💬 회원가입 및 로그인 기능 활용 시 쿠키, 세션 기능이 활용 될 수 있다. 기존 로그인 기능의 경우 JWT, passport 로그인 기능 구현 시 활용 했었다.
하지만 각각의 구체적인 기능 및 사용법 등에 대해서는 알지 못했고 이번에 정리해 보기로 했다.
🔎 Cookie VS Session
💡 Cookie
📌 접속 상태 저장 경로 : 클라이언트
📌 장점
- 서버에 부담을 덜어줌
- http의 stateless한 것을 보완
- 서버의 저장공간 절약
📌 단점
- 보안 취약 : 요청 시 쿠키 값을 그대로 보냄
- 웹 브라우저를 변경할 경우 다른 웹브라우저에서 저장한 쿠키값을 사용할 수 없음
- 한번에 하나의 정보만 저장할 수 있음
💡 Session
📌 접속 상태 저장 경로 : 서버
📌 장점 :
- 신뢰할 수 있는 유저인지 서버에서 추가로 확인 가능 (최초 접속 때를 제외하고 SessionID만 사용)
- 큰 허용 용량 : 저장 개수나 용량 제한 없음(서버 용량 충분 시)
- 데이터를 Hash Table에 저장. 한 번에 많은 정보를 하나의 세션 객체에 저장 가능
- SessionID만 보내므로, 세션의 크기가 커도 네트워크 부하가 거의 없음
- 서버에 저장되므로 클라이언트의 웹브라우저에 의존하지 않아도 됨
📌 단점
- 서버에 부하 : 서버에 데이터를 저장하므로 세션 양이 많아질수록 서버에 부하가 커짐
보통 인증 및 로그인 기능 구현 시 접속 상태를 서버가 가지며(Stateful), 접속 상태와 권한 부여를 위해 세션 아이디를 쿠키로 전송
🔎 쿠키(Cookie)
💡 배경
- 로그인을 통해 볼 수 있는 서비스. 장바구니 서비스. 등등 클라이언트가 정보를 유지하는 Stateful한 성격의 서비스가 점점 많아졌습니다.
- 정보를 유지할 수 없는 Connectionless, Stateless의 성격을 가진 HTTP의 단점을 해결하기 위해 쿠키라는 개념이 도입되었습니다.
💡 쿠키(Cookie)란?
-
사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있습니다.
-
쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조합니다.
-
웹 서버가 브라우저에게 지시하여 사용자의 로컬 컴퓨터에 파일 또는 메모리에 저장하는 작은 기록 정보 파일입니다.
-
파일에 담긴 정보는 인터넷 사용자가 같은 웹사이트를 방문할 때마다 읽히고 수시로 새로운 정보로 바뀔 수 있습니다.
-
HTTP의 stateless 특징을 보완해주는 도구로 작은 문자열을 저장
Stateless
- 각각의 요청은 독립적이기 때문에 이전 요청에 대한 것을 기억하지 않음
- 로그인 정보고 기억하지 못하기 때문에 로그인 정보를 쿠키에 저장
- 세션쿠키의 경우 서버에서 (defalut) name인 connect.sid에 해당 유저의 아이디를 signed(서명)된 형태로 보내주게 됨 (connect.sid=서명된 문자열(해당 유저의 아이디))
💡 쿠키(Cookie) 살펴보기
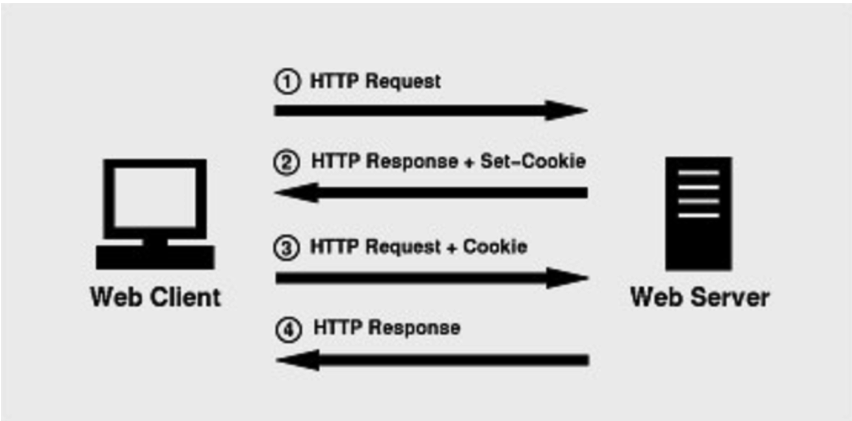
📌 Cookie를 이용한 Server-Client 흐름

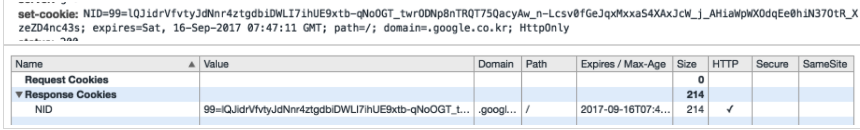
google.com 의 쿠키

💡 쿠키(Cookie) 구성요소
📌 Name: 키(Key)
📌 Value: 값(Value)
📌 Expires: 쿠키 만료 기한
쿠키에 만료일이 포함되어 있지 않으면 영구적 쿠키로 간주하기 때문에 Max-Age를 통해 지정된 만료일을 지정해 주는 것이 중요하다.
📌 Domain : 쿠키가 사용되는 도메인을 지정하여 다른 도메인이 해당 쿠키를 사용하지 못하도록 설정
- ex) domain=nesoy.github.io
📌 Path: 쿠키를 반환할 경로를 결정
📌 Secure: 보안 연결 설정 (HttpOnly등의 설정 가능)
💡 쿠키(Cookie) 종류
📌 Session Cookie
- 보통 만료시간(Expire date) 설정하고 메모리에만 저장되며 브라우저 종료시 쿠키를 삭제.
📌 Persistent Cookie
- 장기간 유지되는 쿠키(예를 들어 Max-Age 1년), 파일로 저장되어 브라우저 종료와 관계없이 사용.
📌 Secure Cookie
- HTTPS에서만 사용, 쿠키 정보가 암호화 되어 전송.
📌 Third-Party Cookie
- 방문한 도메인과 다른 도메인의 쿠키 보통 광고 베너 등을 관리할 때 유입 경로를 추적하기 위해 사용.
🔎 세션(Session)
💡 배경
- 쿠키의 트래픽 문제와 쿠키를 변경하는 보안적 이슈를 해결하기 위해 등장
- 인증 및 로그인 구현 기능 시 해당 사용자에 대한 고유한 개인 저장소 역할
💡 세션(HTTP Session)이란?
- HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 쿠키형태가 아닌 접속한 서버 DB에 정보를 저장 합니다.
- 클라이언트는 HTTP Session id를 쿠키로 메모리 저장된 형태로 가지고 있습니다.
- 메모리에 저장하기 때문에 브라우저가 종료되면 사라지게 됩니다.
- 로그인 및 인증 기능 시 사용자의 수 만큼 서버 메모리를 차지한다.
💡세션(Cookie) 구성요소
// 세션: req.session => 해당 사용자에 대한 고유한 개인 저장소 역할
const session = require('express-session');
const sessionOption = {
// 요청이 왔을 때 세션에 수정사항이 생기지 않더라도 다시 저장할지 여부
resave: false,
// 세션에 저장할 내역이 없더라도 세션을 저장할지
saveUninitialized: false,
// signed 되어 있기 때문에 읽을 수 없는 문자열로 되어 있음
secret: process.env.COOKIE_SECRET,
cookie: {
// 자바스크립트 공격 방지
httpOnly: true,
secure: false,
}
// name: 'connect.sid', //default 이름
}
app.use(session(sessionOption))💡세션(Cookie) 절차
- 클라이언트가 서버에 Resource를 요청합니다.
- 서버에서는 HTTP Request를 통해 쿠키에서 Session id를 확인을 한 후에 없으면 Set-Cookie를 통해 새로 발행한 Session-id 보냅니다.
- 클라이언트는 HTTP Request 헤더에 Session id를 포함하여 원하는 Resource를 요청을 합니다.
- 서버는 Session id를 통해 해당 세션을 찾아 클라이언트 상태 정보를 유지하며 적절한 응답을 합니다.