🔎 passport를 통한 회원가입, 로그인 기능 구현의 경우 로그인 한 유저 데이터를 Session에 저장할 것이기에 세션에 대해 알아야 한다.
우선 session에 대해 정리해보고 그 후 passport 회원가입, 로그인 기능에 대해 복기해보고자 한다.
💡 Session 이란?
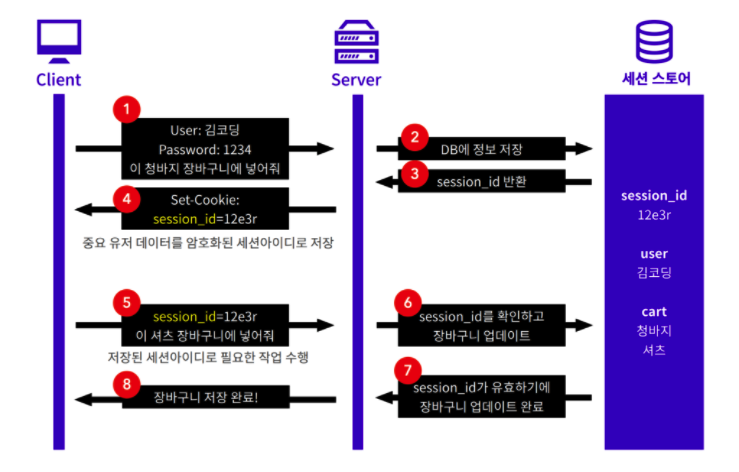
- 쿠키는 클라이언트에 정보를 저장하는 방식이고 세션은 데이터를 서버에 저장하고 쿠키에는 데이터에 대한 아이디만 암호화된 상태로 부여한다
- 로그인 요청이 정상적으로 된 유저의 경우 클라이언트에 이 암호화 된 세션쿠키(serializeUser)를 보내주고 클라이언트에서는 다음 요청이 있을 때 마다 이 암호화 된 세션쿠키를 서버에 보내주게 된다.
- 이를 서버에서 deserializeUser를 통해 해당 id를 통해 해당 유저가 정상적인 유저인지 확인하고 응답을 보내주게 된다.
📌구현 순서 : 쇼핑몰 장바구니 넣기 기능

- 회원가입된 정보로 로그인 요청
- 세션(스토어)에 암호화된 session_id 객체 형태로 저장
해당 세션에는 각 유저마다의 id 및 암호화된 id값이 다음과 같은 형태로 저장되어 있다
{ id: 3, 'connect.sid': s%409302234 }- 암호화된 id값 server에 반환
- client에 암호화된 id ('connect.sid': s%409302234) 값을 쿠키로 전송
- 장바구니에 넣기 요청을 'connect.sid': s%409302234 와 함께 보내준다.
- 암호화된 값을 deserializeUser를 통해 해당 id값을 판별
- 해당 유저를 복구
- 장바구니 저장 요청을 수행하고 응답을 보내줌
💡 express-session
-
express 에서는 세션을 대신 관리해 주는 'express-session' 모듈 제공
-
'express-session'은 세션을 위한 미들웨어로, 'Express'에서 세션을 다룰 수 있는 공간을 쉽게 만들어주고
세션 아이디를 쿠키에 저장하고, 해당 세션 아이디에 종속되는 고유한 세션 객체를 서버 메모리에 저장한다 -
이때 세션 객체는 서로 독립적인 객체이므로 각각 다른 데이터를 저장할 수 있다
req.session이 세션 객체,
req.session은 세션 객체에 세션 데이터를 저장하거나 불러오기 위해 사용한다
참조: 세션 객체에 값을 담거나, 값을 불러오는 법, 세션을 파괴하는 법은 GitHub 참고
https://github.com/expressjs/session#reqsession