2023_1_25_TIL
로컬 스토리지의 개념
- 로컬스토리지는 웹 스토리지 객체로 브라우저 내에 키:벨류 형태로 오리진에 종속되어 저장되는 데이터 -> 오리진이 같은 브라우저 내에서 공유됨
- 하나의 키(중복X)
- 데이터는 사용자가 브라우저내에서 수동으로 삭제하지 않는 한 평생 동안 로컬 저장소에 저장되며 만료날짜 없음
- 사용자가 창이나 탭을 닫아도 만료 X
- 최대 5MB
- 사용자의 행위를 기억할 떄, 로그인 기능 유지(로컬 스토리지 데이터는 자동으로 서버로 전송되지 않음) -> 쿠키는 자동 전송
- 사용법
- localStorage.setItem(key, value) - 설정
- localStorage.getItem(key) - key에 해당하는 value가져오기
- localStorage.removeItem(key) - 제거
- localStorage.clear() - 전체 제거
로컬 스토리지와 오리진
- https://site.com:8080/path/page?skdf12ceidj#hash(예시)
- |--------------------|
- origin = protocol + host(host name + port)
로컬 스토리지를 활용한 UX개선
- 언제 로컬 스토리지를 사용?
- 로그인 유지 -> Token 기반(local storage에 저장된 Token을 서버에게 제공!)
- header - authorization
- 캐싱 -> 자동완성(이전에 입력한 값을 다시 빠르게 가져오는 것)
- UX증가
- 로그인 유지 -> Token 기반(local storage에 저장된 Token을 서버에게 제공!)
세션 스토리지
- 세션 스토리지는 로컬 스토리지와 유사
- 웹 스토리지 객체로 브라우저 내에 키:벨류 형태로 오리진에 종속되어 저장되는 데이터를 말함(오리진이 같은 브라우저 내에서 공유)
- 사용법
- sessionStorage.setItem(key, value) - 설정
- sessionStorage.getItem(key) - 탐색
- sessionStorage.removeItem(key) - 제거
- sessionStorage.clear() - 전체 제거
- 세션스토리지 << 로컬 스토리지 (사용량)
HTTP헤더
- 사용자가 HTTP요청을 하면 헤더와 바디를 주고 받음

- HTTP 요청시 3가지의 헤더인 일반헤더, 요청헤더, 응답헤더가 자동으로 생김
- 일반 헤더
- 보안 정도가 설정되어있는 헤더
- 응답헤더 - 서버에 설정하는 헤더
- 서버가 클라이언트한테 응답을 보낼 때 설정하는 헤더
- 따라서 서버 정보를 최대한 숨김
- gzip 알고리즘 사용함
- 요청헤더 - 클라이언트에서 설정한 헤더
- 클라이언트가 서버에 요청할 때 클라이언트가 설정하는 또는 자동으로 설정도는 헤더
- 일반 헤더
쿠키
- 브라우저에 저장된 데이터 조각
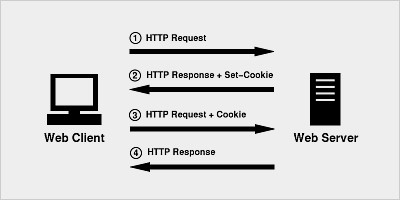
- 클라이언트에서 먼저 설정할 수도 있고, 서버에서 먼저 설정할 수 있으나 보통은 서버에서 먼저 설정해서 쿠키를 만듬

- 서버에서 응답헤더로 Set Cookie로 설정해서 쿠키를 보내면 그 떄 부터 클라이언트에서 요청해서 Cookie에 설정되어 자동으로 서버에 전달되게 되고 브라우저에도 저장되게 함
- 종류
- 클라이언트에서도 설정가능한 쿠키
- 이렇게 되면 쿠키에 대한 제어권이 클라이언트에게 두게 되는데, 쿠키에는 민감한 정보들이 있음 -> 제어권에 관한 것을 클라리언트가 아닌 서버가 가지게 해야함
- 세션쿠키
- 브라우저가 종료되면 같이 사라짐
- 영구쿠키
- 날짜를 지정해서 특정날짜 또는 일정기간이 지나면 삭제되게 만드는 쿠키
- 클라이언트에서도 설정가능한 쿠키
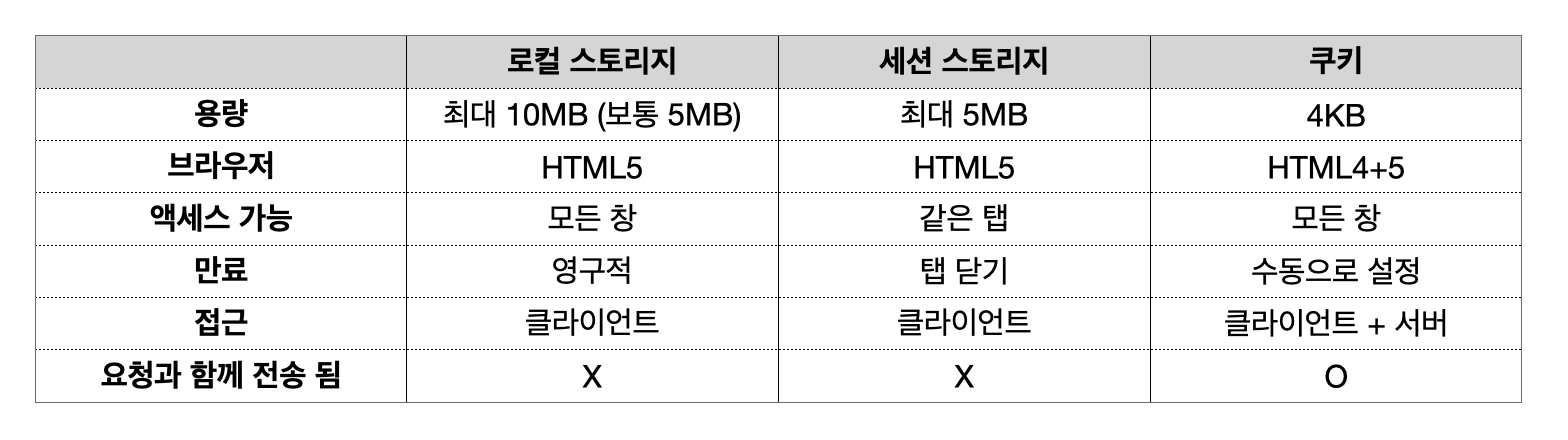
로컬스토리지 세션스토리지 쿠키의 공통점과 차이점
- 공통점
- 브라우저에 캐싱을 함으로써 서버에 대한 요청을 줄여 서버부하를 방지
- 캐싱으로 인해 다운로드 하는 컨텐츠가 줄어들어 웹사이트들이 컨텐츠를 더 빨리 다운로드하게 함 -> 속도 상승
- 사이트 기본 설정 커스터마이징을 저장하거나 로그인 상태를 우지할 때 사용될 수 있음
- 차이점

참조
https://velog.io/@taehyunkim/HTTP
https://www.itworld.co.kr/tags/31613/%EC%BF%A0%ED%82%A4/102368
https://velog.io/@jiwonyyy/%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%BF%A0%ED%82%A4
