2023_1_25_TIL
브라우저 렌더링
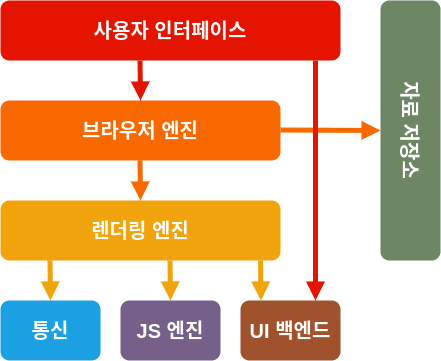
- 브라우저는 브라우저엔진등으로 이루어져 있음, 이 중에서 렌더링 엔진이 브라우저 렌더링을 담당


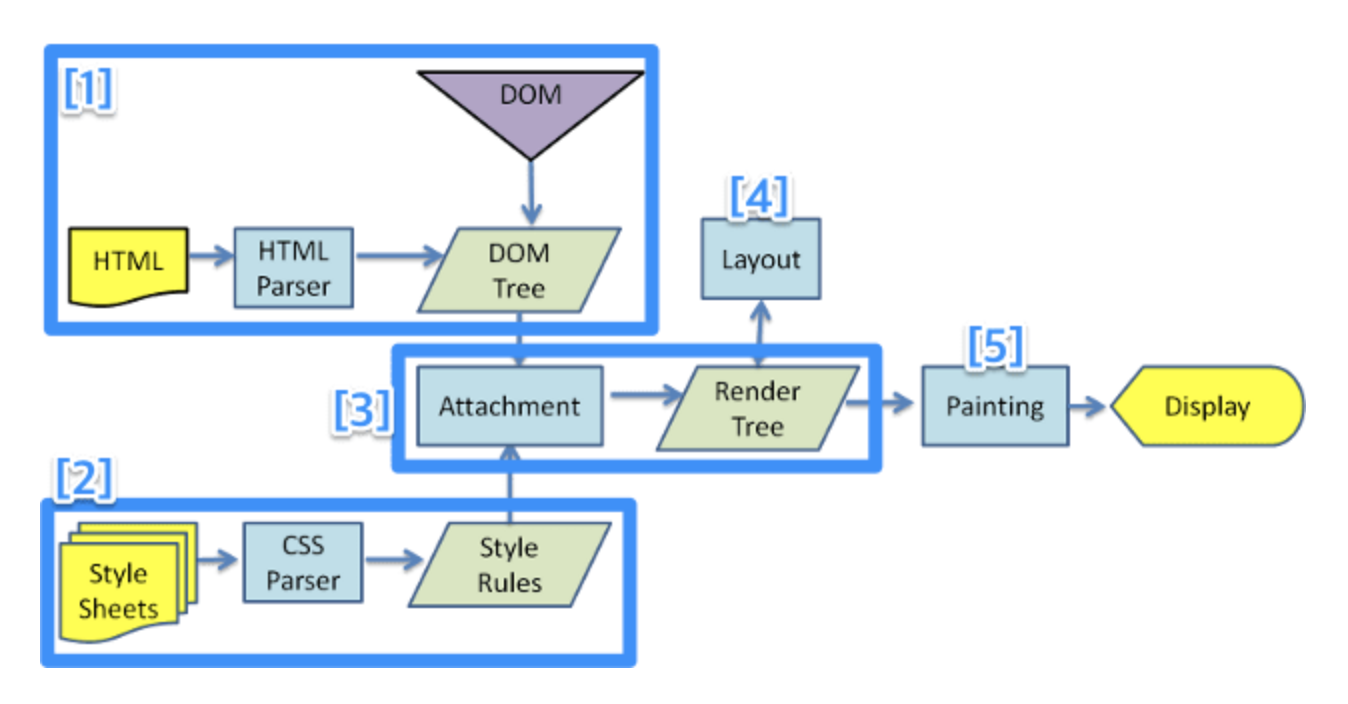
- DOM 트리 구축
- 하나의 html(web 브라우저 뼈대) 페이지는 div, span 등 각각의 요소를 가짐
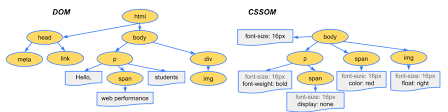
- 각 요소는 Node로 설정되어 tree형태로 저장됨 -> DOM 트리 라고 함
- 예) div > span, span 요소 있으면 div라는 부모노드 밑에 span이라는 자식노드가 2개 생기는 것
- 렌더트리와 렌더레이어 생성

- 각 노드는 CSS 파서에 의해 정해진 스타일 규칙이 적용
- 규칙에 따라 CSSOM이라는 트리가 만들어짐
- 미리 만들어 높은 DOM트리 내에 있는 노드와 함께 렌더객체가 생성되며 이들이 모여 병렬적인 렌더트리 생성
- 렌더 레이어를 대상으로 Layout 설정
- 이때 좌표는 보통 부모를 기준으로 설정
- Global Layout은 브라우저 사이즈가 증가하거나 폰트 사이즈가 커지면 변경됩니다.
- 렌더 레이어를 대상으로 칠하기(paint)
- 픽셀마다 점을 찍듯 칠함(레스터 화)
- 레이어 합치기(compisite layer)
- 각각의 레이어로부터 비트맵이 생성도고 GPU에 텍스처로 업로드
- 텍스처들은 서로 합쳐져 하나의 이미지로 렌더링되며 화면으로 출력됨
참조
https://chanyeong.com/blog/post/43
https://velog.io/@st2702/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%
https://joooing.tistory.com/entry/rendering
