
이번 포스트는 저번 포스트에 이어서 React 컴포넌트의 props에 대해서 작성해보려고 한다.
1. props란?
- props 는 properties 의 줄임말이다. 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용한다.
2. props 사용법
지난 포스트에서 상자를 만들었을 때 상자안의 내용이 동일했었다. 이를 다르게 하려면 props를 시용하면 된다.
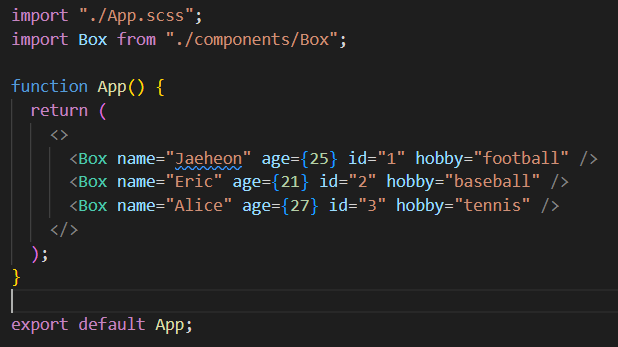
- 먼저 Box 컴포넌트에 전달해주고 싶은 값을 위와 같이 코드를 작성하면 된다. 전달해줄 것은 name, age, id, hobby 이렇게 4가지다. 보면 각각의 Box 컴포넌트에 다른 값들을 전달하고 있다.
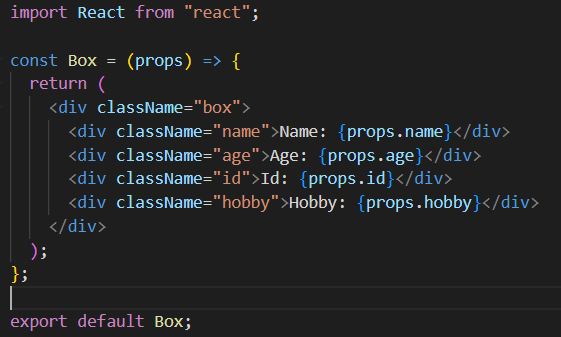
- Box 컴포넌트에서는 위와 같이 코드를 작성하면 된다. props(변수 이름은 아무거나 가능)라는 변수로 모든 전달 받은 값들을 가져오고 객체를 사용할 때처럼
props.???로 사용하면 된다.
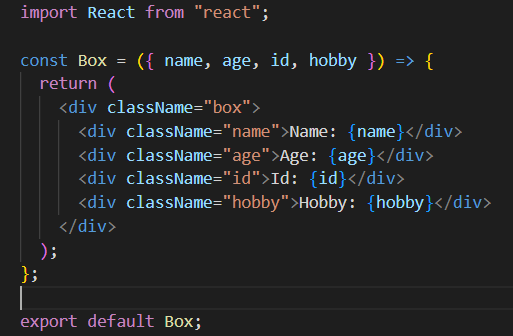
- 또 다른 방법으로는 위와 같이 객체의 구조분해할당을 사용하는 방법이다. 개인적으로는 이 방법이 더 괜찮은 것 같다.
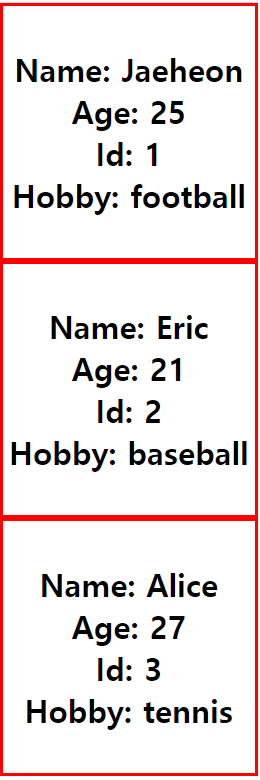
- 결과를 보면 위와 같이 박스마다 전달받은 다른 값들로 내부의 내용이 채워져 있는 것을 볼 수 있다.
마치며
이번 포스트에서는 React 컴포넌트의 props에 대해서 알아보았다. 다음 포스트에서는 리액트의 useState를 통해 동적인 값(state)을 관리하는 법에 대해서 알아보자.
그럼 안녕!! (ノ◕ヮ◕)ノ*:・゚✧






쉽고 간결한 설명과 예시 좋아욤!!😎👍