지금까지 프로젝트를 진행하면서 한번도 CSS transition property를 사용해 본적이 없는것 같다. 1차 프로젝트 때 진행한 카카오프렌즈 클로닝에서도 transition을 요구하는 부분이 많이 없었고, 내가 아닌 다른 동기의 손에 의해서 구현되어서 더욱더 궁금증이 남았던것 같다.
특히나 프레젠테이션에서 간단한 transition 기능으로 그 어떤 어려운 함수보다도 웹사이트가 동적으로 보일 수 있다는 사실을 직접눈으로 보면서 느꼈다. 그래서 알아보자, transition!
Transition이라 함은 기본적으로 html의 한 요소에 css효과를 일정한 시간안에 점차 주는 css 특성이다.

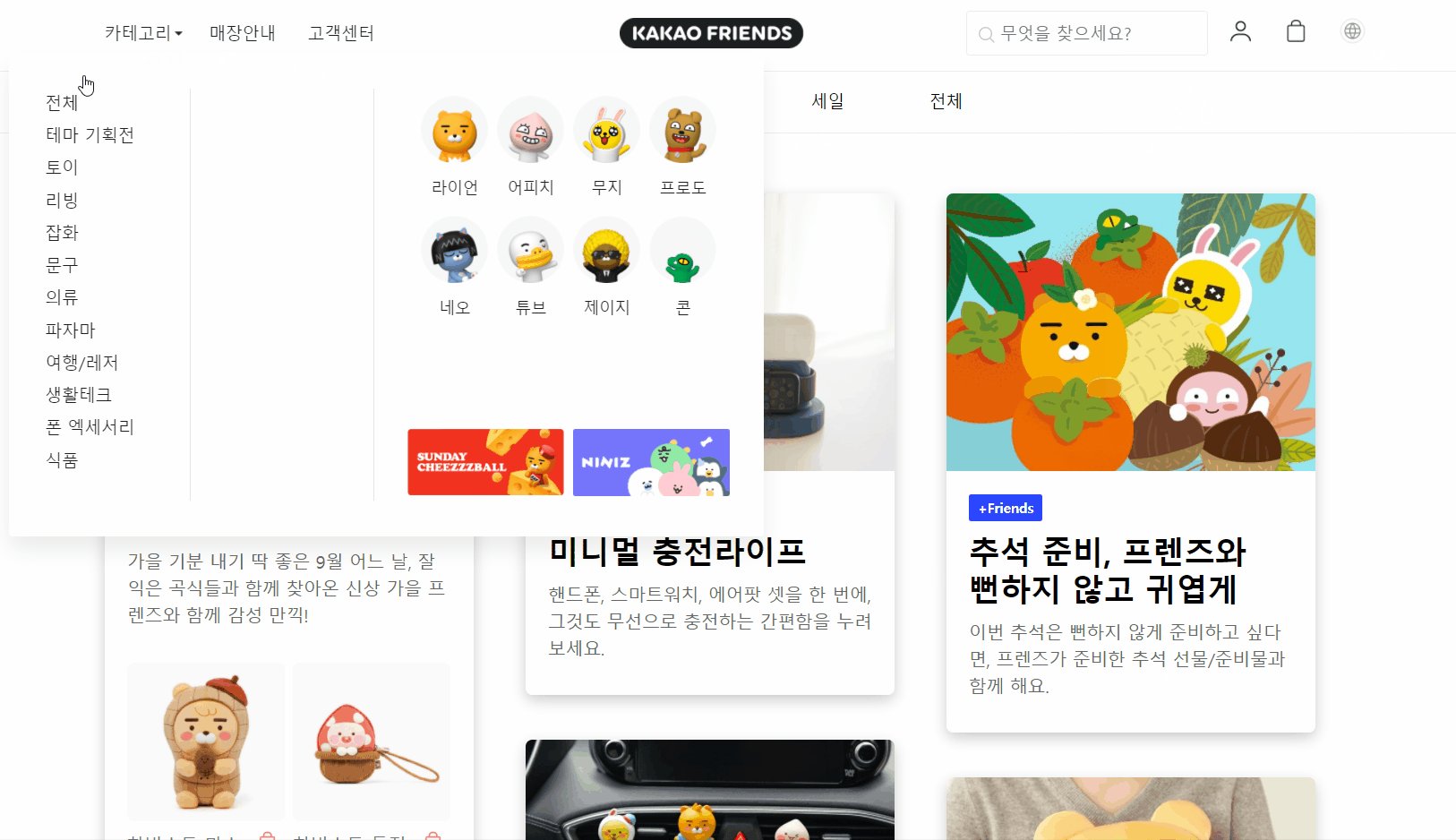
보통 hover event와 짝꿍으로 쓰이는 경우가 많은 것 같다. 위에서 볼 수 있듯 hover를 했을때 보통같으면 0.1초 만에 drop될 수 있는 메뉴를 transition 특성을 줌으로 천천히 내려올 수 있게 한 것이다.
transition에는 4개의 sub속성이 있다. 1)property 2)duration 3)timing-function 4)delay가 그것들이다.
1)Transition-property
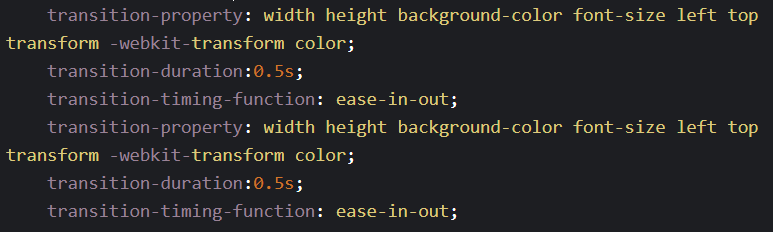
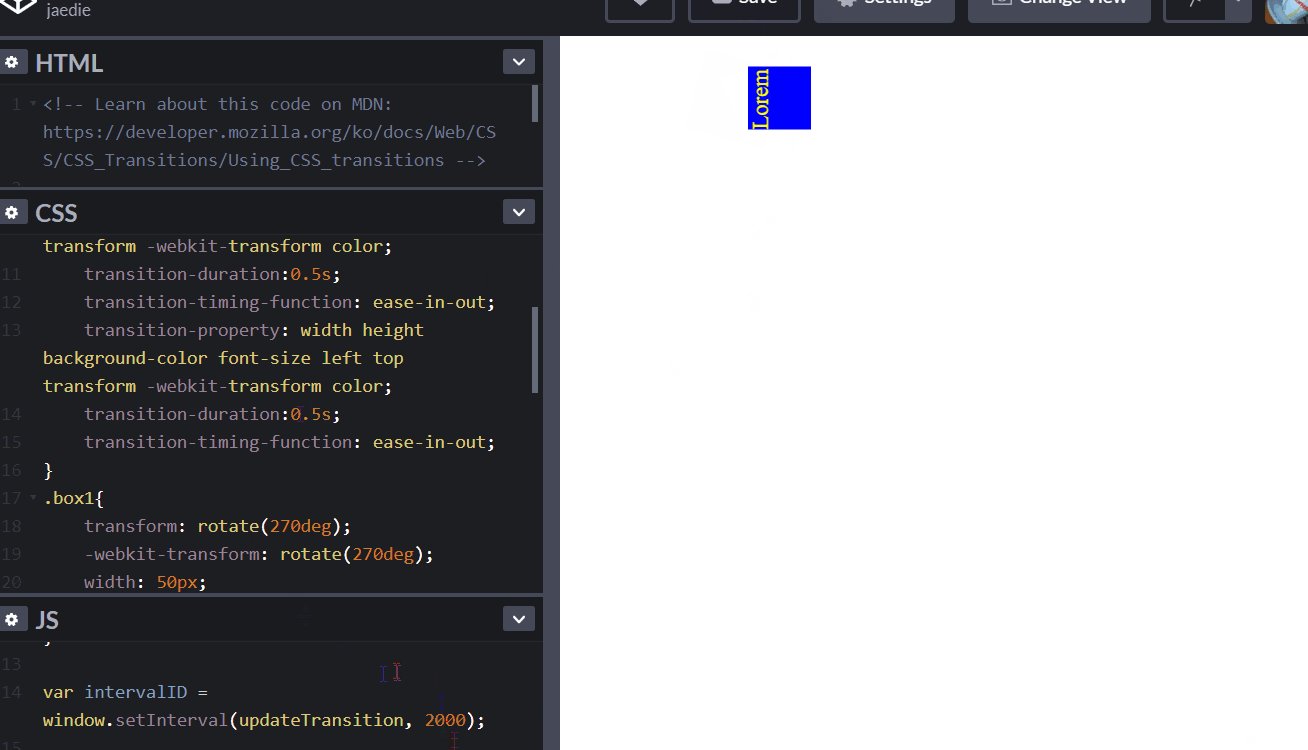
어떻게 보면 transition의 속성중 가장 핵심이라고 할 수 있다. 그 의미 그대로 어떤 css 특성에 transition 효과를 줄것인가 이다. Property에는 정말 무수한 속성을 줄수 있는데 아래 이미지를 참고하면,

transition-property: 에 속성으로 width, height, background-color, font-size, left, top 등 필요한 특성 대부분을 넣을 수 있다.
그 외에도 정말 다양한 속성을 넣을 수 있으니 그건 각자 연구해보도록 하자 우린개발자니까
2)Transition-duration
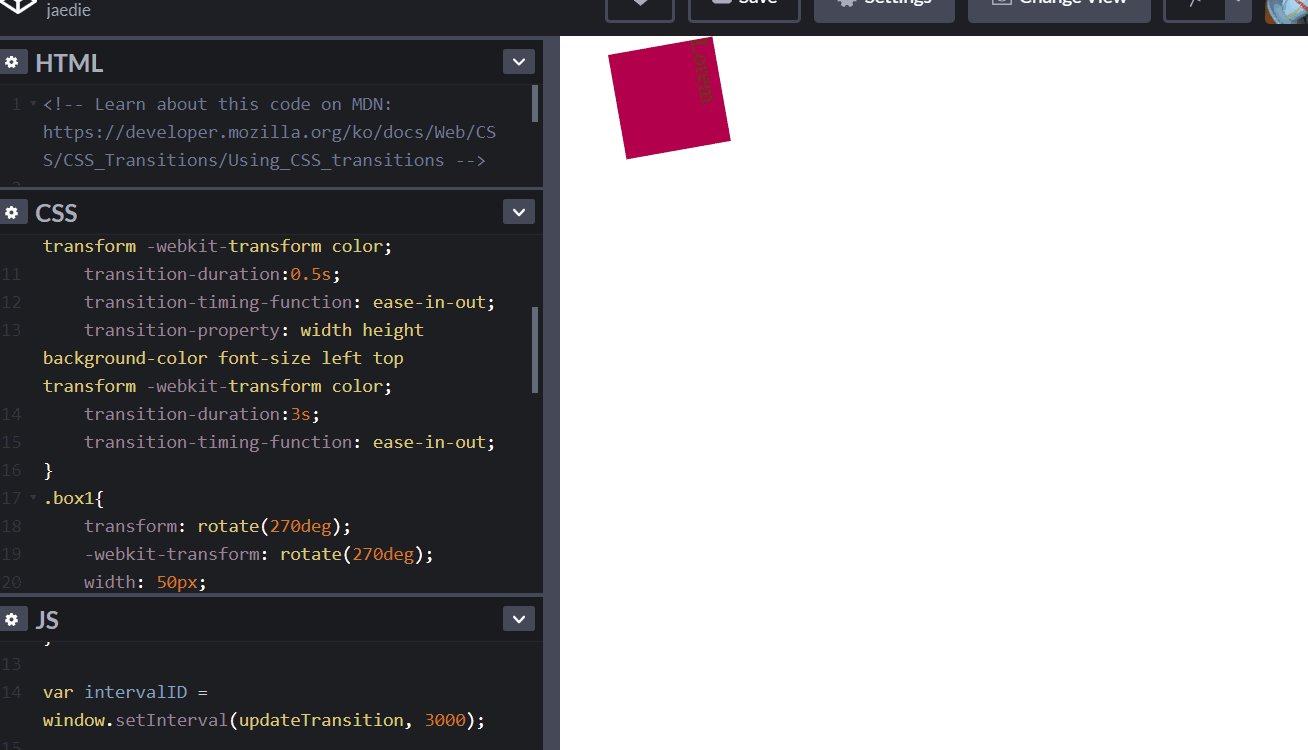
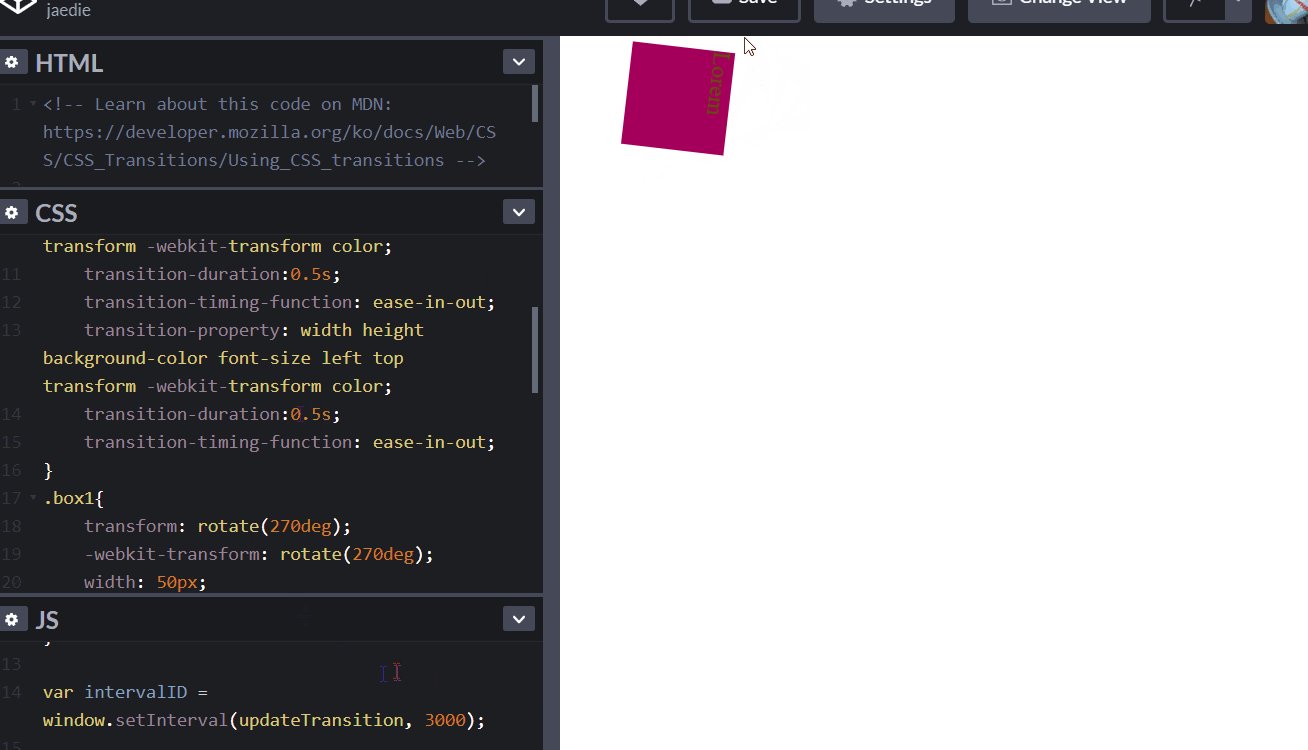
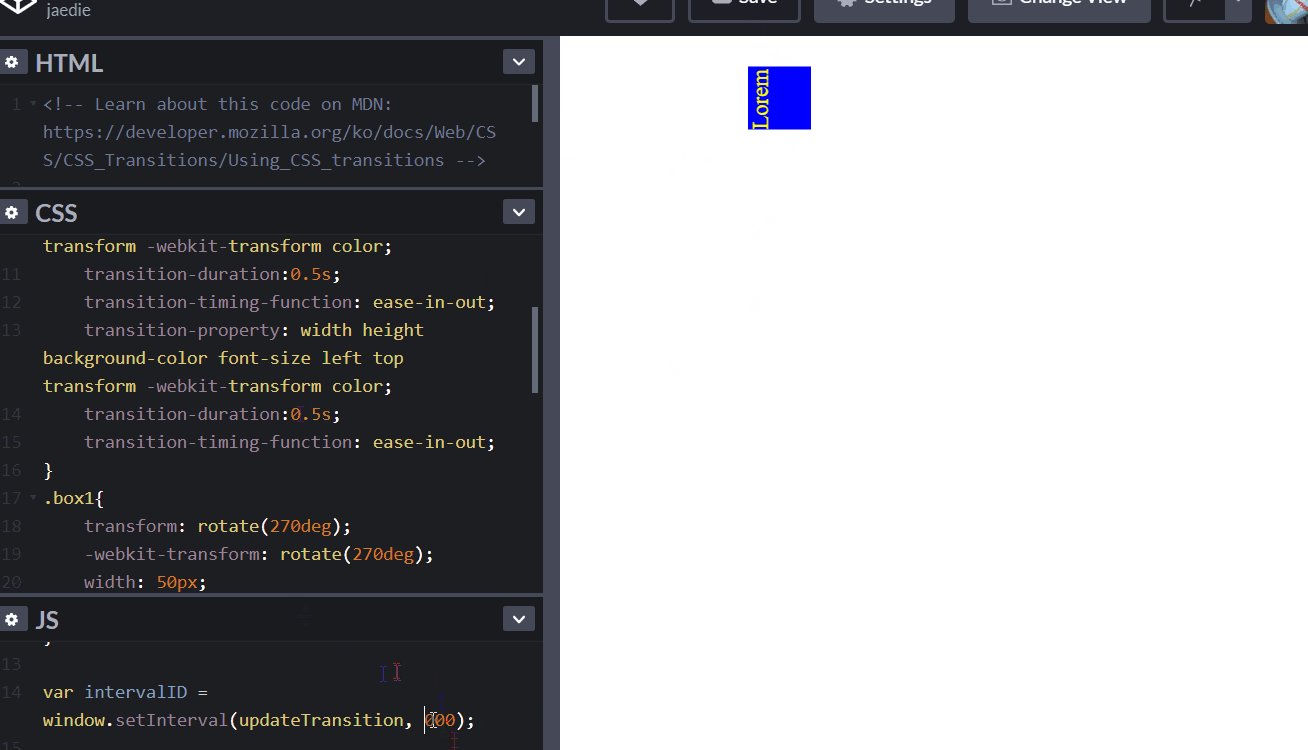
transition 특성은 친절하게 모든 세부 속성들이 직관적인 영어단어로 되어있다. 그래서 그냥 영어단어를 직역해도 거의 맞다고 보면된다. duration은 단어가 의미하는 바 그대로 "지속시간"이다. 아래의 이미지는 transition의 duration을 3초에서 0.5초로 변경적용 했을때 차이를 보여주는 예제이다.

보는 거와 같이, duration이 줄면 줄어든 시간내에서 transition효과를 마무리한다.
3)Transition-timing-function
timing-functiong을 직역하면 타이밍 함수 정도가 되겠다. 풀어말하면 transition의 중간값을 결정하는 함수를 뜻하는 속성이다. 그 속성에는 timing-funciton에는 ease, linear, step-end, steps(x, end) 등이 있다.
4)Transition-delay
delay는 해당 css transition효과가 변한 시점과 다음 트렌지션이 시작하는 사이의 waiting 시간을 의미한다. 네모 박스가 빨간색에서 파란색으로 바뀐 시점에서 transition-delay가 2s 라면 파란색에서 다시 빨간색으로 변할때까지 waiting 시간이 2초 소요된다는 의미가 된다.
글을 마무리 하며...
오늘은 css의 transition 기능에 대해서 한번 살펴 보았다. 아직까지 실전에서 많이 사용해 보지는 못했지만 다음 프로젝트에는 상대적으로 animation이 많은 프로젝트를 맡아보고싶어 미리 예습한다는 느낌으로 정리해 보았다. 미지의 세계였던 transition의 실루엣이 그려지는 순간이다.
