이번 포스트는 React의 컴포넌트에 대해서 작성해보려고 한다.
1. 컴포넌트란?
- 리액트로 만들어진 앱을 이루는 최소한의 단위이다.
- 컴포넌트는 재사용을 할 수있다.
- 컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수이다.
- 컴포넌트 이름은 항상 대문자로 시작한다.
2. 컴포넌트를 쓰는 이유
-
재사용 및 유지보수가 편리하다는 점이 가장 큰 이유다.
-
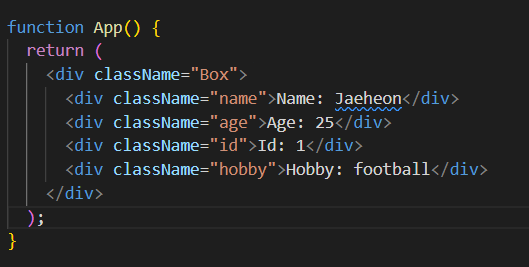
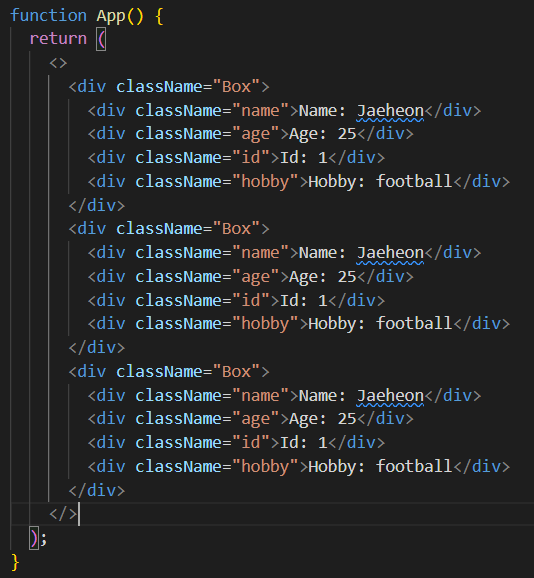
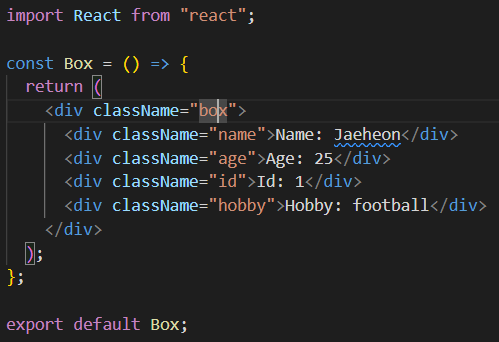
다음과 같이 하나의 박스가 있다. 그런데 만약 여러개의 박스가 필요하다고 한다면 다음과 같이 코드를 작성할 수 있다.
-
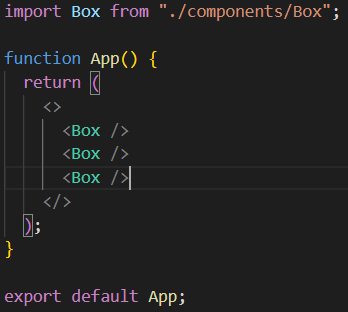
같은 코드가 중복되는 것을 볼 수 있다. 중복되는 코드는 함수화 하듯이 이런 경우에는 컴포넌트화 하면 되다.
-
Box.js 라는 파일을 만들어 중복되는 부분을 넣어준다. 그리고 App.js에서 import 후 위와 같이 사용하면 된다. 코드가 깔끔해진 것을 볼 수 있다.
마치며
이번 포스트에서는 React를 컴포넌트에 대해서 알아보았다. 지금은 아직 박스안의 내용이 동일하다. 내부의 내용을 박스마다 다르게 하고 싶으면 어떻게 해야 할까? 바로 props 기능을 사용하면 된다. 다음 포스트에서는 리액트 컴포넌트의 props에 대해서 알아보자. 그럼 안녕!! (ノ◕ヮ◕)ノ*:・゚✧