React Router는 React 애플리케이션에서 클라이언트 측 라우팅을 지원하는 라이브러리입니다. React Router를 사용하면 React 애플리케이션을 여러 페이지로 구성하고 URL 경로에 따라 컴포넌트를 렌더링할 수 있다.
설치방법
터미널에서 라이브러리를 설치한다.
cd <your new project directory>
npm install react-router-dom localforage match-sorter sort-by사용방법
- index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
import { BrowserRouter } from "react-router-dom";와 App을 BrowerRouter로 감싸준다.
-App.js
import logo from './logo.svg';
import './App.css';
import Homepage from './page/Homepage';
import Aboutpage from './page/Aboutpage';
import Loginpage from './page/Loginpage';
import { Routes, Route} from "react-router-dom";
function App() {
return (
<div>
<Routes>
<Route path="/" element={<Homepage />}/>
<Route path="/about" element={<Aboutpage />} />
<Route path="/login" element={<Loginpage />}/>
</Routes>
</div>
);
}
export default App;
import { Routes, Route} from "react-router-dom";를 해준 후 div안에 Routes을 사용 후 그 안에 Route를 사용한다.
path는 url이고 element는 그 url에 원하는 컴포넌트를 선언해준다.
이렇게 하면 url을 변경시 원하는 컴포넌트로 렌더 된다.
하지만 url을 하나하나 변경에 가며 작업하기 귀찮다.
그래서 Link를 사용해보자.
-Homepage.js
첫번째 방법이다.
import React from 'react'
import { Link } from 'react-router-dom'
const Homepage = () => {
return (
<div>
<h1>Homepage</h1>
<Link to="/login"> Go to Loginpage </Link>
</div>
)
}
export default Homepageimport { Link } from 'react-router-dom' 선언 후 가고싶은 url을 <Link to="/login"> Go to Loginpage </Link> 로 선언해준다.
두번째 방법이다.
import React from 'react'
import { useNavigate } from 'react-router-dom';
const Homepage = () => {
const navigate = useNavigate()
const goToLoginpage = () => {
navigate("/login");
};
return (
<div>
<h1>Homepage</h1>
<button onClick={goToLoginpage}>Go to Homepage</button>
</div>
)
}
export default Loginpageimport { useNavigate } from 'react-router-dom'; 선언 후 useNavigate()를 선언해 준다. button에 onClick 함수를 선언하여 함수안에 원하는 url을 입력해준다.
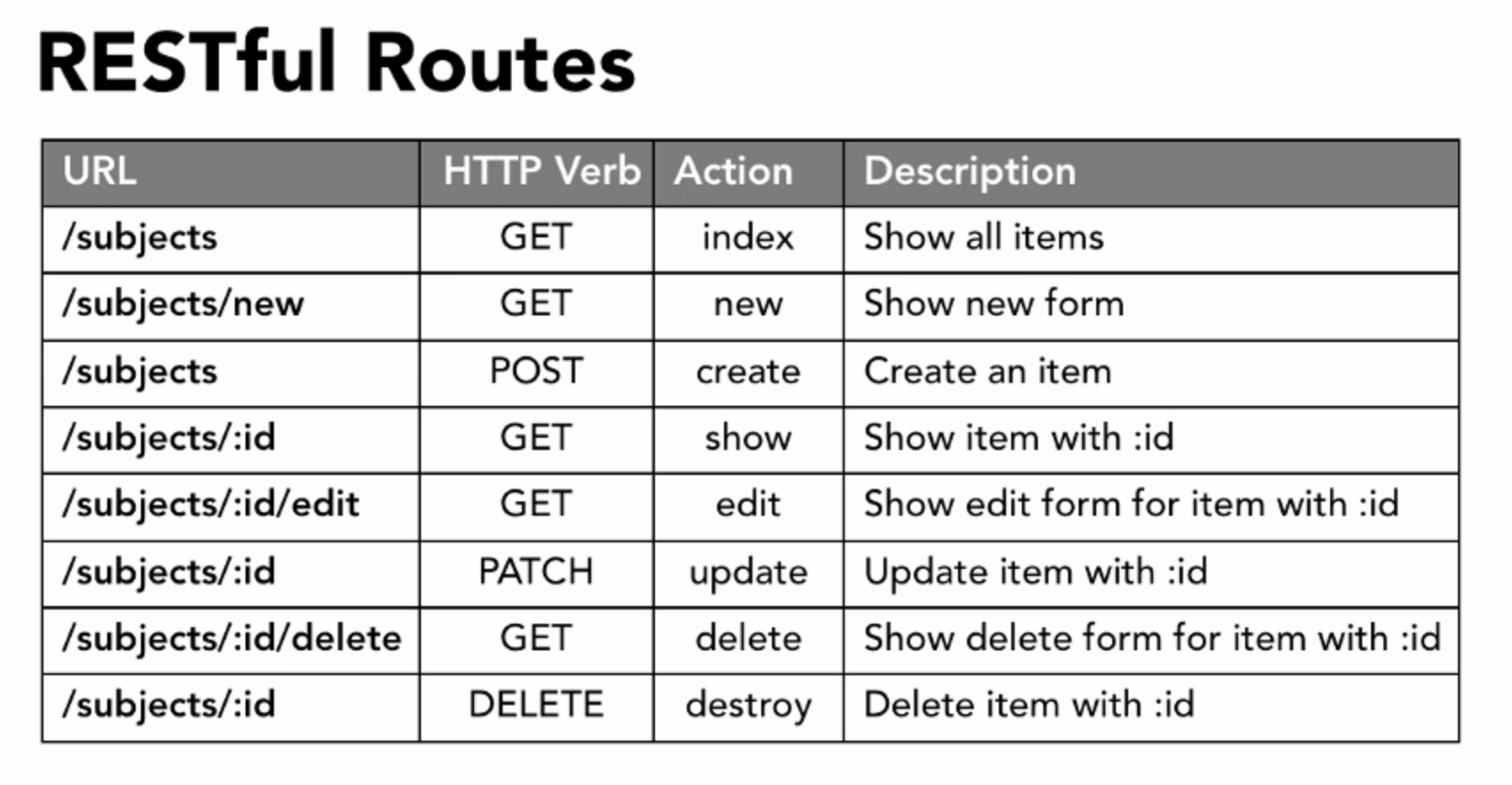
Restful Route
REST규칙을 이용해서 만든 api 디자인 패턴

useParams
react에서 router사용 시 parameter 정보를 가져와 활용하고 싶다면 useParams를 사용하면 된다.
import React from 'react'
import { useParams } from 'react-router-dom';
const ProductDetailpage = () => {
const {id,num} = useParams();
return (
<div>
<h1>Product Detail{id}</h1>
</div>
)
}
export default ProductDetailpageimport { useParams } from 'react-router-dom'; 선언 후 const {id,num} = useParams();같이 원하는 값을 가져오면 된다.
useSearchParams
Url로 넘어온 query값을 사용하고 싶을때 사용한다.
먼저 버튼을 클릭시 url에 key와 value를 넘겨주겠다. q=shose
import React from 'react'
import { Link, useNavigate } from 'react-router-dom'
const Homepage = () => {
const navigate = useNavigate();
const goProductPage = () => {
navigate('/products?q=shose');
}
return (
<div>
<h1>Homepage</h1>
<Link to="/login"> Go to Loginpage </Link>
<button onClick={goProductPage}>go ProductPage</button>
</div>
)
}
export default Homepage넘겨받은 url에 useSerachParams을 사용하여 query를 넘겨받겠다.
import React from 'react'
import { useSearchParams } from 'react-router-dom';
const Productpage = () => {
let [query, setQuery] = useSearchParams();
console.log(query.get('q'));
return (
<div>
<h1>Product!</h1>
</div>
)
}
export default Productpageimport { useSearchParams } from 'react-router-dom'; 선언 후 let [query, setQuery] = useSearchParams();을 선언한다. 후에 query에서 원하는 key를 선언을 하면 console.log엔 value인 shose가 출력되게 된다.
Redirect
사용자가 요청한 URL을 다른 URL로 자동으로 리디렉션하는 데 사용된다.
예를 들어, 사용자가 로그인되어 있지 않은 상태에서 보호된 페이지로 이동하려고 시도하는 경우, 로그인 페이지로 리디렉션하는 것이 일반적이다. 이때 Redirect 컴포넌트를 사용하여 로그인 페이지로 리디렉션할 수 있다.
import { useState } from 'react';
import logo from './logo.svg';
import './App.css';
import Homepage from './page/Homepage';
import Aboutpage from './page/Aboutpage';
import Loginpage from './page/Loginpage';
import Productpage from './page/Productpage';
import ProductDetailpage from './page/ProductDetailpage';
import Userpage from './page/Userpage';
import { Routes, Route, Navigate} from "react-router-dom";
function App() {
const [authenticate, setAuthenticate] = useState(false);
const PrivateRoute = () => {
return authenticate == true?<Userpage /> : <Navigate to="/login"/>;
}
return (
<div>
<Routes>
<Route path="/" element={<Homepage />}/>
<Route path="/about" element={<Aboutpage />} />
<Route path="/products" element={<Productpage />} />
<Route path="/products/:id" element={<ProductDetailpage />} />
<Route path="/login" element={<Loginpage />} />
<Route path="/user" element={<PrivateRoute />} />
</Routes>
</div>
);
}
export default App;Navigate를 import하고 authenticate가 true일때만 Userpage를 보여주게 하는 코드이다. authenticate가 fasle일땐 Loginpage로 Redirect 되게 된다.