🔎 에러 발생 경로
프로젝트 진행 하면서 주소 입력 창을 구현해야 했고 검색을 통해 react-daum-postcode 라는 라이브러리를 활용해 보기로 했다.
블로깅 글을 참고하며 모달창을 통해 주소검색할 수 있는 코드를 구현하였다
import Postcode from "react-daum-postcode";
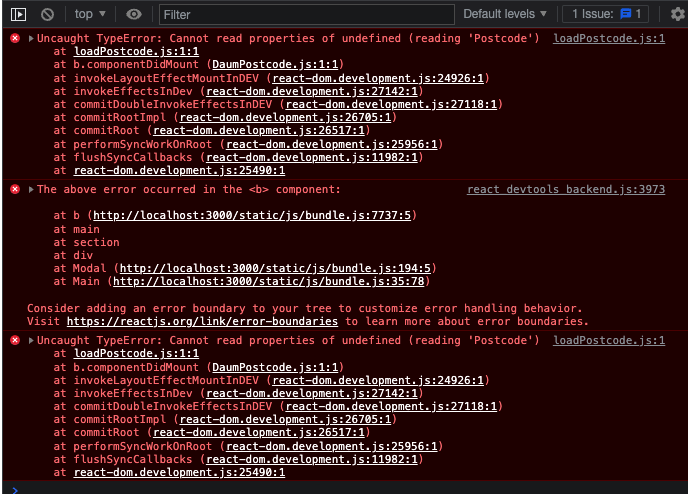
<Postcode onComplete={handleComplete} />하지만 Import 해 온 Postcode 컴포넌트를 불러오는 과정에서 다음과 같은 에러가 발생했다
- 주소 찾기 클릭 시
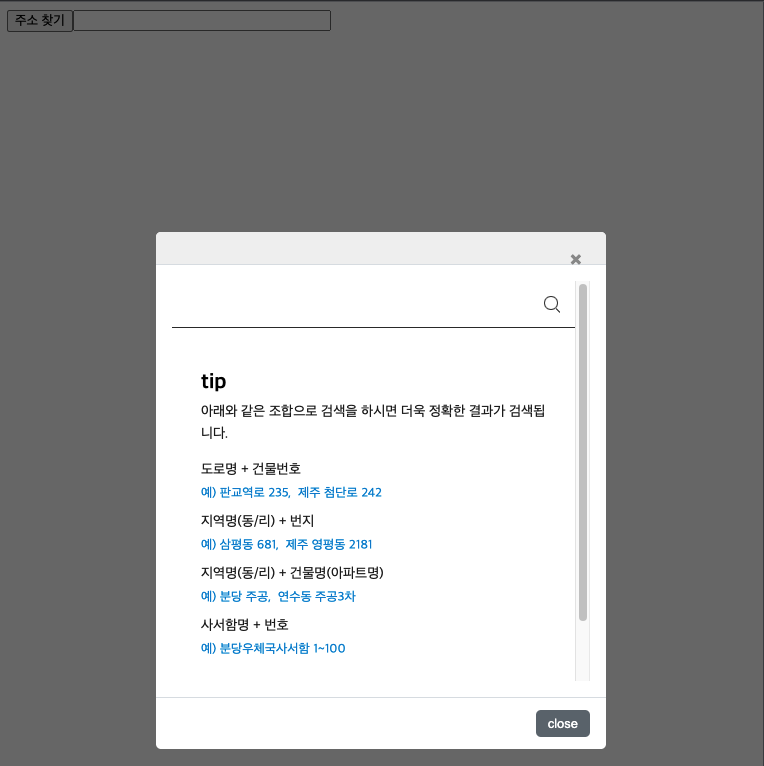
Postcode컴포넌트 실행


🔎 해결과정
Postcode 컴포넌트에서 발생하는 오류라는 것을 예상할 수 있었고, 어디서 잘못 된지 몰라 코드를 이리저리 수정해보며 원인을 찾아보려고 일단 시도했다.
그 후 해결되지 않아 Uncaught TypeError: Cannot read properties of undefined (reading 'Postcode') 를 구글창에 검색해 봤다.

같은 에러가 발생하는 경우가 있었고, 해결방법에 react-daum-postcode 의 버전문제라고 해서 여러 버전을 지웠다가 다시 설치하기를 반복했지만 해결되지 않았다.
에러를 다시 한 번 봤을 때 무언가 react-dom 에서 렌더링 하는 과정에서 발생하는 에러라는 것을 예상할 수는 있었지만, 확신은 할 수 없었다.
일단 코드 상에서 react-dom 이 사용된 부분을 검색해 봤고, html을 렌더링해주는 index.js 에서 사용됨을 찾을 수 있었다.
이후 여러 시도를 해봤다... 😵💫 React버전 변경, 라이브러리 버전 변경, 코드 수정, 구글링...
그러던 중 예전 react로 만들었던 프로젝트 와 render 해 주는게 다르다는 것을 알게 되었고, 이를 바꿔봤다.
그랬더니... 잘 된다;;
정확하진 않지만... react는 render 해주는 방법에 따라 에러가 발생할 수도 있다는 것을 알게 되었다.
이전 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import Main from "./Main";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Main />
</React.StrictMode>
);수정 후 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import Main from "./Main";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Main />);
확인 결과 잘 동작되는 것을 확인할 수 있다.

이를 파악하고 해결하기 까지 대략 3시간 가까이 걸린거 같다...
그래도 해결해서 다행이다
React 의 StrictMode를 해제하는거는 좋은 방법은 아닌거같습니다!