CSS
1.CSS Diner 완료(답안/요점정리) (1/3)

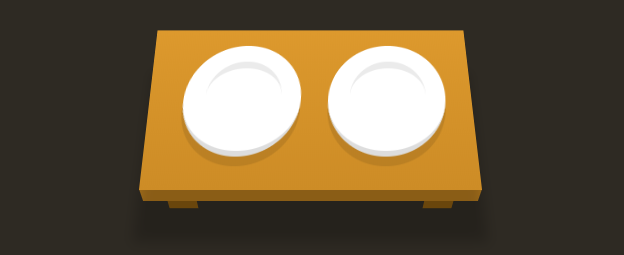
CSS selector 연습에 좋은 자료인 CSS Diner를 완료하고 요약 및 답안을 정리하려고 한다. CSS Diner는 코드로만 보면 이해가 쉽게 되지 않는 부분을 visual aid를 가미하여 좀 더 쉽고 재미있게 CSS selector를 공부할 수 있게 도와준
2.CSS Diner 완료(답안/요점정리) (2/3)

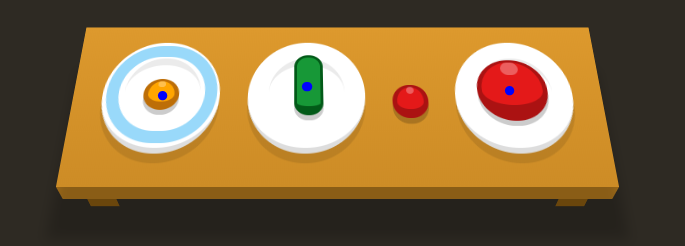
Level11 에서는 Universal selector를 다른 selector와 결합해서 사용하는 연습이다. 접시 위 올라가 있는 모든것들을 선택해야한다.HTML CODECSS CODELevel12 에서는 특정 element 뒤에 바로 따라오는 siblings들을 선택
3.CSS Diner 완료(답안/요점정리) (3/3)

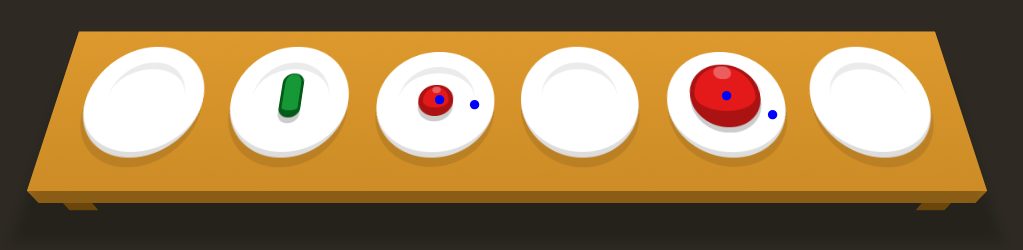
Level22 에서는 어느 한 element의 위치를 시작으로 n번째 element를 연속적으로 선택할 수 있는 selector에 대해서 공부한다. 위 그림에서 표시된 3번째 접시를 포함하는 기점으로 그 다음, 다음 element를 연속적으로 선택하는 method를 선
4.CSS methods

@media screen and (max-width: 600px) {}!important;justify-content-center: centerwidthoverflowdisplayflexfloat
5.Position은 무엇? Inline, inline-block, block의 차이점? Float은 또 무엇?

static은 말 그대로 '정지해있다' '비활동적이다' 라는 의미를 가지고 있는 position이다. css에서 별도로 설정해주지 않으면 default position은 static이 된다. static position을 가진 요소는 html document의 흐름(f
6.Transition 에 대해 알아보자!!

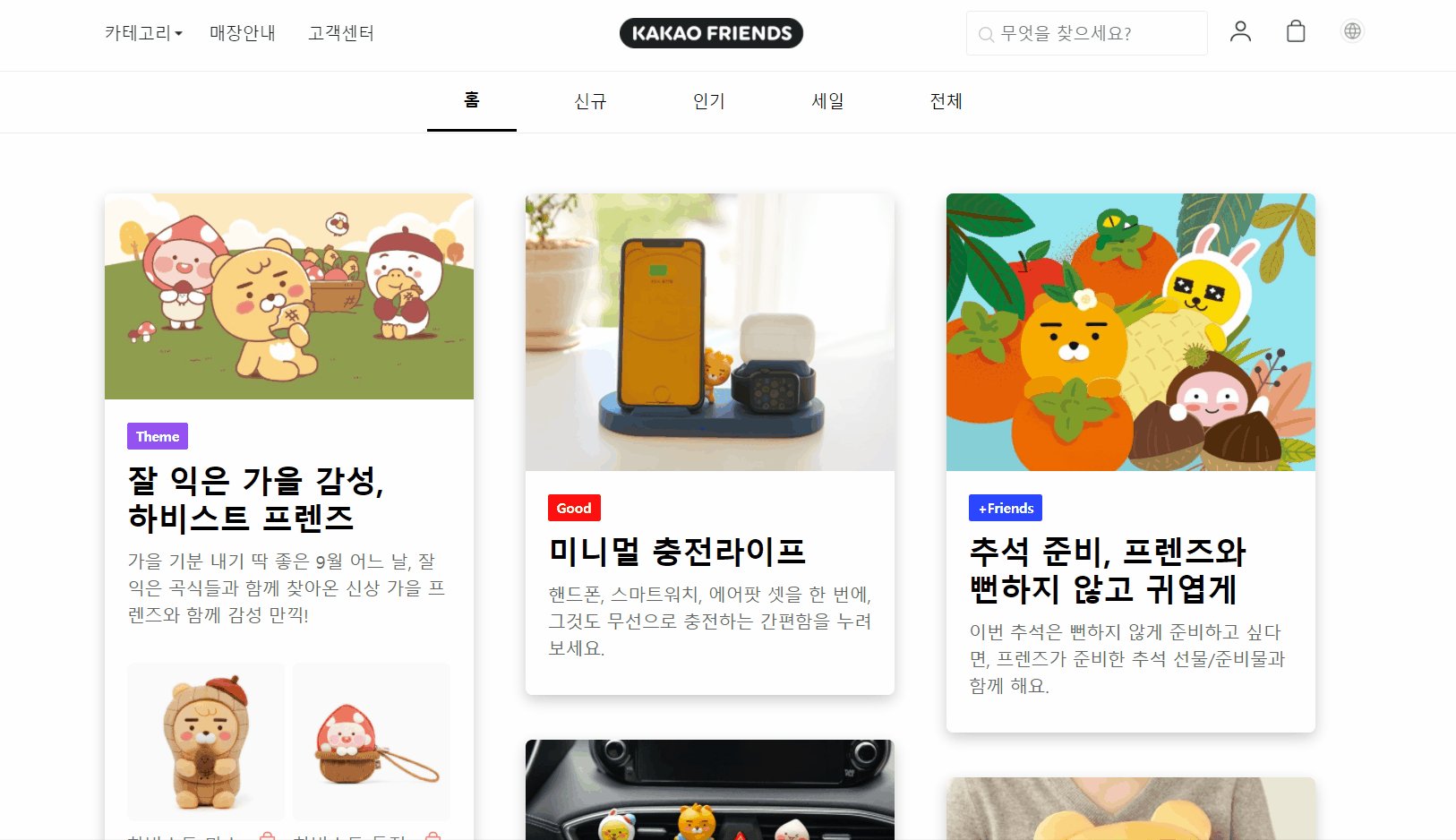
지금까지 프로젝트를 진행하면서 한번도 CSS transition property를 사용해 본적이 없는것 같다. 1차 프로젝트 때 진행한 카카오프렌즈 클로닝에서도 transition을 요구하는 부분이 많이 없었고, 내가 아닌 다른 동기의 손에 의해서 구현되어서 더욱더 궁