💬 지금까지 express 서버를 만들어보며 helmet이 보안과 관련된 것이라고만 알고 있었지 어떤 보안과 관련된 것인지는 알지 못했다. 이번 블로깅을 통해 조금이나마 알아보고자 한다.
🔎 helmet 이란?
Helmet은 다양한 HTTP 헤더를 설정하여 Express 앱을 보호하는 데 도움이 됩니다
라고 express 문서에 쓰여있다.
즉 Express.js 사용시 HTTP 헤더 설정을 자동으로 바꾸어주어 잘 알려진 몇가지 앱의 취약성으로 부터 앱을 보호 할 수 있는 패키지이다.
🔎 helmet 들여다보기
📣 helmet은 다음과 같은 더 작은 미들웨어 함수를 포함하고 있다고 한다.
- csp: Content-Security-Policy 헤더를 설정하여 XSS(Cross-site scripting) 공격 및 기타 교차 사이트 인젝션을 예방합니다.
- hidePoweredBy: X-Powered-By 헤더를 제거합니다. -> 서버 정보를 알지 못하게 ( 버전 등등 )
- hsts: 서버에 대한 안전한(SSL/TLS를 통한 HTTP) 연결을 적용하는 Strict-Transport-Security 헤더를 설정합니다.
- ieNoOpen: IE8 이상에 대해 X-Download-Options를 설정합니다.
- noCache: Cache-Control 및 Pragma 헤더를 설정하여 클라이언트 측에서 캐싱을 사용하지 않도록 합니다.
- noSniff: X-Content-Type-Options 를 설정하여, 선언된 콘텐츠 유형으로부터 벗어난 응답에 대한 브라우저의 MIME 가로채기를 방지합니다.
- frameguard: X-Frame-Options 헤더를 설정하여 clickjacking에 대한 보호를 제공합니다.
- xssFilter: X-XSS-Protection을 설정하여 대부분의 최신 웹 브라우저에서 XSS(Cross-site scripting) 필터를 사용하도록 합니다.
📣 이와 같은 설정을 통해 다음과 같은 공격을 방어하고, 보호에 도움이 될 수 있다.
1-1. SSL (Secure Socket Layer) 보안 소켓 계층
: 웹사이트와 브라우저 ( 혹은 두 서버 ) 사이에 전송된 데이터를 암호화하여 인터넷 연결을 유지하는 표준 기술, 이는 해커가 정보 및 금융 정보를 포함한 전송되는 모든 정보를 열람하거나 훔치는 것을 방지한다.
1-2. TLS: 전송 계층 보안(Transport Layer Security, TLS)
TLS는 가장 최신 기술로 더 강력한 버전의 SSL 그러나 SSL이 더 일반적으로 사용되는 용어이기에, 여전히 보안 인증서는 SSL이라 불린다.
1-3. XSS (Cross Site Scripting) 공격
- 사이트에 스크립트를 넣는 기법. 공격에 성공하면 사이트에 접속한 사용자는 그 삽입된 코드를 실행하게 되며 의도치 않은 행동을 하게 된다. ( 이때 쿠키나 세션 토큰 등의 민감한 정보를 탈취 할 수 있다.)
1-4. Strict-Transport-Security
: 웹 사이트를 접속할 때 강제적으로 https프로토콜로만 접속하게 하는 기능.
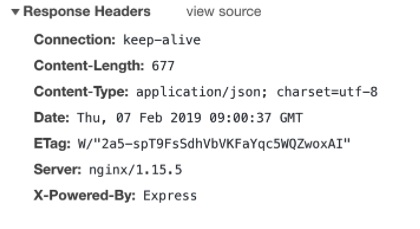
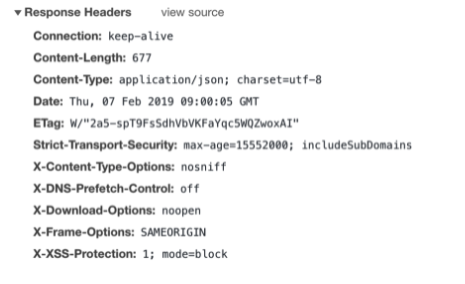
🔎 helmet 적용 전, 후 Headers 비교
적용 전
적용 후
🔎 사용 방법
const helmet = require('helmet');
const express = require('express');
const app = express();
app.use(helmet());📌 옵션 설정 방법
app.use(
helmet({
frameguard: false,
})
);Default 옵션 확인 및 상세 사항은 https://www.npmjs.com/package/helmet 참조하기
helmet(options)
helmet.contentSecurityPolicy(options)
helmet.crossOriginEmbedderPolicy()
helmet.crossOriginOpenerPolicy()
helmet.crossOriginResourcePolicy()
helmet.expectCt(options)
helmet.referrerPolicy(options)
helmet.hsts(options)
helmet.noSniff()
helmet.originAgentCluster()
helmet.dnsPrefetchControl(options)
helmet.ieNoOpen()
helmet.frameguard(options)
helmet.permittedCrossDomainPolicies(options)
helmet.hidePoweredBy()
helmet.xssFilter()
- 주의사항
app.use(helmet()); 만 설정 할 경우 기본적인 보안(X-Powered-By 등)만 설정해 주며
csp, expectCt, hpkp, noCache, referrerPplicy는 적용되지 않는다.
이를 적용하려면 다음과 같이 별도로 설정한다. (각 미들웨어 마다 별도로 설정을 해야한다.)
app.use(helmet.noCache());
app.use(helmet.hpkp());참조사항
https://www.inflearn.com/course/%EB%85%B8%EB%93%9C-%EA%B5%90%EA%B3%BC%EC%84%9C/news
helmet 5버전에서는 다음과 같이 해야 외부 이미지, 아이프레임 등이 제대로 표시됩니다.
app.use(
helmet({ contentSecurityPolicy: false, crossOriginEmbedderPolicy: false, crossOriginResourcePolicy: false }),
);
4버전에서 contentSecurityPolicy가 기본 true가 되었고,
5버전에서는 coep와 corp, coop(cross-origin-opener-policy)가 기본 true가 되어서 더 엄격해졌습니다.