동기와 비동기 방식
"글을 등록했는데 안불러와져"
등록이 완료 되기 전에 불러와져서 그렇다 !
비동기 실행
- 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신
동기 실행
- 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신
- ex) 글 등록 -> 등록 완료 -> 게시물 불러오기
그럼 다 동기 실행을 쓰면 되는거 아니야?
그러면 동시에 여러 일을 할때 너무 느리게 된다
ex) 네이버 메인 화면
💡상황에 맞게 동기/비동기를 쓰자
비동기 통신 (REST)
const data = axios.get('https://koreanjson.com/posts/1')
//첫번째 줄이 실행이 되는 순간, 비동기로 처리가 되면서 주소가 api 요청
console.log(data) // Promise (언젠지는 모르겠지만 준다고 약속해준 상태)🙏🏻Promise 객체
- 자바스크립트 비동기 처리에서 사용되는 객체
- 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 할 때 오류 또는 빈 화면이 뜨는게 이 문제를 해결하기 위한 방법
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
비동기를 동기로 바꿔는 명령어 (async / await)
async function 함수이름() { //(에이싱크(어싱크)) 붙여야함
const data = await axios.get('https://koreanjson.com/posts/1')
// 결과를 데이터에 저장하고 내려감
console.log(data)
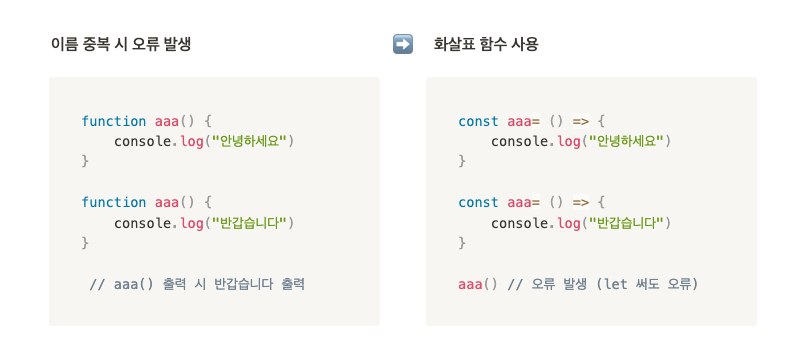
}호이스팅
- 변수를 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있는 상황

-> 화살표 함수를 이용해 에러 방지
이제 화살표 함수 권장!
GraphQL
- 따로 Back-End 주소가 필요, 어떤 컴퓨터로 요청이 나갈껀지 세팅이 필요하다
- 다른 페이지에서도 뮤테이션을 할 수 있으므로, 모든 세팅을 따로따로 해주는건 번거롭다 -> 공통세팅 _app.js 안에서 세팅 변경
_app.js
im
``` js
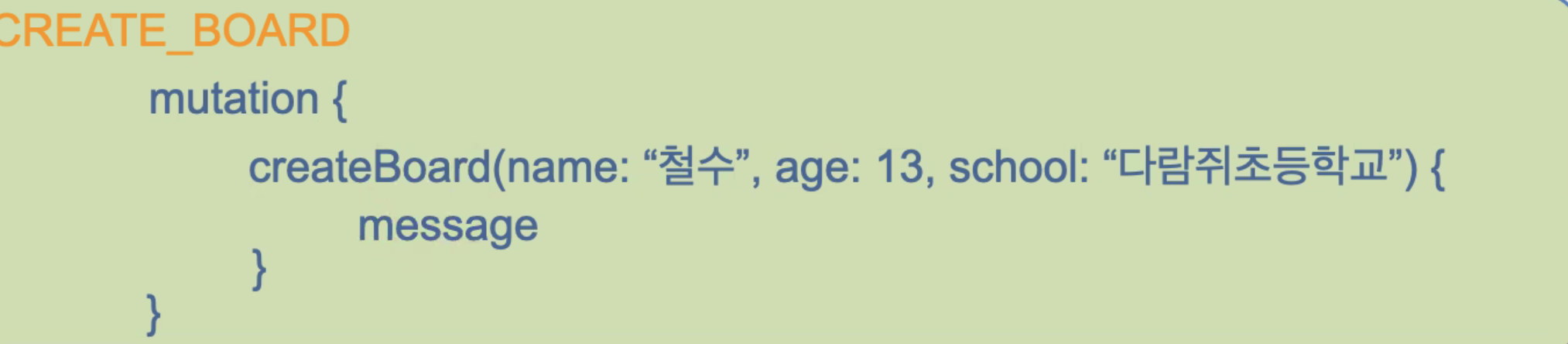
const [실행함수] = useMutation(CREATE_BOARD)CREATE_BOARD안의 내용