
🖊️기본 nodeJS 서버 구현, Path별 다른 응답 변환
Nest.js 특징인 cli를 이용하면 더욱 간편하다.
// nestjs를 터미널에서 실행킬 수 있게 하는 것
npm i -g @nestjs/cli - 1_server.js
const http = require('http'); // import http from 'http';
const url = require('url'); //** path를 위한 추가
// localhost -> 127.0.0.1 -> loop back -> 서버를 실행한 컴퓨터
const localhost = 'localhost';
const port = 3000;
// 서버 생성
const server = http.createServer((req, res) => {
// http://localhost:3000 이 이후 정보들
const path = url.parse(req.url).pathname; //** path를 위한 추가
// 분기
if (path === '/') {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('<h1>Home Page!!</h1>');
} else if (path === '/post') {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('<h1>Post Page!!</h1>');
} else if (path === '/user') {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('<h1>User Page!!</h1>');
} else {
res.writeHead(404, {'Content-Type': 'text/html'});
res.end('<h1>Page Not Found!!</h1>');
}
});
// 서버 실행
server.listen(port, localhost, () => {
console.log('Server running on http://localhost:3000');
})// 실행명령어
node 1_server.js
localhost:3000/asdasd // Page Not Found
localhost:3000/user // User Page
localhost:3000/post // Post Page
localhost:3000 // Home Page🖊️기본 Node.js 서버에서 Express로 API구현
Node.js에는 Express가 내장되어 있지 않다. 따라서 Express로 RESTapi를 구현하려면 설치해야하기 때문에 cli창에 명령어를 쳐준다.
yarn init // package.json 생성
yarn add express // node_module 생성, 내부에 express 존재- package.json
{
"name": "nestjs-codefactory",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"express": "^4.18.2"
}
}

- 2_server.js
// express로 RESTapi 구현 -> 설치 필요(yarn add express)
// yarn init 으로 package.json 설치 -> node 2_server.js를 하면 실행 오류(express를 설치하지 않았기 때문에)
// yarn add express 하면 node_modules 생김
const express = require('express');
const app = express(); // express 실행
// app에 endpoint 세팅
// express의 장점 : if문으로 분기할 필요 없다
app.get('/', (req, res) => {
res.send('<h1>Home page</h1>');
});
app.get('/post', (req, res) => {
res.send('<h1>Post page</h1>');
});
app.get('/user', (req, res) => {
res.send('<h1>User page</h1>');
});
app.use((req, res) => {
res.status(404).send('<h1>404 Page Not Found!</h1>');
});
// 서버 실행
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});localhost:3000/asdasd // Page Not Found
localhost:3000/user // User Page
localhost:3000/post // Post Page
localhost:3000 // Home Page1_server.js 와 2_server.js 차이
node에서 express가 탄생한 이유는 if문처럼 처리하기 귀찮고, 강력한 HTTP 서버프레임워크를 제공하기 때문에(일단 편해!)
express에서 nest가 탄생한 이유는 express의 경우 node.js로 구성한 서버보다 어느정도 편리성이 있지만 전체적으로 자유도가 있다. 따라서 힘들다. 하지만 nest.js는 틀이 정해져있다!(그리고 SpringBoot와 정말 비슷하다)
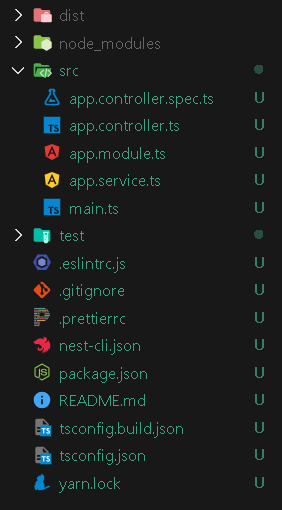
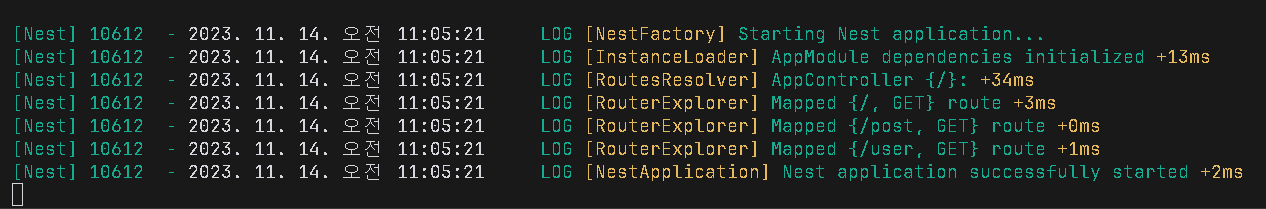
🖊️NestJS 실행
nest new {project 이름} // 원하는 폴더로 이동 후
선택새항에서 -> npm yarn(선택) pnpm
yarn start:dev // 실행
참고로 .spec.ts로 끝나는 파일은 추후에 테스트 코드를 위해 작성하는 코드입니다.
- app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHome() {
return 'Home Page';
}
@Get('post')
getPost() {
return 'Post Page';
}
@Get('user')
getUser() {
return 'User Page';
}
}- app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}- app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}- main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();yarn start:dev
localhost:3000/asdasd // Page Not Found
localhost:3000/user // User Page
localhost:3000/post // Post Page
localhost:3000 // Home Page