Node.js 설치
https://nodejs.org/en/

위 링크로 들어가서 18.16.0 LTS를 다운로드 받는다.
다운로드가 완료되면 터미널을 들어가 node.js가 설치가 되어 있는지 확인한다.
터미널에 node -v를 입력 후 아래와 같이 나오면 설치가 완료된 것이다.
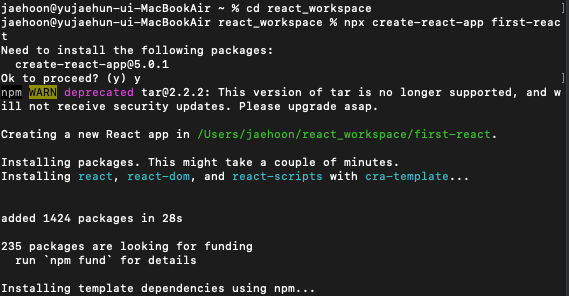
node.js 설치 후 원하는 폴더에 들어가 npx create-react-app first-react를 입력한다. npx create-react-app first-react는 react에 필요한 모든 앱들을 설치해 주는것이다.

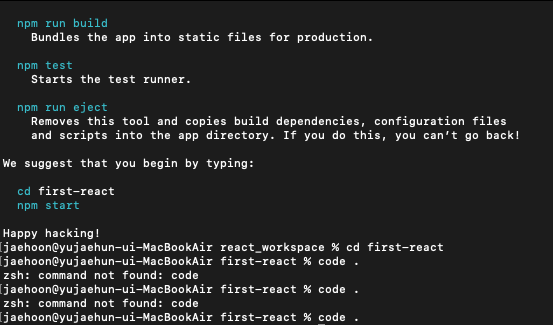
설치가 완료되면 Happy hacking!라고 나오게 된다.
후에 first-react폴더에 들어가 code .를 입력하게 되면 vscode가 나오게 된다.

zsh: command not found: code
이 오류는 "code"라는 명령어가 시스템에서 찾을 수 없다는 것을 의미한다.
"code" 명령어는 Visual Studio Code를 실행하는 데 사용된다.
일반적으로 이 오류는 Visual Studio Code가 시스템 PATH에 추가되지 않았기 때문에 발생한다.
시스템 PATH에 Visual Studio Code를 추가하면 해결할 수 있다.
macOS에서는 다음과 같이 Visual Studio Code를 PATH에 추가할 수 있다.
- Visual Studio Code를 실행.
- "Command + Shift + P"를 눌러 명령어 팔레트를 연다.
- "Shell Command: Install 'code' command in PATH"를 입력하고 선택.
- 터미널을 재시작.
이제 "code ." 명령어를 실행할 때 Visual Studio Code가 실행되어야 한다.
다시 터미널에서 code .로 vscode를 킨다. 
위와 같이 나오게 되면 성공적으로 설치가 된 것이다.
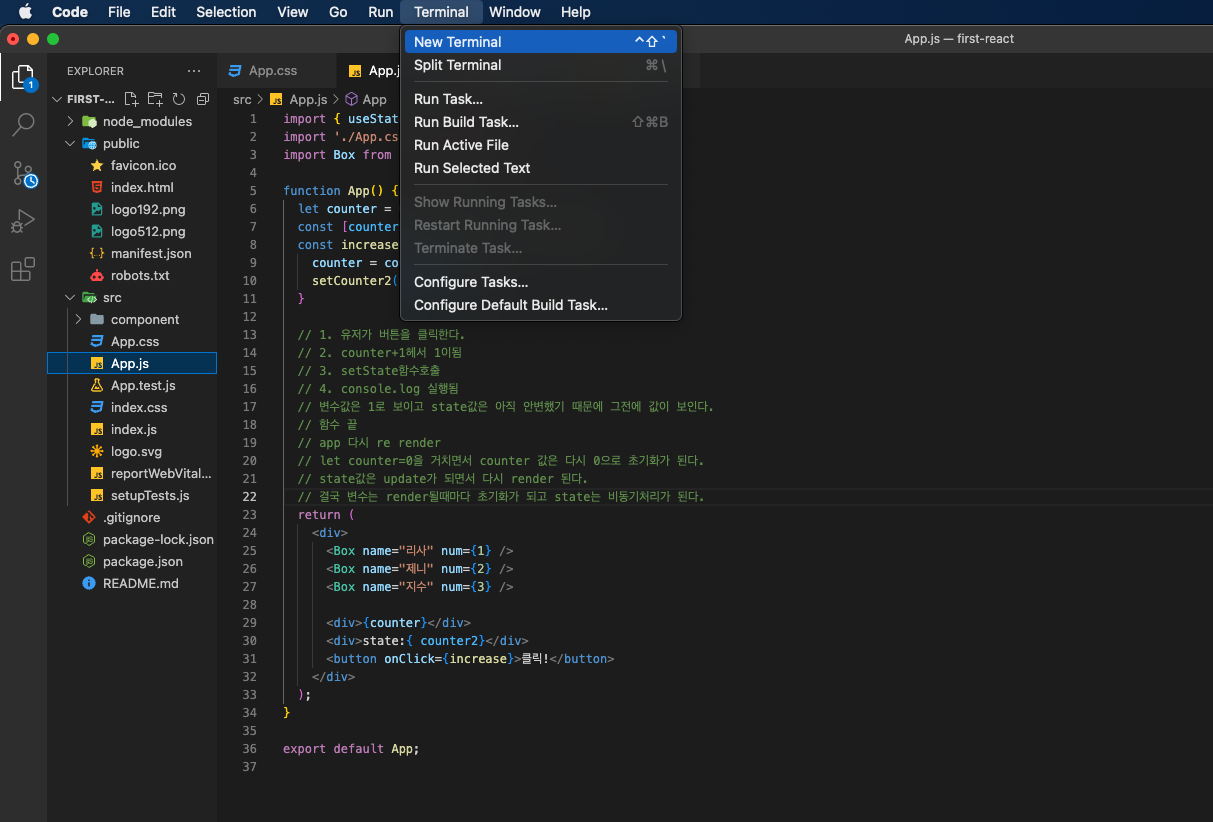
vscode에서 App.js에 들어가 상단에 terminal에서 new Terminal을 클릭한다.
터미널이 켜지면 터미널에 npm start를 입력한다. 입력을 하게 되면 localhost:3000의 ip로 react의 기본값들이 세팅된다.