React_Study
1.React.js - Node.js설치(Mac os)

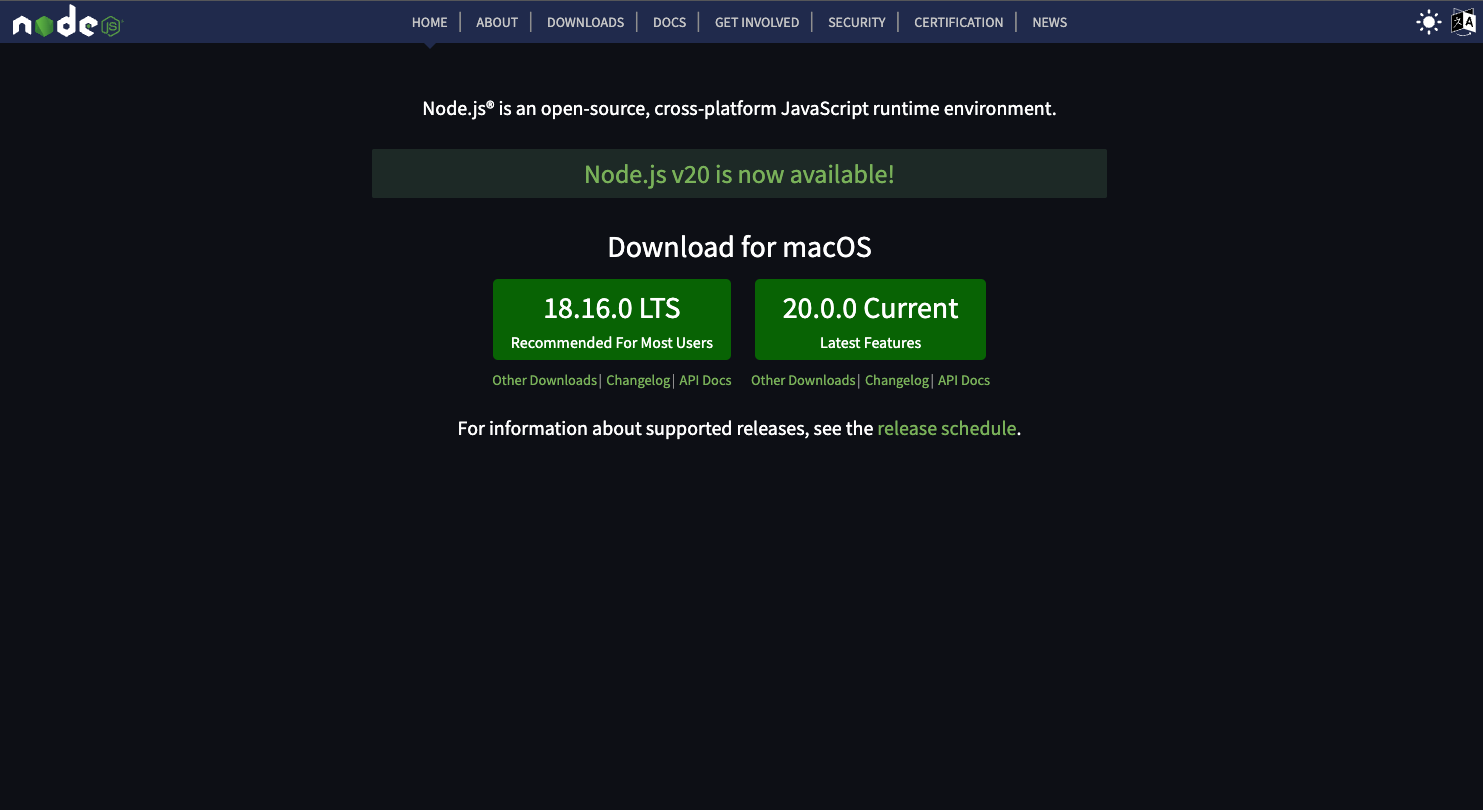
https://nodejs.org/en/위 링크로 들어가서 18.16.0 LTS를 다운로드 받는다.다운로드가 완료되면 터미널을 들어가 node.js가 설치가 되어 있는지 확인한다.터미널에 node -v를 입력 후 아래와 같이 나오면 설치가 완료된 것이다.no
2.React.js - Component, props,state

Component의 사전적 정의는 독립적이고 재사용 가능한 코드 비트이다. Javascript 함수와 동일한 목적을 제공하지만 분리되어 작동하고 HTML을 반환한다.코드를 보면 다음과 같다.기존에 같은 div를 만들려면 위 코드와 같이 하나하나 만들어 줘야했다. 하지만
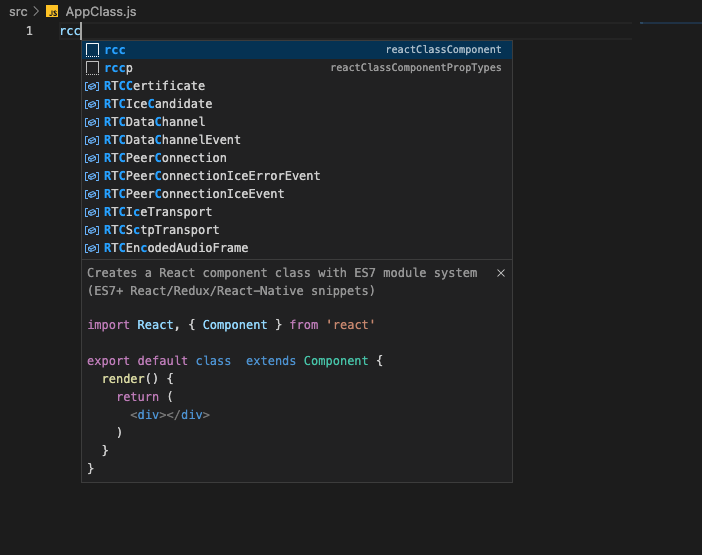
3.React.js - class component

옛날에는 lifecycle component는 class component에서 밖에 사용이 되지 않았다. 하지만 이젠 function component에서도 lifecycle component가 사용이 가능하여 대부분 function component를 사용한다. 하지
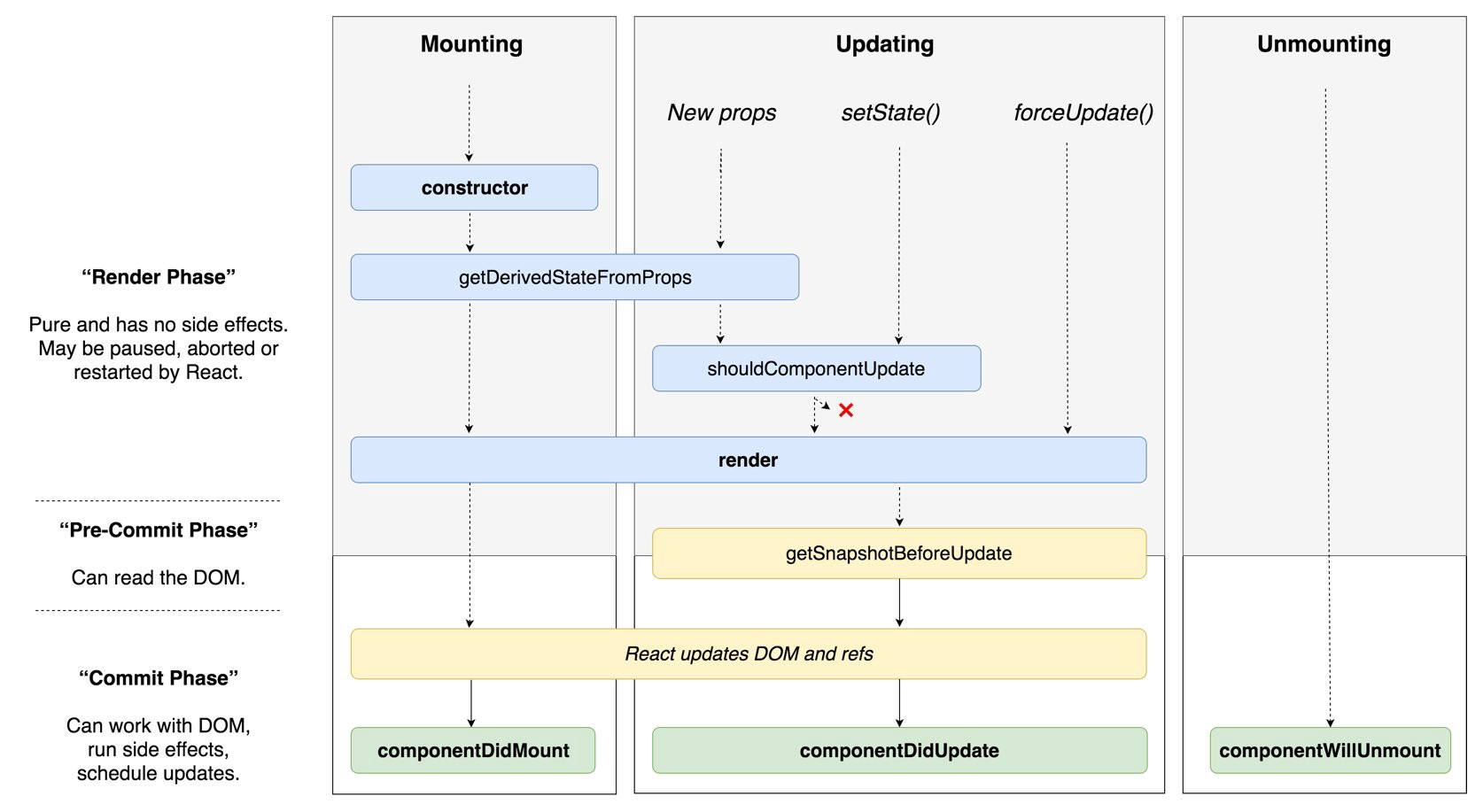
4.React.js - Life cycle

react Life cycle은 Mounting, Updating, Unmounting 3가지가 있다. Mountting : 컴포넌트가 시작될때Updating : state가 업데이트되고 UI업데이트 될때Unmounting : 컴포넌트가 종료될때Life Cycle에서
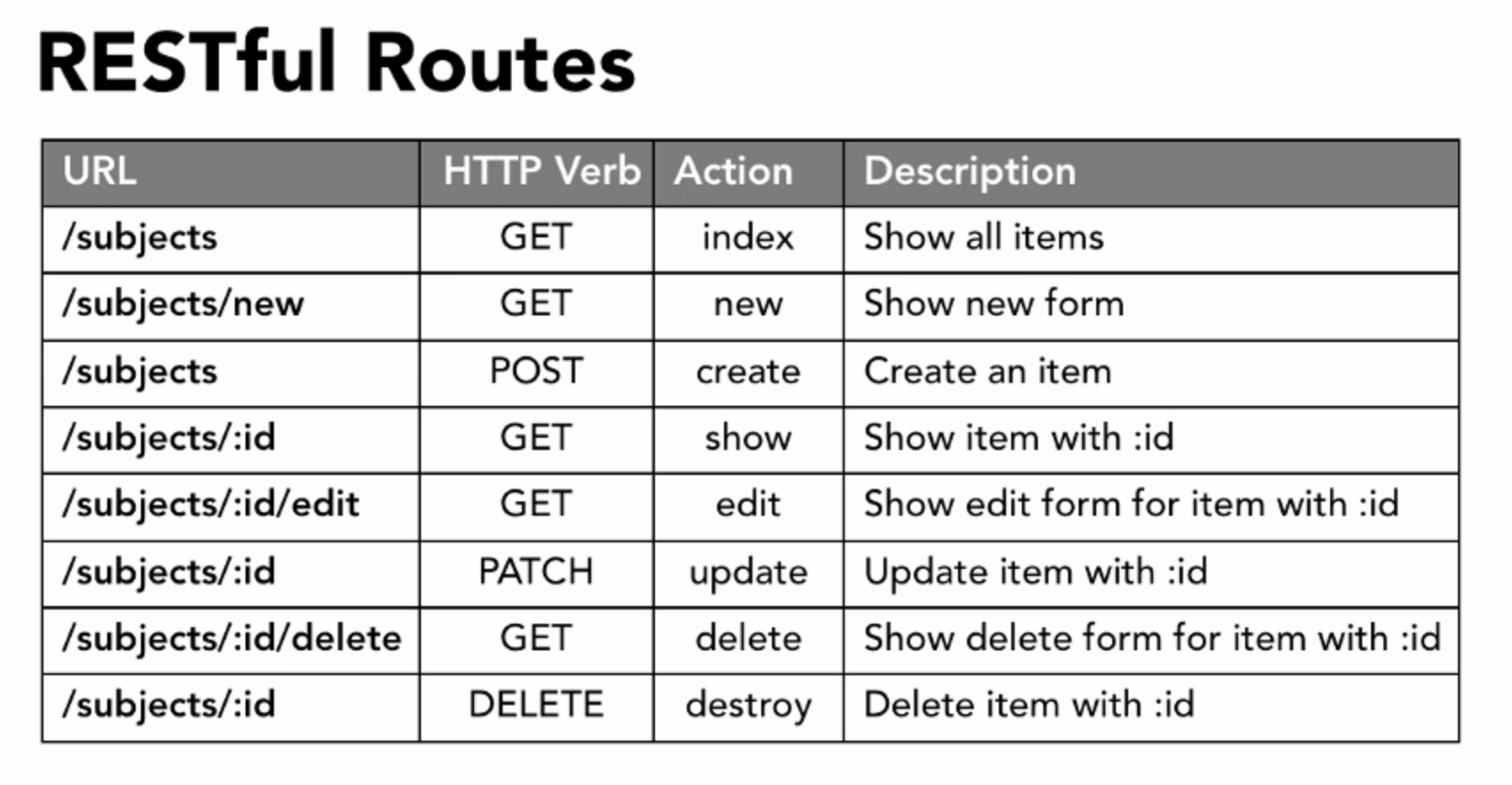
5.React.js - Router

React Router는 React 애플리케이션에서 클라이언트 측 라우팅을 지원하는 라이브러리입니다. React Router를 사용하면 React 애플리케이션을 여러 페이지로 구성하고 URL 경로에 따라 컴포넌트를 렌더링할 수 있다.터미널에서 라이브러리를 설치한다.in
6.React.js - fontaswsome사용법

참조 : https://fontawesome.com/v5/docs/web/use-with/react해당 프로젝트 터미널을 연다.순서대로 다운로드를 받는다. 추가적으로 스타일을 변경하고 싶으면 아래를 터미널로 다운받으면 된다.사용법은 다음과 같다.