Rspack: 속도와 호환성에 초점을 둔 번들러

그간 Rspack에 대해 공부하고 조사하며 생각난 여러가지 주제들을 나열한 간단한 글이다. 심도있는 이해를 원한다면, 매뉴얼과 GitHub을 참조하길 바란다.
또한 이 글은 비정기적으로 업데이트될 수 있음을 미리 고지한다.
Rspack이란 무엇인가?

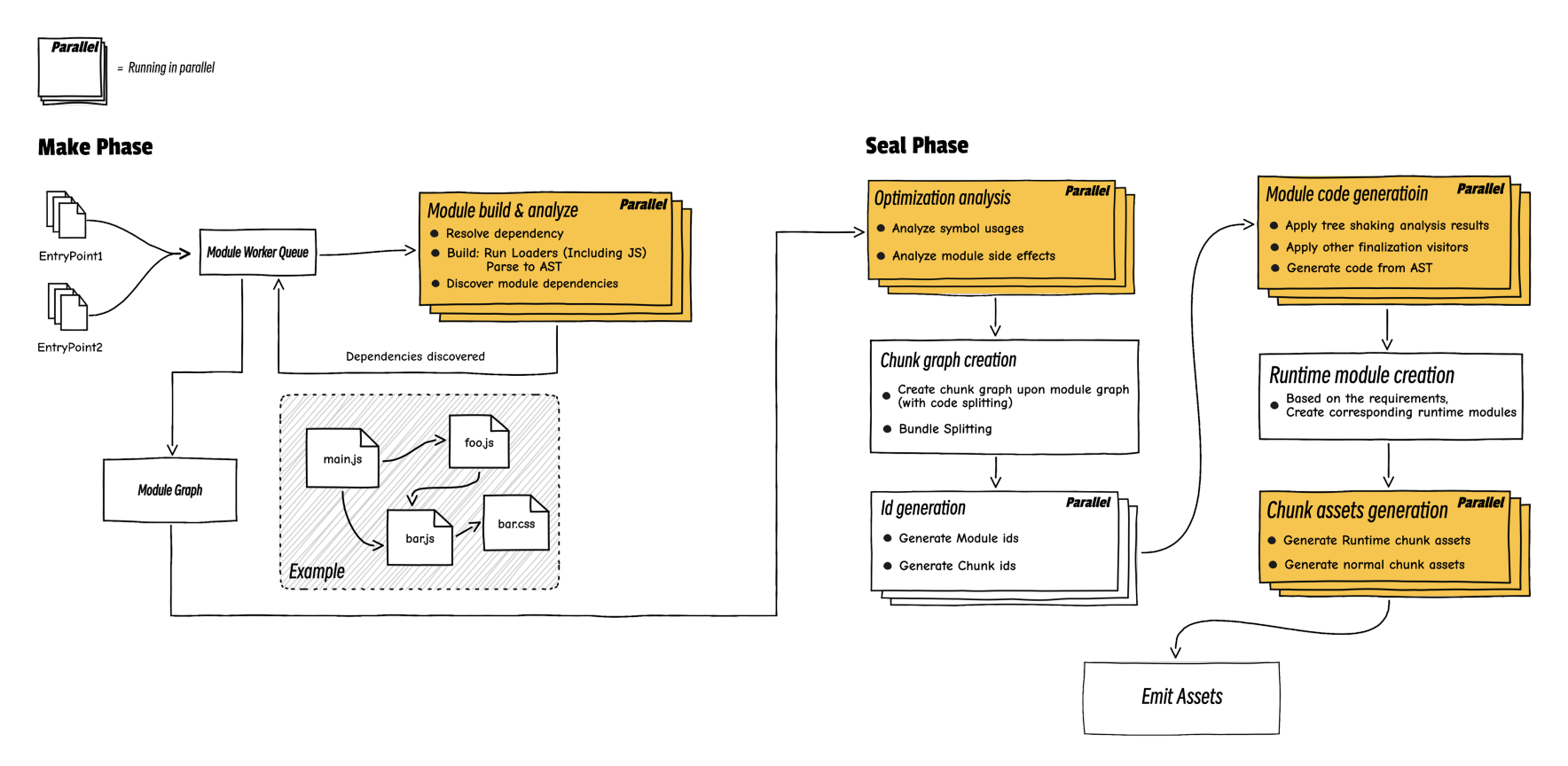
Rspack의 (간이) 구조도: 웹팩과 거의 유사한 구조를 가지고 있는 것으로 보인다.
credit: Rspack Discord user 'H_ana'
단순하게 설명하자면, Rust 기반으로 재구성한 Webpack 호환 번들러이다. 유저들이 기본적인 플러그인과 로더들을 직접 구현할 필요 없게, Rust 기반으로 재작성된 로더와 플러그인들을 내장하고 있다. Rust 프로그래밍 언어를 활용하여, 더 빠르고 효율적으로 프로젝트를 빌드할 수 있다. 참고
FAQ에 따르면, Webpack을 어느정도 계승할 목적으로 나온 프로젝트라고 볼 수 있을 듯하다.
When Rspack reaches a certain level of maturity, webpack will attempt to integrate Rspack into webpack with experiments flag.
그러나, Webpack의 모든 API를 지원하는 drop-in replacement를 지향하지 않는다는 점은 분명히 했다. (또한, Webpack은 별개의 프로젝트로서 여전히 활기차게 개발되고 있다)
No, Rspack's goal is not to be fully compatible with 100% of Webpack API.
빠른 cold start(최초기동)를 기대할 수 있으며, swc를 내장해서 코드 분석 등에 사용하고 있기 때문에 babel 등의 트랜스파일링을 위한 로더가 따로 필요하지 않다. (만약 기존 코드베이스가 babel transform 등에 의존하고 있다면 babel-loader를 사용할 수는 있지만, 속도 문제로 권장하지는 않고 있다) 또한, Rust를 몰라도 js로도 설정, 로더, 플러그인 등을 유저들이 작성할 수 있다.
얼마나 빠른가?
벤치마크 테이블을 보면, 속도 개선이 확실하게 드러난다. webpack+swc와 비교해 cold start는 약 8배, HMR은 약 3배정도의 차이를 보이는 듯하다. 특히 Webpack에서 Babel과 swc를 사용했을 경우 생각보다 큰 차이가 보이지 않기 때문에, 번들러 쪽의 속도 개선이 필요했음을 생각해 볼 수 있다.
그럼, pnpm install 해도 되는가?
이미 바이트댄스 쪽에선 프로덕션에 사용되고 있다고 하긴 하나, 어디에 사용되고 있는지는 확인하지 못했다. 기존 번들러를 많이 참고해서 만들어진 프로젝트이니만큼 치명적인 버그는 없을 것으로 생각되나, 외부인 입장에선 본격 프로덕션에 사용하기는 조금 조심스러운, 그러나 일부 서비스에는 적용해볼만한 초기 상태에 가깝다고 보여진다.

네 그래도 아직 프로젝트 초기
현재까지 눈에 밟힌 자잘한 이슈들은:
- 일부 웹팩 loader들과 플러그인 등의 (대체로 우회가 가능해 보이는 수준의) 자잘한 버그 리포트들이 계속 나오고 있다.
- persistant caching이 아직 구현되지 않았다. 1 2
글을 매우 느리게 써서 그간 써놓은 이슈들이 많이 해결됨
Webpack의 테스트 suite를 마이그레이션하려는 계획이 있는 듯하니, 지켜보면 좋을 듯하다.
Turbopack과의 관계
Vercel의 프로젝트인 Turbopack은 Webpack API의 하위 호환 지원을 처음부터 가정하고 만들어지진 않은 것으로 보인다. 이 점 때문에 기존 Webpack 생태계에 베팅해왔던 사람들은 Turbopack의 출시 직후, Webpack과 작별하는 것처럼 보여서 그런지 거부감을 표현하기도 했다. Zack의 트윗 (추후 해명되긴 했지만)
Rspack이 주요 Webpack API를 커버하는 한 큰 마이그레이션 코스트 없이 프로젝트의 속도를 향상시킬 수 있을 것으로 기대되기 때문에, (아직 사용하기엔 이른) Turbopack과는 달리 바로 사용할 수 있다는 기대감을 불어 넣어주고 있다. Rspack은 Webpack과 API 호환성을 어느정도 유지하므로, unplugin 같은 툴을 사용하면 esbuild나 vite 프로젝트들까지 Rust 기반 툴링을 맛볼 수 있는 가능성이 생겼다.


경쟁에 대해 이야기하지 않긴 어렵다. 두 프로젝트의 초점이 다르긴 하나, 이미 Rspack을 Turbopack의 대체재로 생각하는 사람들이 늘어나고 있다.
HR 측면에서 접근해 보자면, Turbopack을 현재 전담해 개발하고 있는 개발자는 많지 않다. Turborepo 등과 함께 다른 Vercel 프로젝트들을 함께 개발하고 있기도 하며, 기존 Webpack의 생태계를 처음부터 재작성해야하는 문제가 있다. dev server를 예로 들자면, Rspack의 경우 webpack-dev-middleware나 webpack-dev-server 등은 reexport하는 등, 기존 인프라를 많이 재활용하고 있다. 반면, Turbopack은 이부분을 재작성하고 있는 상황이다.
이런 점들을 미루어 볼 때, Rspack이 좀 더 빨리 Webpack 5을 대체할 수 있는 수준에 근접할 것으로 예상한다.
그들은 꽤 진지하다
 바이트댄스의 '웹 인프라' 프론트엔드 개발자들로 추정. rspack 팀 소개 페이지도 있다.
바이트댄스의 '웹 인프라' 프론트엔드 개발자들로 추정. rspack 팀 소개 페이지도 있다.
credit: @zoolsher
위에서 인력에 대해 잠시 언급했지만, Rspack에 기대를 거는 이유 중 하나는 상당히 거대한 팀이 뒤에 있기 때문이다.자본의맛 깃헙을 보면 의사소통 측면에서 조금 아쉬운 측면은 보이지만 (PR에 대한 공개적 논의가 없이 그냥 넘어가는 경우들이 있어, 팔로업하기가 어렵다) 중국어 사용자들에게는 영어로 다시 써주기를 부탁하는 등, 그래도 노력하는 모습이 보인다.
커뮤니티의 반응
- Rspack 생태계에 관심을 보이고 있는 프로젝트들이 바로 등장했는데, 특히 앵귤러나 스토리북은 관련 PR이나 이슈를 열어 도입 가능성을 모색하고 있는 중이다. (특히 스토리북쪽의 이슈를 보면, esbuild의 속도로도 약간 부족함을 느꼈던 듯하다)
- nx의 경우 퍼블릭 릴리즈 전부터 같이 작업을 시작해 플러그인이 동시 공개되었다.
마치며 - where to start?
가능하면 프로젝트에 대해 중립적으로 서술하려고 노력하긴 했으나, 개인적으로는 향후 웹 프로젝트들에 큰 변화를 줄 수 있는 프로젝트라고 생각하며, (이미 빠르지만, 이제 시작일 뿐) 기여 기회를 노리고 있다. 비록 본진(?)이 중국 쪽이라서 그런지 public discussion이 활발하진 않은 점이 아쉽지만, 관심있는 분들은 함께 프로젝트를 살펴보면 좋을 것 같다.
- 글보다 코드부터 보고 싶은 사람들은 examples 폴더를 보자.
- Rust 번들링 모듈과 플러그인들의 구현을 보고 싶다면 crates
- 전체적 작동 구조를 보고 싶다면 packages/rspack을 보도록 하자. (Rust 코드도 많지만, 생각보다 많은 부분이 js와 napi-rs바인딩의 조합이다)
