🔎 헤더 개요
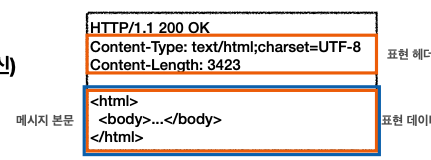
message body

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 데이터와 페이로드 메시지를 구분해야 함
🔎 표현 (Representation)
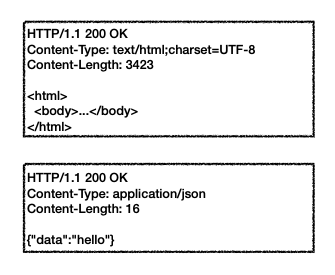
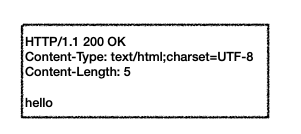
📌 Content-Type: 표현 데이터의 형식

- 미디어 타입, 문자 인코딩
- ex)
- text/html; charset=utf-8
- application/json
- image/png
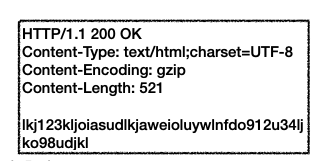
📌 Content-Encoding: 표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더를 정보로 합축 해제
- ex)
- gzip
- deflate
- identity
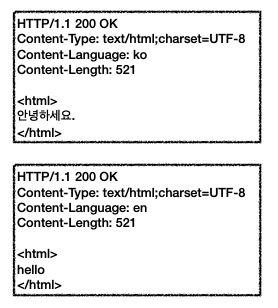
📌 Content-Language: 표현 데이터의 자연 언어

-
표현 데이터의 자연 언어를 표현
-
ex)
- ko
- en
- en-US
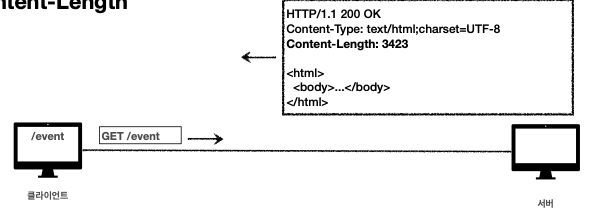
📌 Content-Length: 표현 데이터의 길이

-
바이트 단위
-
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
🔎 협상(Content Negotiation)
요청시에만 사용하는 헤더로, 클라이언트가 선호하는 표현 요청할 때 사용
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
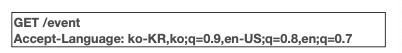
- Accept-Language: 클라이언트가 선호하는 자연 언어
📌 협상과 우선순위 1

- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위를 사용하고 1은 생략한다
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8;q=0.7
- 1: ko-KR;q=1
- 2: ko;q=0.9
- 3: en-US;q=0.8
- 4: en:q=0.7
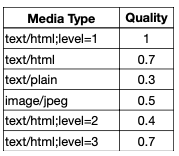
📌 협상과 우선순위 2

- 구체적일수록 우선순위가 높음
- Accept: text/, text/plain, /, text/plain;format=flowed *
- text/plain;format=flowed
- text/plain
- text/*
- /
- Accept: text/q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, /;q=0.5*

🔎 전송 방식
📌 단순 전송
Content-Length: 요청 시 content length 함께 응답해줌

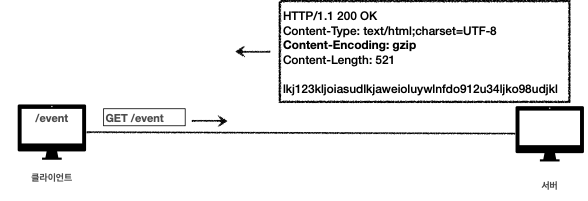
📌 압축 전송
Content-Encoding: 요청 시 encoding 방식과 함게 content를 encoding해서 응답

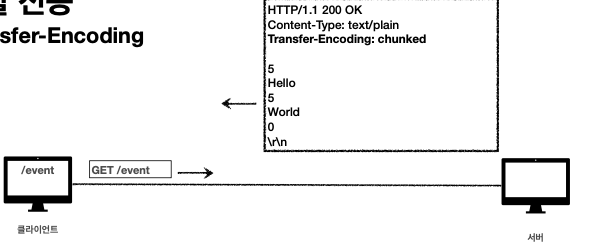
📌 분할 전송
Transfer-Encoding: content를 일정크기로 분할해서 응답, 마지막에는 \r\n

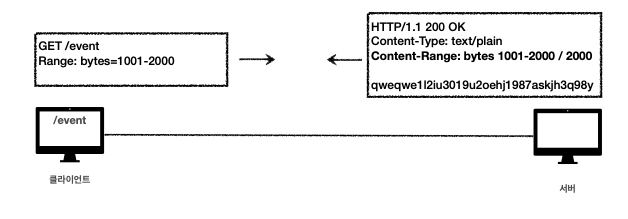
📌 범위 전송
Range, Content-Range: content의 일정 범위를 요청, 응답

🔎 일반 정보
📌 From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
📌 Referer
이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B 이동하는 경우 B를 요청할 때 Referer에 이전 웹사이트 주소(A)를 포함해서 요청
- 요청에서 사용하고 이를 통해 유입 경로를 분석 가능
- referer는 오타... (referrer)
📌 User-Agent
유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 등)
- 요청에서 사용되고 통계에 사용
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
📌 Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- Server: nginx
- 응답에서 사용
📌 Date
메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMP
- 응답에서 사용
🔎 특별한 정보
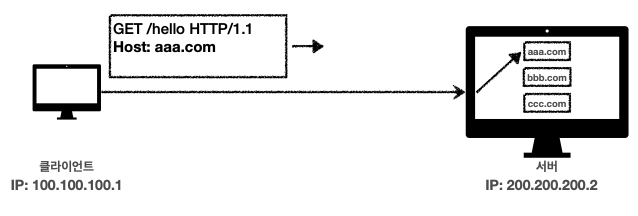
📌 Host
요청한 호스트
- 요청에서 사용
- 필수값
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

📌 Location
페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동
- 201 (Created)에도 사용 가능, Location은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리디렉션 하기 위한 대상 리소스
📌 Allow
허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함되어야함
- Allow: Get, HEAD, PUT
📌 Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스 불능상태
- Retry-After: Fri, 31 Dec ~~ (날짜 표기)
- Retry-After: 120 (초 단위 표기)
🔎 인증
📌 Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxx~~~
📌 WWW-Authenticate
리소스 접근 시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
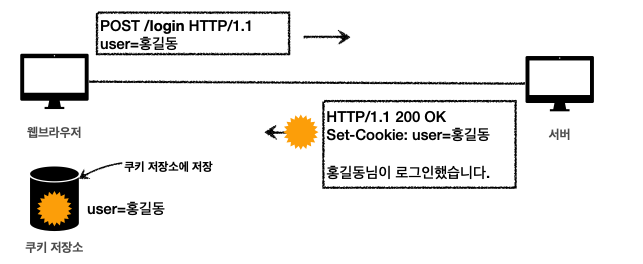
🔎 쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달

-> HTTP는 무상태(stateless)프로토콜이기 떄문에 매 요청과 응답 상태를 서버에서 유지하지 않는다.
그렇기 때문에 쿠키를 통해 로그인을 통한 인증/인가 구현 시 해당 유저의 로그인 유무 및 권한을 포함할 때 사용된다.
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com;Secure- 사용자 로그인 세션 관리, 광고 정보 트래킹에 활용
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발하기 때문에 최소한의 정보만 사용해야 함(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage)를 활용
📌 생명주기
- 영속 쿠키: 만료 날짜, 시간을 입력하면 해당 날짜까지 유지
- Set-Cookie: expires=Sat, 26-Dec-2020 04:30:21 GMT
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
📌 도메인
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함해서 전달
- domian=example.org를 지정해서 쿠키 생성
- example.org, dev.example.org 에도 쿠키 전달
- domian=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정 생략
- example.org에서만 쿠키 전달
- example.org 에서 쿠키를 생성하고 domain 지정 생략
📌 경로
- 이 경로를 포함하여 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- path=/home 지정
- /home, /home/level1, /home/level1/level2 가능
- /hello 불가능
📌 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure적용 시 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트로 쿠키 접근 불가
- HTTP 전송에만 사용
- Samsite
- XSRF 공격 방지, 요청 도메인과 설정된 도메인이 같은 경우에만 쿠키 전송