🔎 HTTP
HyperText Transfer Protocol
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API
- 거의 모든 형태의 데이터 전송 가능
- 서버 간 데이터를 주고 받을 때도 대부분 HTTP 사용
📌 HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더x
- HTTP/1.0 1996년: 메서드 ,헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068(1997) -> RFC2616(1999) -> RFC7230~7235(2014)
- HTTP/2 2015년: 성능개선
- HTTP/3 진행중: TCP 대신 UDP 사용, 성능개선
📌 기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
-> 현재 HTTP/1.1을 주로 사용, HTTP/2, HTTP/3도 점점 증가
📌 HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지 형태
- 단순함, 확장 가능
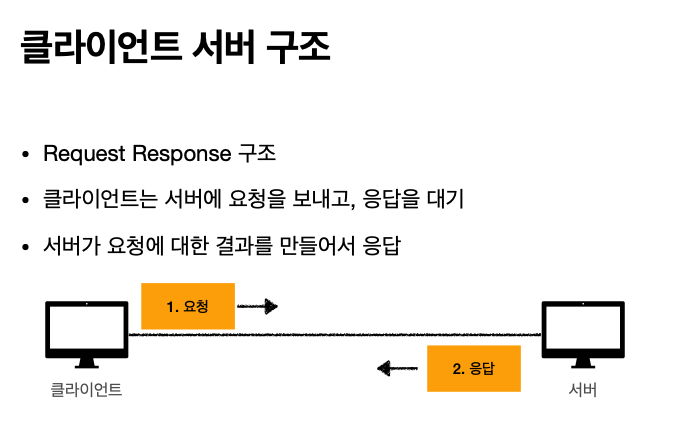
🔎 클라이언트/서버 구조
서로(클라이언트/서버) 독립적인 역할로 분리됨으로써, 각각의 역할에만 집중하고 고도화 할 수 있음
- 클라이언트: 화면을 그리고, UI/UX
- 서버: 복잡한 비즈니스 로직을 어떻게 처리할지, 수많은 트래픽을 어떻게 처리할 지

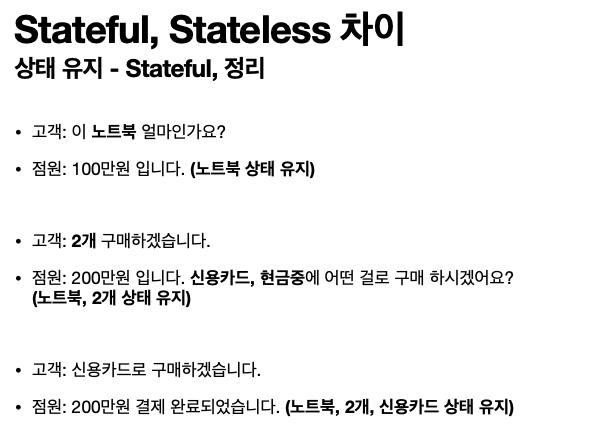
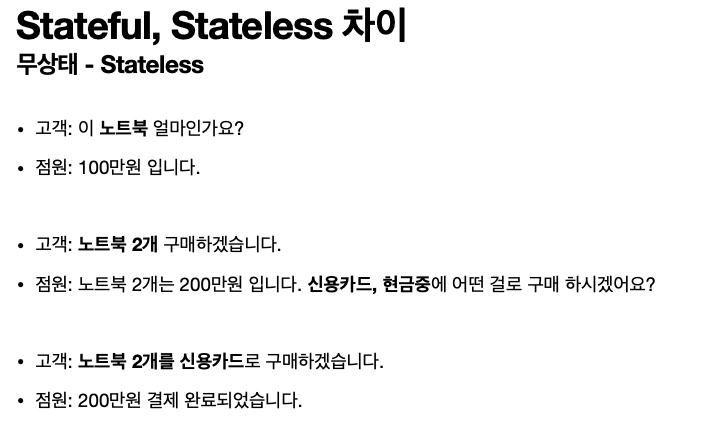
🔎 Stateful, Stateless
📌 무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는다
- 서버 확장성이 높아 Scale-out에 유리하다


=> Stateless일때는 어떤 서버에 요청을 보내든 해당 요청에 대응할 수 있다. 그런데 만약 Stateful한 상타래면 A서버는 클라이언트의 상태를 항상 가지고 있어야 하고, 만약 A서버에 장애가 생긴다면 전체적인 요청/응답에 문제가 생긴다
📌 한계점
- 모든 것을 무상태로 설계할 수 있는 경우가 있고 아닌 경우가 있다.
- Stateless -> 로그인이 필요없는 단순한 서비스 소개 화면
- Stateful -> 로그인이 필요한 서비스
=> 사용자가 로그인한 경우 해당 유저의 상태를 서버에서 유지시켜줘야 한다. 유저가 로그인한 상태라는 것을 저장하기 위해, 즉 stateful하게 관리하기 위해 브라우저 쿠키, 서버 세션을 사용해서 상태를 유지한다.
즉, HTTP 프로토콜은 stateless하기 떄문에 이를 보완하기 위해 브라우저 쿠키, 서버 세션을 사용해 stateful한 특성을 가질 수 있게 해준다.
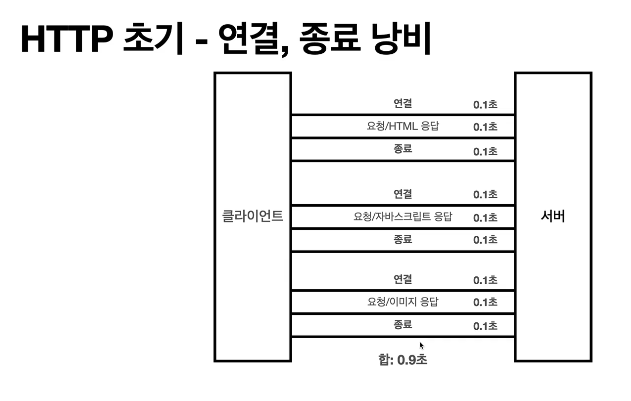
🔎 비 연결성(connectionless)
요청을 주고 받을 때만 연결하고, 응답이 완료되면 연결을 해제한다.
- HTTP는 기본적으로 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 웹 브라우저에서는 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 효율적으로 사용할 수 있음
=> 유저가 서비스 화면에 들어와서 이를 사용하더라도 유저 액션에 따라 이를 처리하는 요청/응답 갯수는 그리 많지 않다 (유저가 화면을 보고 -> 생각하고 그 후 액션을 하는 과정이 있기 때문에)
📌 한계점
- TCP/IP 연결을 새로 맺어야 함 -> 3 way handshake를 다시 해야 함
- 웹 브라우저로 사이트를 요청하면 HTML뿐만 아니라 자바스크립트, css, 추가 이미지 등 수많은 자원이 함께 다운로드
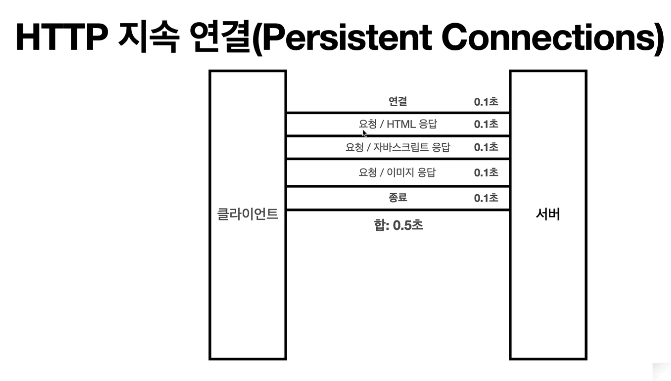
- 지금은 HTTP 지속 연결(Persistent Conntections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화



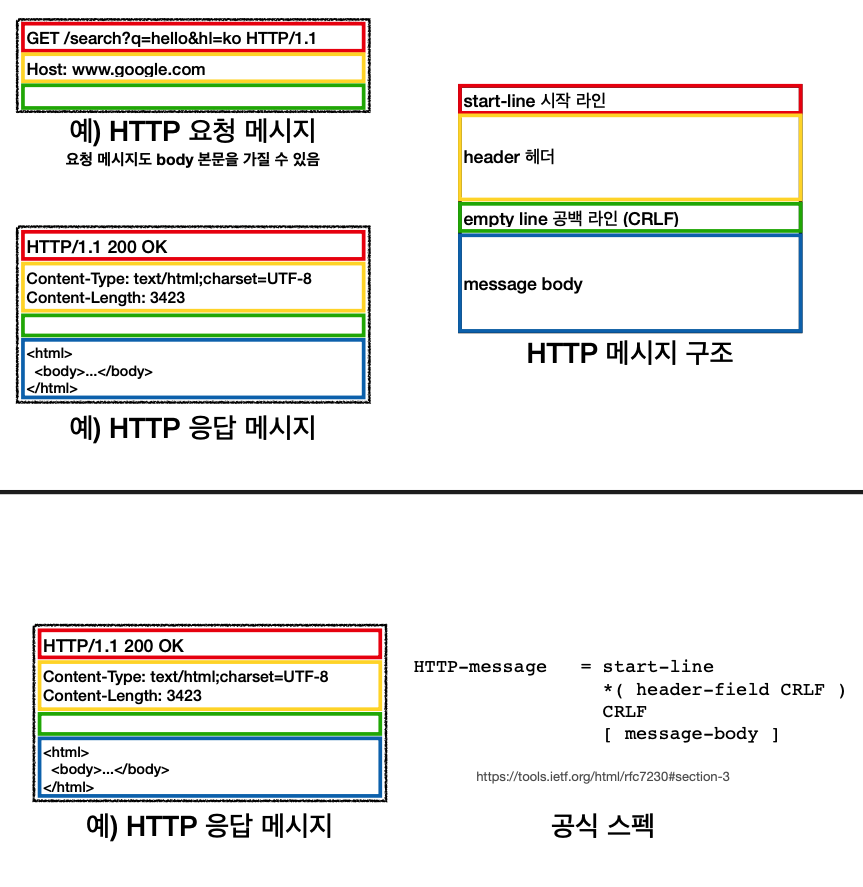
🔎 HTTP 메시지
- start-line
- header
- empty line(CRLF)
- message body

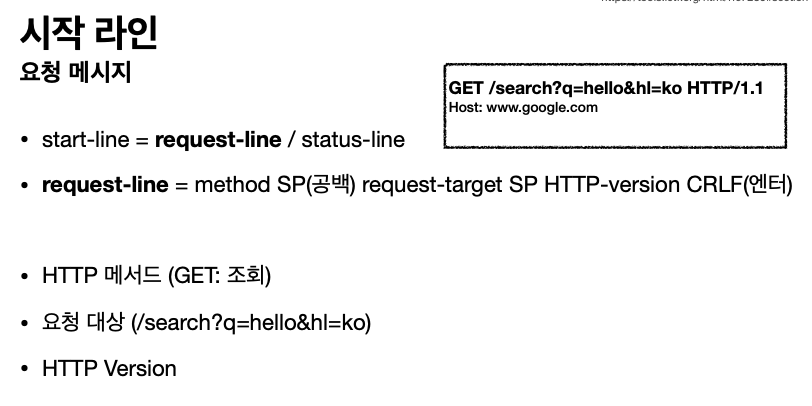
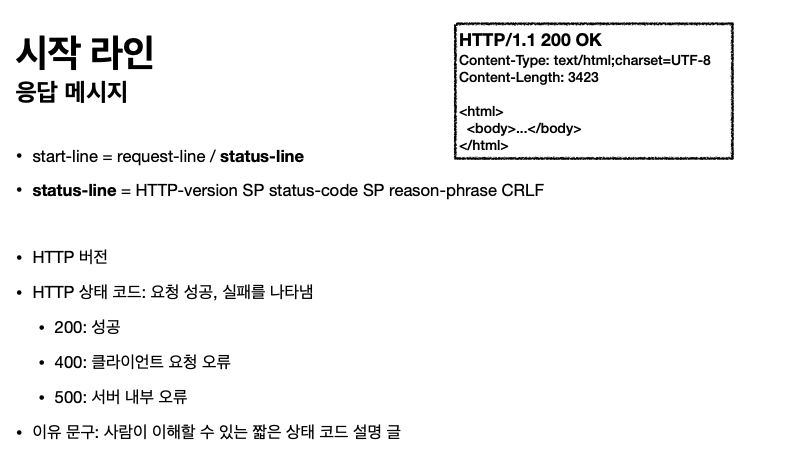
📌 시작 라인

✓ 요청 메시지
- 요청 메시지 (GET, POST, PUT, DELETE, ...)
- 서버가 수행해야 할 동작 지정
- 요청 대상
- absolute-path?query=
- 절대경로: "/"로 시작하는 경로
- HTTP Version
✓ 응답 메시지

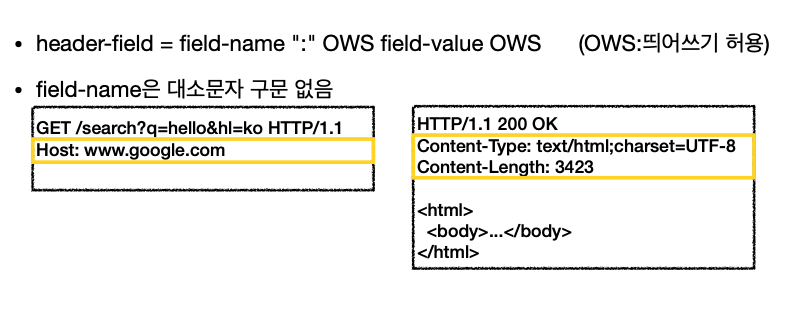
📌 HTTP 헤더

- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디 내용/크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보, ...
- 필요 시 임의의 헤더 추가 가능
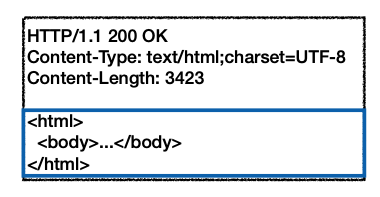
📌 HTTP 메시지 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능