🖊️BackEnd Enginner

FE: web, mobile, desktoplink: REST API, GraphQL, gRPCBE: API Server, Database, InfrastructureAPI Server: NestJS, Spring, RestAPIDatabase: Postgresql, MySQL, NoSQLInfrastructure: Cloud, k8s, DevOps
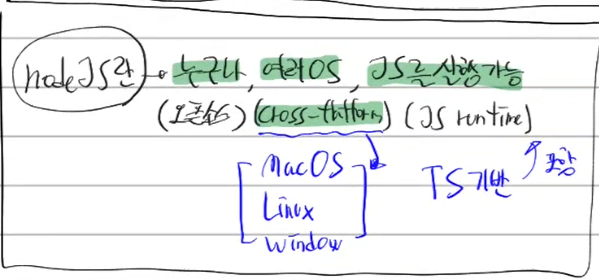
🖊️NodeJS

누구나(오픈 소스)여러OS(cross-flatform)-> cross-flatform이란 MacOS, Linux, Window 에서 사용이 가능한 것javascript를 실행 가능(JS runtime)-> Typescript 기반(JS runtime이 Typescript를 포함)
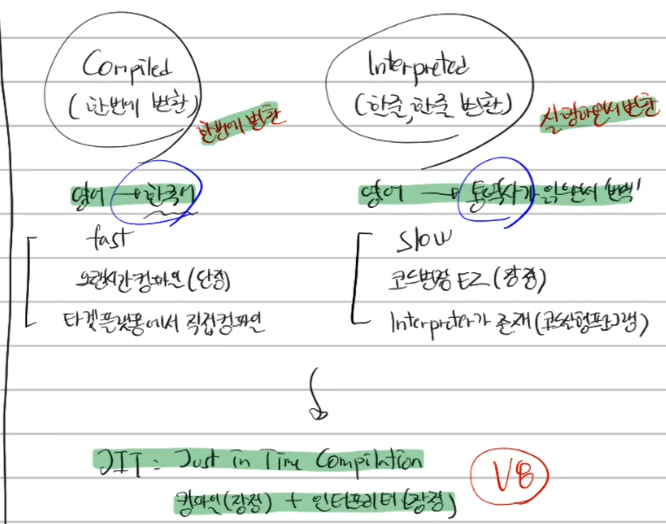
🖊️Javascript 엔진
-
구글에서 만든
V8장착 -
Just in Time Compilation(JIT):컴파일(장점) + 인터프리터(장점)Compiled: 한번에 변환하고 읽음(번역된 원서)- 빠르다
- 컴파일시 시간이 걸린다(한번에 번역을 일단 해야하니까!)
- 타겟 플랫폼에서 직점 컴파일
Interpreted: 한줄 한줄 변환하고 읽음(그때마다 통역사)- 느리다
- 컴파일시 빠르다
- Interpreter가 존재(코드 실험 프로그램)

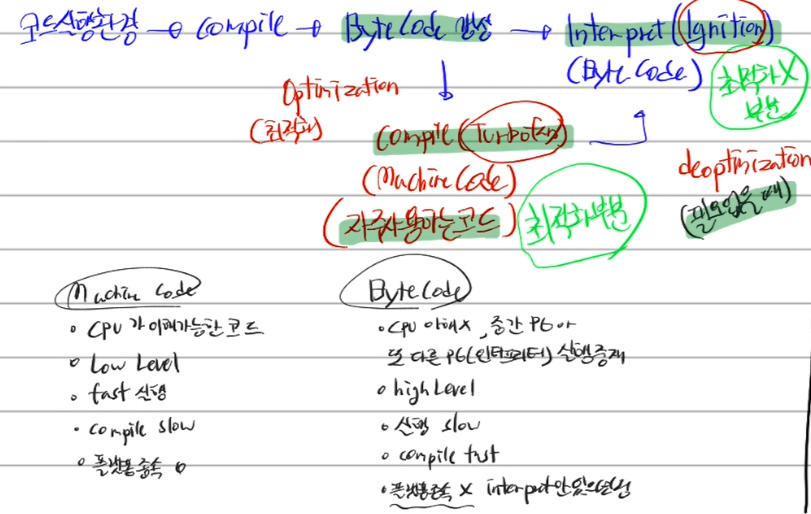
- JIT(Just In Time) 실행 원리
자주사용하는 코드 -> Machine Code(compile turbofan)- 최적화(Optimization)
자주 사용하지 않는 코드 -> Byte Code(interpret ignition)- 비최적화(Deoptimization)
Machine 코드는 CPU가 이해할 수 있어 빠르고Byte 코드는 CPU가 이해하지 못해 느리다. 즉, 필요에 따라서 일부는 최적화를 하는 것

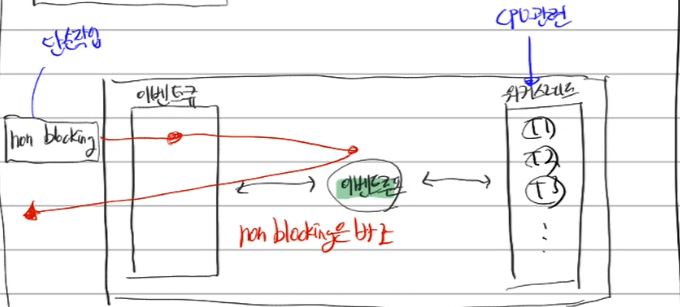
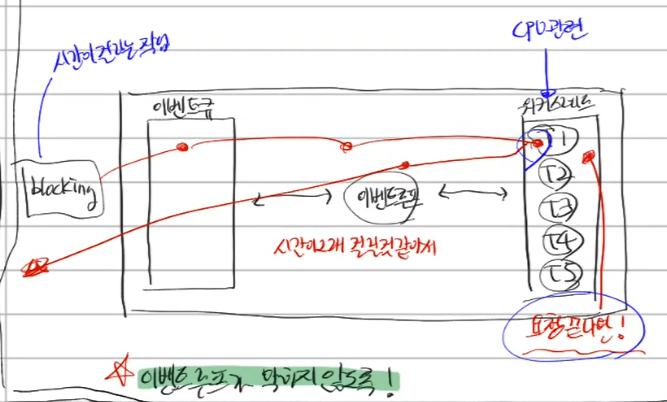
Non blocking: 단순작업들은event loop에서 바로 처리

Blocking: 시간이 걸리는 작업들은event loop가worker thread로 넘긴다. 예를 들면 I/O작업! 그리고 요청이 끝나는 대로event loop를 통해서 응답된다.

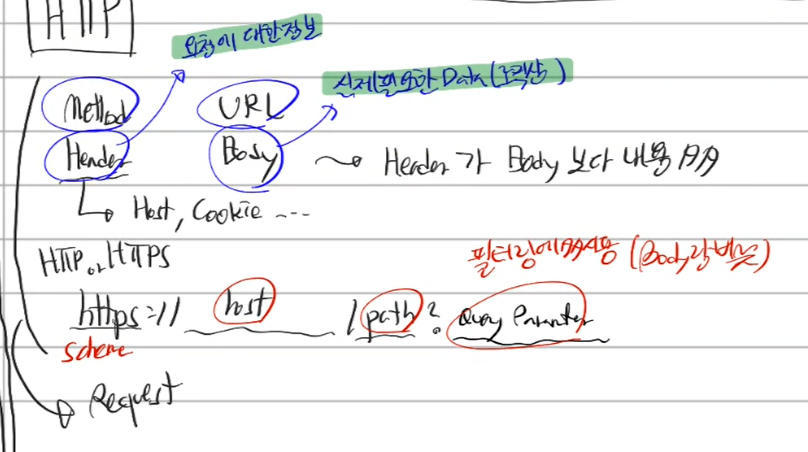
🖊️HTTP
request- URL
- Method
Header: 요청에 대한 정보(Body 보다 내용 많음), Host Cookie...Body: 실제 로직상 필요한 Data
따라서 Header의 정보가 Body보다 많습니다.
https(scheme):// ~host~ / ~path~ ? ~query parameter~
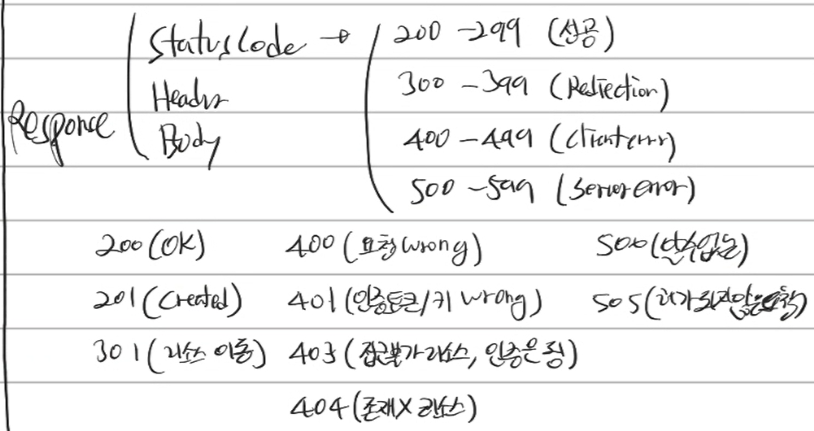
respone- StatusCode
- 200, 201
- 301
- 400, 401, 402, 403, 404
- 500, 505
- Header
- Body
- StatusCode

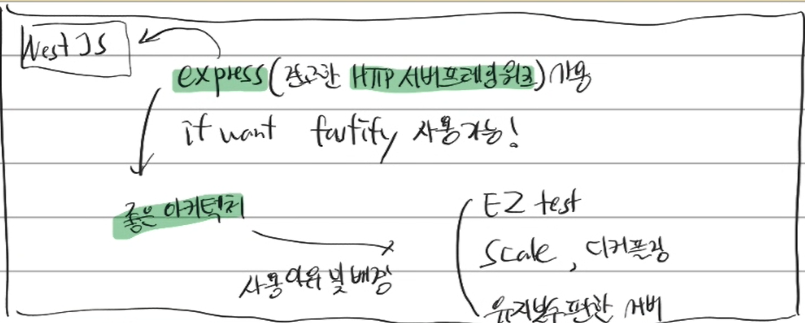
🖊️NestJS

- express 기반(견고한 HTTP서버 프레임워크)
- 만일 원한다면 fastify 사용 가능
