지도 API란 ?
🔎 용어 정리

- 줌/레벨 : 지도가 확대되는 정도
- 오버레이 : 지리적 정보를 시각화하기 위해 지도위에 추가할 수 있는 개체
- 마커 : 지도에 올라가는 핀 이미지
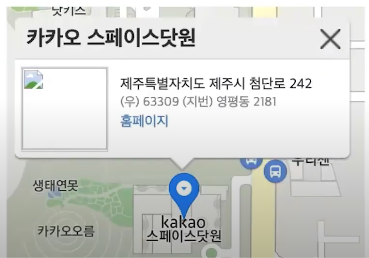
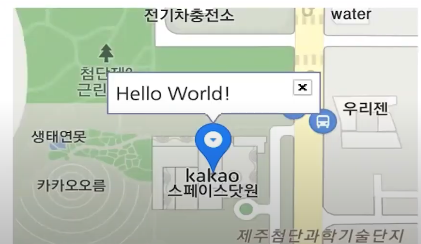
- 인포윈도우 : 지도위에 올라가는 정보창, 주로 텍스트 데이터가 담겨 있음
🔎 기능
1. 일반 지도 API
| 기업 | 카카오 | 네이버 | 구글 |
|---|---|---|---|
| API명칭 | 지도 API | Dynamic map, Static map | 지도 API |
-
지도 생성

-
지도의 옵션과 유형 변경

-
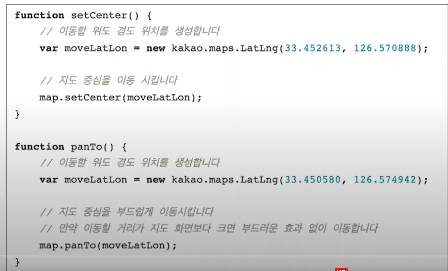
지도 위치 설정 및 이동

-
마커, 인포윈도우 등 오버레이 띄우기

-
이벤트 등록

2. 기타 지도 API
| 기업 | 카카오 | 네이버 | 구글 |
|---|---|---|---|
| API명칭 | 로컬 API, 지도 라이브러리 | Directions, Geocoding | 경로, 장소 |
-
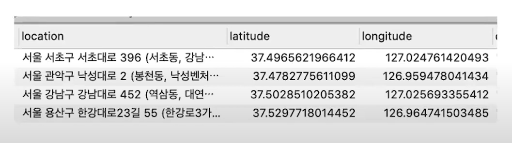
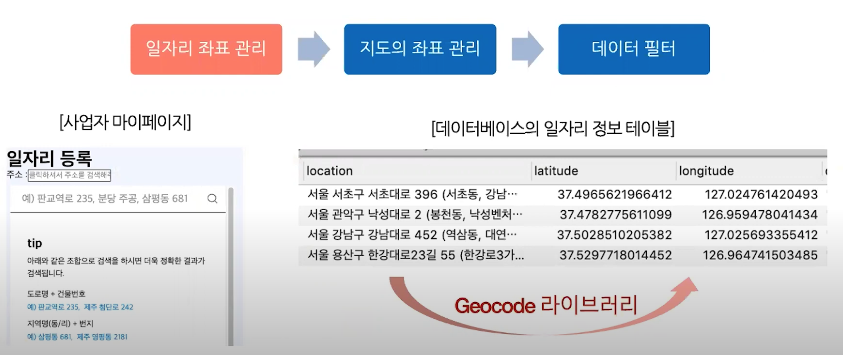
주소 텍스트 - 위도/경도 좌표 변환

-
키워드 검색을 통한 정보 제공

- 출발지와 목적지에 따른 경로 제공

2. 지도 API 비교
| 기업 | 카카오 | 네이버 | 구글 |
|---|---|---|---|
| 가격 | 지도 API: 30만/일, 기타 API: 10만/일, 계정 전체 :300만/월 무료 | 동적 지도는 월 1000만/월 무료 | 월간 $200 무료 크레딧 |
| 서비스 구역 | 대한민국 | 대한민국 | 글로벌 |
🔎 React 적용하기
pulic/index.html
- API 키 : 카카오 발급
- libraries : 기타 API 활용 시 입력 (검색, 좌표 변환 라이브러리 : services)
<body>
<div id="root"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk?appkey=API키&libraries=services"><script>Map.js
import React, { useEffect } from "react";
const { kakao } = window;
export default function Map() {
useEffect(() => {
let mapContainer = document.getElementById('map') // 지도를 표시할 div
// 지도 옵션 설정
let mapOption = {
center : new kakao.maps.Lating(33.450701, 126.570667), // 지도의 중심 좌표
level : 3 // 지도의 확대 레벨
}
var map = new kakao.maps.Map(mapContainer, mapOption);
}, [])
return (
<div
id="map"
style={{
width: "80%",
height: "80%",
}}
></div>
)
}useEffect(() => {
axios.get("서버 주소") //DB에서 일자리 데이터 불러오기
.then() //기준에 따라 데이터 필터링
.then( // 지도 API 기능 활용
// 지도 화면에 띄우기
// 지도 이동 이벤트 등록
// 렌더링 시점에 지도 위치 지정
// 검색 기능 입력
// 반목문: 일자리별 마커 표시하기
// 마커에 이벤트 등록하기
)
}, []) // 지도위치, 일자리 지원, 데이터 필터링 기준, 검색 키워드
return (
필터링 된 데이터 목록에 띄우기
지도 표시하기
)
참조