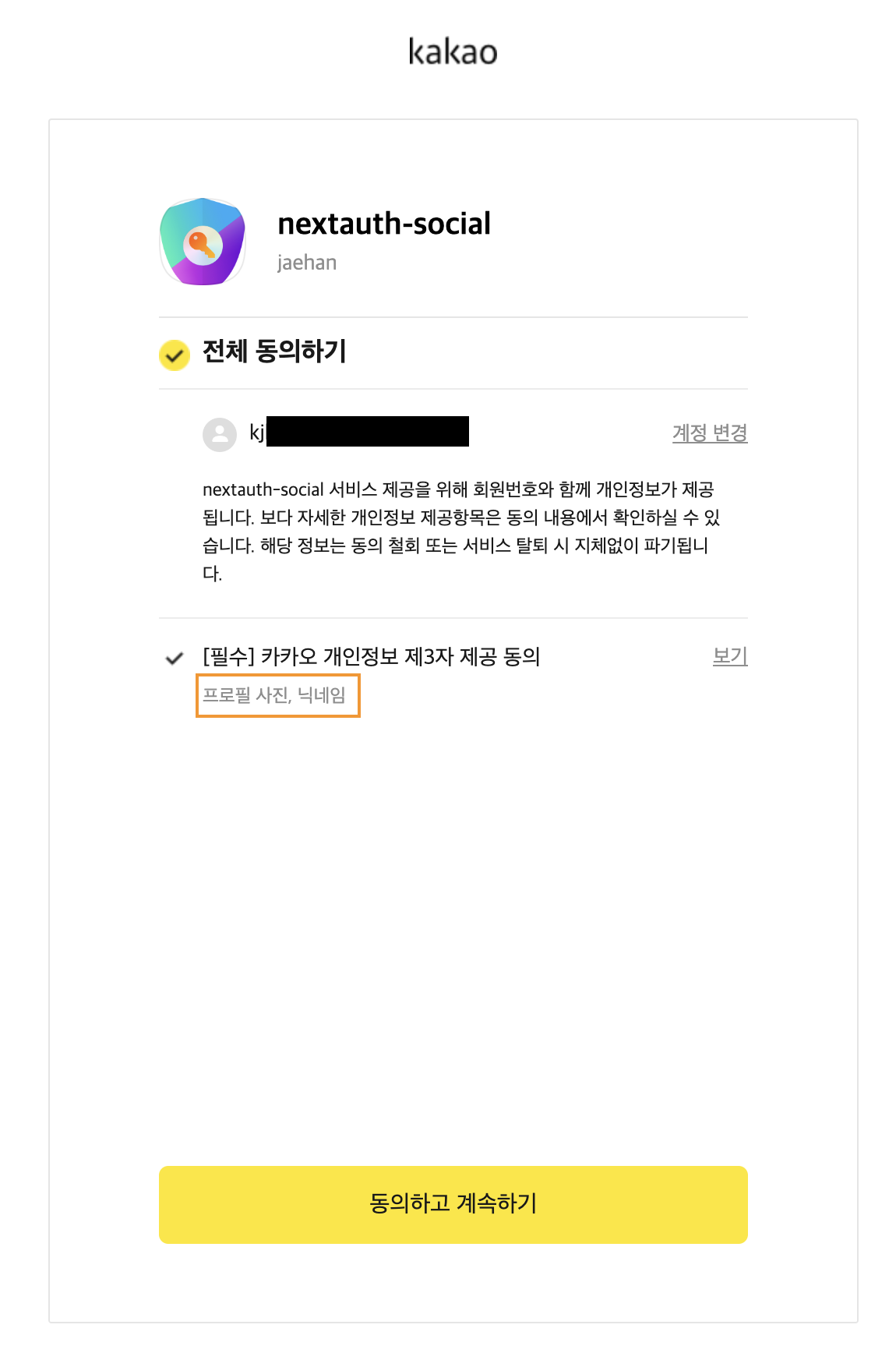
카카오 개발자 사이트에서 등록한 프로필 사진, 닉네임 필수 동의 항목도 확인할 수 있다.

동의하고 계속하기 버튼을 클릭하면 로그인 된것을 확인할 수 있다.

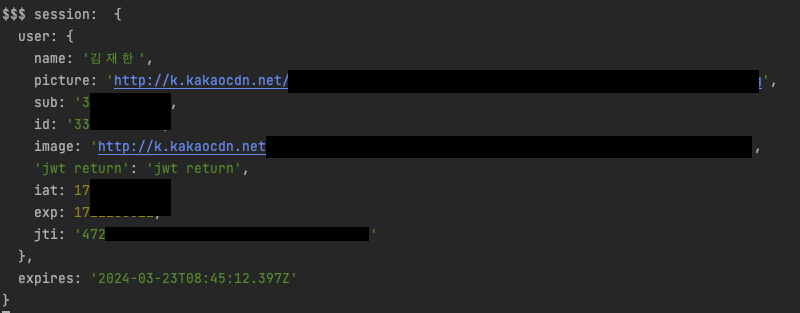
Session 에도 닉네임, 프로필 사진 정보가 잘 들어와 있다.

좋은 글 감사합니다~